实例
<!DOCTYPE html>
<html>
<head>
<title>登录</title>
<style type="text/css">
*{margin: 0;padding: 0;}
body{background-color: #151517;}
div{
width: 400px;
height: 350px;
margin: 200px auto;
background-color: rgba(188,185,198,0.4);
border-radius: 10px;
text-align: center;
}
img{
width: 80px;
border-radius: 50%;
margin-top: 50px;
}
input{
width: 300px;
height: 30px;
margin-top: 20px;
border-radius: 6px;
/*去掉自带的边框样式*/
border: none;
padding-left: 15px;
}
button{
border: none;
width: 200px;
height: 35px;
border-radius: 6px;
background-color: #151517;
color: #fff;
margin-top: 30px;
}
</style>
</head>
<body>
<div>
<img src="http://b-ssl.duitang.com/uploads/item/201812/07/20181207173003_zdddw.jpg">
<form accept="" method="">
<input type="text" name="" placeholder="用户名/手机号"><br>
<input type="password" name="" placeholder="请输入密码"><br>
<button>登录</button>
</form>
</div>
</body>
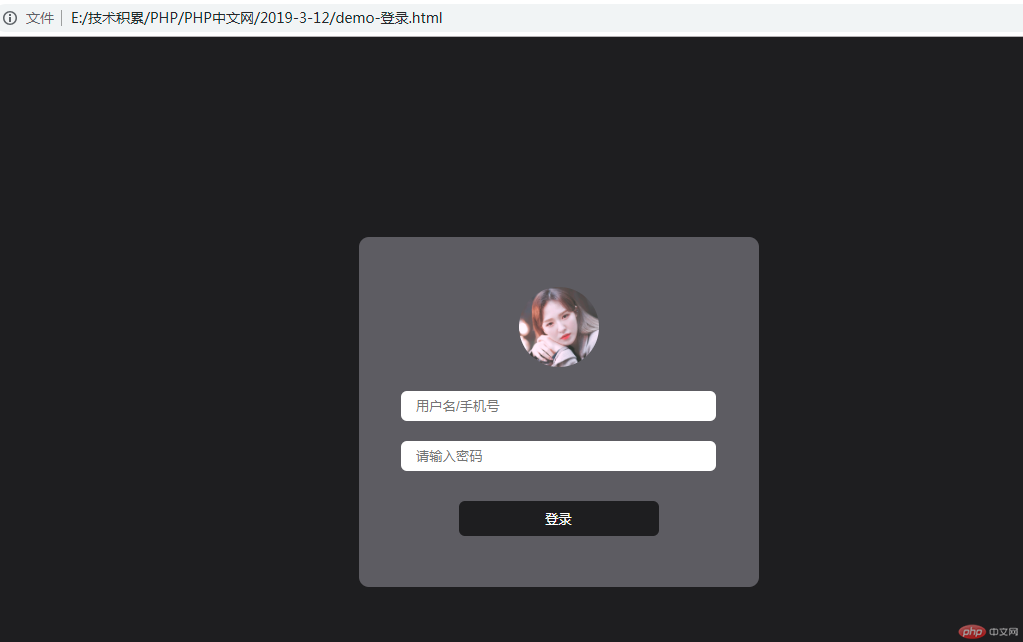
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:通过尽两天HTML常用标签和CSS属性设置,基本可以做导航和页面布局