实例
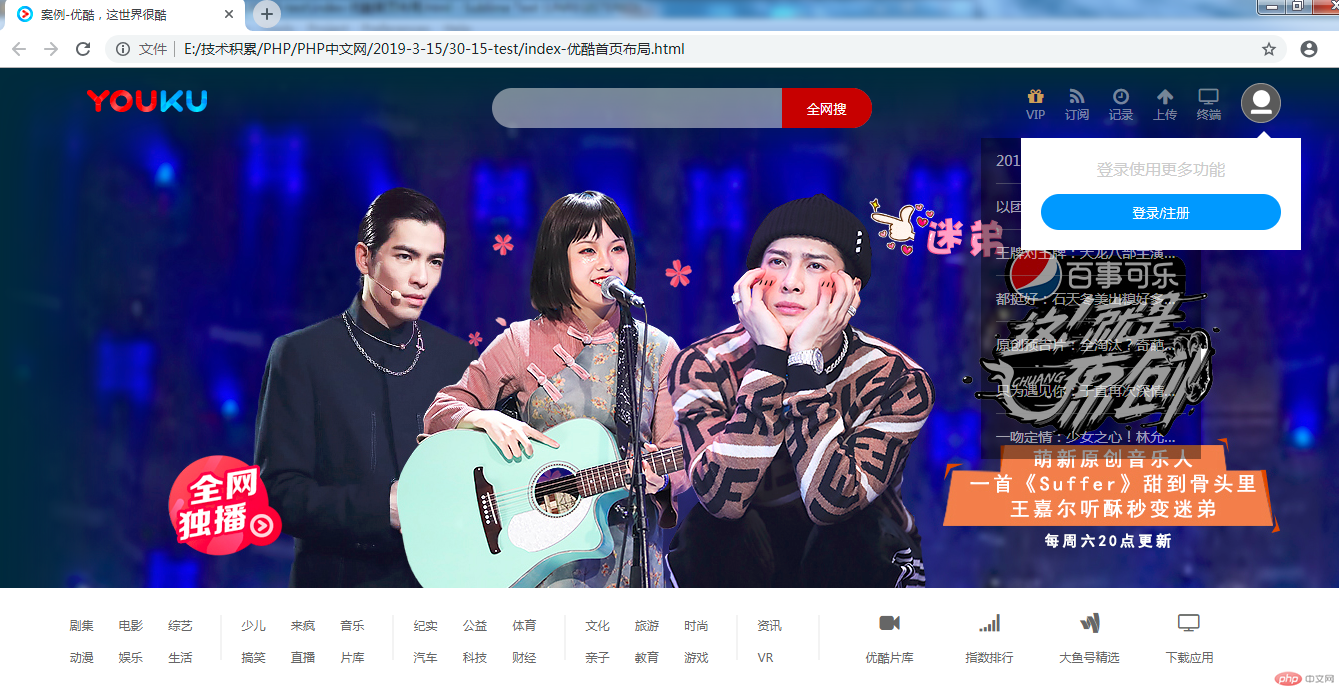
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>案例-优酷,这世界很酷</title> <link rel="shortctut icon" type="image/x-icon" href="static/images/1.ico"> <link rel="stylesheet" type="text/css" href="static/font-awesome-4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" type="text/css" href="static/css/style.css"> </head> <body> <div class="header"> <!-- 轮播模块 --> <div class="pic_show"> <div class="bg"></div> <div class="contents head_r"> <div class="head_r_menu r"> <a href=""><span>2019年两会闭幕:</span>全程回顾解读热点</a> <a href=""><span>以团之名:</span>6进3公演超燃来袭击</a> <a href=""><span>王牌对王牌:</span>天龙八部主演罢工</a> <a href=""><span>都挺好:</span>石天冬美出糗好多事儿</a> <a href=""><span>原创预告片:</span>全淘汰?奇葩名星内容</a> <a href=""><span>只为遇见你:</span>于直再次深情觉醒梦中情人</a> <a href="" style="border: none;"><span>一吻定情:</span>少女之心!林允甜吃醋有内情</a> </div> </div> <!-- 开始顶部搜索导航 --> <div class="contents header_ul"> <div class="logo l mt"> <a href=""><img src="static/images/logo.png" alt="第是一张图片"></a> <form> <input type="text" name=""> <button>全网搜</button> </form> </div> <ul class="menu_li r mt"> <li><i class="fa fa-gift" style="color: #c4a25a;"></i><br> <a href="">VIP</a> </li> <li><i class="fa fa-feed (alias)"></i><br><a href="">订阅</a> </li> <li><i class="fa fa-clock-o"></i><br> <a href="">记录</a> </li> <li><i class="fa fa-arrow-up"></i><br> <a href="">上传</a> </li> <li><i class="fa fa-television"></i><br> <a href="">终端</a> </li> <li><a href=""><img src="static/images/80.png" width="40px" style="margin-top: -5px;" ></a> <div class="box"> <span class="arrow"></span> <p>登录使用更多功能</p> <button>登录/注册</button> </div> </li> </ul> </div> <div class="clear"></div> </div> <!-- header头部内容结束 --> <div class="contents"> <div class="content"> <ul class="voltage"> <li> <a href="">剧集</a> <a href="">电影</a> <a href="">综艺</a> <a href="">动漫</a> <a href="">娱乐</a> <a href="">生活</a> </li> <span class="b_r"></span> <li> <a href="">少儿</a> <a href="">来疯</a> <a href="">音乐</a> <a href="">搞笑</a> <a href="">直播</a> <a href="">片库</a> </li> <span class="b_r"></span> <li> <a href="">纪实</a> <a href="">公益</a> <a href="">体育</a> <a href="">汽车</a> <a href="">科技</a> <a href="">财经</a> </li> <span class="b_r"></span> <li> <a href="">文化</a> <a href="">旅游</a> <a href="">时尚</a> <a href="">亲子</a> <a href="">教育</a> <a href="">游戏</a> </li> <span class="b_r" ></span> <li style="width: 60px;"> <a href="">资讯</a><br> <a href="">VR</a> </li> <span class="b_r"></span> <li class="hoc"><a href=""><i class="fa fa-video-camera"></i><br>优酷片库</a> </li> <li class="hoc"><a href=""><i class="fa fa-signal"></i><br>指数排行</a> </li> <li class="hoc"><a href=""><i class="fa fa-google-wallet"></i><br>大鱼号精选</a> </li> <li class="hoc"><a href=""><i class="fa fa-tv (alias)"></i><br>下载应用</a> </li> </ul> </div> <div class="clear"></div> </div> <div class="contents"> <div