实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>省/市/区 三级联动</title>
<style type="text/css">
*{margin: 0px; padding: 0px;}
.head{
width: 100%;
height: 30px;
margin: 20px auto;
color: red;
font-size: 18px;
text-align: center;
}
.content{
width: 600px;
height: 200px;
margin: 20px auto;
text-align: center;
}
form select{
width: 180px;
height: 30px;
border: 2px solid blue;
background-color: #000;
border-radius: 5px;
color: #fff;
}
</style>
</head>
<body>
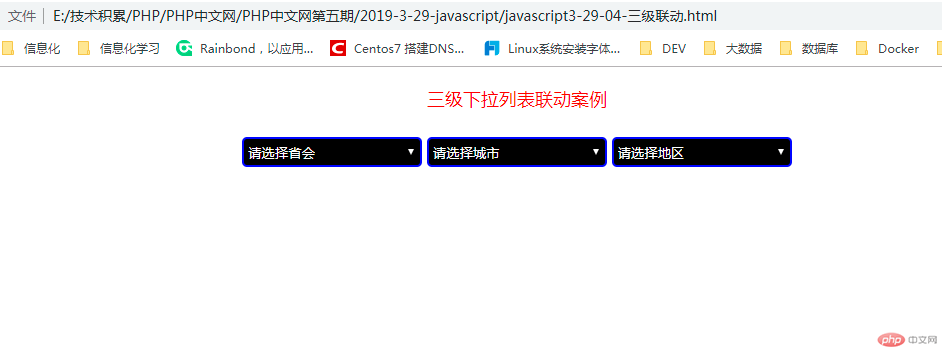
<div class="head">三级下拉列表联动案例</div>
<div class="content">
<form>
<select name="sel" id="sheng">
<option value="请选择">请选择省会</option>
<option value="江西省">江西省</option>
<option value="广东省">广东省</option>
<option value="安徽省">安徽省</option>
</select>
<select name="sel" id="shi">
<option value="">请选择城市</option>
</select>
<select name="sel" id="qu">
<option value="">请选择地区</option>
</select>
</form>
</div>
<script type="text/javascript">
window.onload=function(){
function getId(id){//获取所有的ID
return document.getElementById(id);
}
var sheng=getId('sheng');
var shi=getId('shi');
var qu=getId('qu');
var m;//临时存储当前选择省的key,数组序号
var n;//临时存储当前选择市的key,数组序号
var p;
var that;
var arr=[
"江西省",["南昌市",["东湖区","西湖区","青山湖区"],"景德镇",["珠江区","西湖区","昌江区"]],
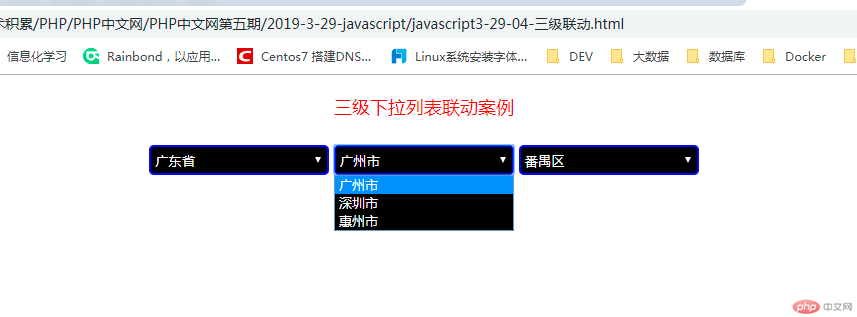
"广东省",[
"广州市",["番禺区","天河区","黄埔区"],
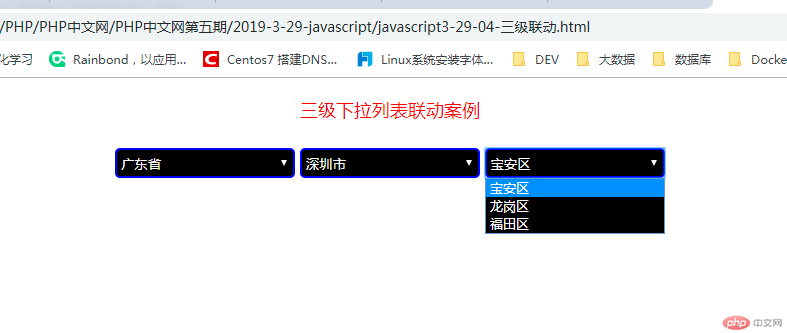
"深圳市",["宝安区","龙岗区","福田区"],
"惠州市",["龙门区","惠城区","惠阳区"]
],
"安徽省",[
"合肥市",["政务区","庐阳区","包河区"],
"芜湖市",["经开区","庐阳区","包河区"],
"黄山市",["高新区","庐阳区","包河区"]
]
]
console.log(arr);
// console.log(arr[4]);//获取省的数据 0 2 4 偶数
// console.log(arr[5][4]);//获取市的数据 0 2 4
// console.log(arr[5][1][0]);//获取区的数据 1 3 5
//onchange 事件会在域的内容改变时触发
sheng.onchange=function(){//省改变时,初始化显示市和区的下拉列表首项
that=this;//当前的this对象复制一份给that
for(var i=0;i<arr.length;i+=2){//根据页面检查,其步长是2
if(arr[i]==this.value){//选择省
m=i;
printShi(m);//打印市 下拉列表
printQu(m,1);//打印区 下拉列表
}
// if(arr[i]=='请选择'){
// shi.innerHTML='<option value="">请选择城市</option>';
// qu.innerHTML='<option value="">请选择地区</option>';
// }
}
shi.onchange=function(){
for(var i=0;i<arr.length;i+=2){
if(arr[i]==that.value){
n=i;
for(var j=0,len=arr[n+1].length;j<len;j+=2){
if(arr[n+1][j]==this.value){
p=j;
printQu(n,p+1);
}
}
}
}
}
}
//市
function printShi(x){
var t=x+1;
shi.innerHTML='<option value="'+arr[t][0]+'">'+arr[t][0]+'</option>';
for(var j=2,len=arr[t].length;j<len;j+=2) {//市列表全部显示
var shioption=document.createElement('option');//createElement()方法,创建一元素
shioption.setAttribute('value',arr[t][j]);//设置元素的value值
shioption.innerHTML=arr[t][j];
shi.appendChild(shioption);//向节点的子节占列表的末尾添加新的子节点
}
}
//区
function printQu(x,y){
var t=x+1;
qu.innerHTML='<option value="'+arr[t][y][0]+'">'+arr[t][y][0]+'</option>';
for(var j=1,len=arr[t][y].length;j<len;j++){
var quoption=document.createElement('option');
quoption.setAttribute('value',arr[t][y][j]);
quoption.innerHTML=arr[t][y][j];
qu.appendChild(quoption);
}
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例