class="content"> <div class="contentUL"> <h2>正在热播</h2> </div> <ul class="hot_tv"> <li class="mr"> <a href=""> <img src="static/images/a.jpg"><br> <span>瞰中国:宁夏 </span><br> <small>低调的宁夏 美了四季 </small> </a> </li> <li class="mr"> <a href=""> <img src="static/images/b.jpg"><br> <span>瞰中国:宁夏 </span><br> <small>低调的宁夏 美了四季 </small> </a> </li> <li class="mr"> <a href=""> <img src="static/images/c.jpg"><br> <span>瞰中国:宁夏 </span><br> <small>低调的宁夏 美了四季 </small> </a> </li> <li class="mr"> <a href=""> <img src="static/images/d.jpg"><br> <span>瞰中国:宁夏 </span><br> <small>低调的宁夏 美了四季 </small> </a> </li> <li class="mr"> <a href=""> <img src="static/images/e.jpg"><br> <span>瞰中国:宁夏 </span><br> <small>低调的宁夏 美了四季 </small> </a> </li> <li> <a href=""> <img src="static/images/f.jpg"><br> <span>瞰中国:宁夏 </span><br> <small>低调的宁夏 美了四季 </small> </a> </li> </ul> <div class="clear"></div> </div> <div class="content"> <div class="contentUL"> <h2 class="l">剧集 ></h2> <ul class="tab l" > <li><a href="">最新</a></li> <li><a href="">大陆剧</a></li> <li><a href="">日韩剧</a></li> <li><a href="">港台剧</a></li> <li><a href="">英美剧</a></li> </ul> <div class="clear"></div> </div> <div class="tv_show"> <div class="big_show l mr"> <a href=""> <img src="static/images/tv.jpg"><br> <span>瞰中国:宁夏 </span><br> <small>低调的宁夏 美了四季 </small> </a> </div> <ul class="tv_tab"> <li class="mr hi"> <a href=""> <img src="static/images/tv1.jpg"><br> <span>瞰中国:宁夏 </span><br> <small>低调的宁夏 美了四季 </small> </a> </li> <li class="mr hi"> <a href=""> <img src="static/images/tv2.jpg"><br> <span>瞰中国:宁夏 </span><br> <small>低调的宁夏 美了四季 </small> </a> </li> <li class="mr hi"> <a href=""> <img src="static/images/tv3.jpg"><br> <span>瞰中国:宁夏 </span><br> <small>低调的宁夏 美了四季 </small> </a> </li> <li class="hi"> <a href=""> <img src="static/images/tv4.jpg"><br> <span>瞰中国:宁夏 </span><br> <small>低调的宁夏 美了四季 </small> </a> </li> <li class="mr hi"> <a href=""> <img src="static/images/tv5.jpg"><br> <span>瞰中国:宁夏 </span><br> <small>低调的宁夏 美了四季 </small> </a> </li> <li class="mr hi"> <a href=""> <img src="static/images/tv1.jpg"><br> <span>瞰中国:宁夏 </span><br> <small>低调的宁夏 美了四季 </small> </a> </li> <li class="mr hi"> <a href=""> <img src="static/images/tv1.jpg"><br> <span>瞰中国:宁夏 </span><br> <small>低调的宁夏 美了四季 </small> </a> </li> <li class="mr hi"> <a href=""> <img src="static/images/tv1.jpg"><br> <span>瞰中国:宁夏 </span><br> <small>低调的宁夏 美了四季 </small> </a> </li> </ul> <div class="clear"></div> </div> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
*{margin: 0;padding: 0;}
li{list-style: none;float: left;}
a{color: #000;text-decoration: none;font-size: 12px;}/*清除浮动*/
small{color: #666666;}
.r{float: right;}
.mr{margin-right: 10px;}
.mt{margin-top: 20px;}
.hi{margin-bottom: 18px;}
.l{float: left;}
.clear{clear:both;}
.contents{
width: 1204px;
margin: 0 auto;
}
.content{
width: 100%;
margin-top: 20px;
}
.contentUL{line-height: 70px;}
.hot_tv img{
width: 192px;
height: 282px;
}
.content span{font-weight: bold;color: #363636;}
.big_show img{
width: 394px;
height: 280px;
}
.tab li{margin-left: 25px;}
.tab a{font-size: 18px;}
.tv_tab img{
width: 190px;
height: 108px;
}
/*轮播模块+头部导航*/
.header{height: 520px;width: 100%;background: #072439; position: relative;}
/*轮播上的导航*/
.head_r{position: absolute;top: 70px;z-index: 1000;}
.head_r_menu{
width: 190px;
padding: 0 15px;
background: rgba(0,0,0,0.4);
}
.head_r_menu a{
display: block;
line-height: 25px;
font-size: 14px;
padding: 10px 0;
color: rgba(254,254,254,0.6);
white-space: nowrap;
overflow: hidden;
text-overflow:ellipsis;
border-bottom: 1px solid rgba(145,147,147,0.4);
}
.head_r_menu a:hover {color: #fff;}
.head_r_menu a:hover span{
font-size: 20px;display: block;color: #fff;
}
/*轮播模块*/
.pic_show{width: 1664px; height: 520px;background: url(../images/y1.jpg); margin 0 auot;position: relative;}
.bg{
width: 100%;height: 100%;
background: url(../images/y.png);
position: absolute;top: 0;left: 0;
z-index: 999;
}
/*头部导航*/
.header_ul{
position: fixed;top: 0;left: 90px;z-index: 1000;
}
.logo form{
width: 500px;
height: 40px;
position: relative;margin-left: 280px;display: inline-block;
}
.logo input{
width: 360px;
height: 40px;
border-radius: 100px;
border: none;
background: rgba(234,234,234,0.5);
outline: none;/*去掉表单焦点效果*/
padding-left: 20px;
color: #fff;
}
.logo button{
width: 90px;
height: 40px;
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
border: none;
background: #B30702;
color: #fff;
position: absolute;top: 0px;right: 120px;
}
.menu_li i,a{color: rgba(234,234,234,0.5);}
.menu_li li{
position: relative;
padding: 0 10px;
text-align: center;
font-size: 12px;
}
.menu_li i{font-size: 18px;}
.menu_li li:hover a{color: #48adf2;}
.menu_li li:hover i{color: #48adf2;}
/*下拉框*/
.menu_li .box{
position: absolute;top: 50px;right: -10px;
background: #fff;
padding: 20px;
display: none;
}
.menu_li p{font-size: 16px;color: #ccc;}
.menu_li button{
background: #2798ff;
color: #fff;
border: none;
height: 36px;
width: 240px;
border-radius: 30px;
margin-top: 15px;
}
.menu_li li:hover .box{display: block;}
/*小箭头*/
.arrow{
width: 0;height: 7px;border:7px solid;
border-color: transparent transparent #fff transparent ;/*上右下左*/
position: absolute;top: -21px;right: 30px;
}
/*轮播下 网站分类*/
.voltage li{width: 150px;font-size: 18px;line-height: 30px;}
.voltage a{padding-right: 20px;color: #666666;}
.b_r{
border-right:2px solid #f2f2f2;
height: 45px;
display: inline-block;
float: left;
margin-top: 7px;
margin-right: 20px;
}
li.hoc{
width: 80px;
padding: 0 10px;
text-align: center;
font-size: 18px;
color: #666;
}
li.hoc i{color: #666;font-size: 20px;}
.hoc a{padding: 0;color: #666;}
.hoc:hover a{color: #48adf2;}运行实例 »
点击 "运行实例" 按钮查看在线实例