前沿:今天是星期三,php中文网vip第五期的第三节课,但当我弄懂这节课内容时已经是周日了。对于零基础的我来讲,很多知识点需要消化,而这需要时间;虽然直播都能抽时间听完,白天的确没有时间消化和巩固知识点,周日休息,一点点消化。
周一就要开始学习php基本了,加油!
一、详解css层叠样式表
css层叠样式表分为:内部、外部、内联
内部样式:针对单个文档,当前文档;
内联样式:写在标签内,针对当前元素;
实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>层叠样式表</title> <style type="text/css"> body{background:red;} div{ width: 300px; height: 300px; } </style> </head> <body> <div style="background: blue"></div> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
总结:代码为内部样式和内联样式演示
外部样式:共享,***,简洁、大型布局使用;
实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>层叠样式表</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> 外部样式表用link标签引入当前文档,语法如下: <link rel="stylesheet" type="text/css" href="style.css"> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实
二、常用css选择器
基础选择器
标签选择器(标记选择器)
*通配符 (*号是css中的通配符,意思是所有的标签都有的属性,表示所有的标签都遵循的统一样式。)
id选择器(以"#"来定义 特殊性:唯一)
class选择器(以"."来定义 用于描述一组元素的样式 class可以在多个元素中使用)
单类选择器(.box/p.box)
多类选择器(元素的calss属性可能不止包含一个单词而是一串单词,各个单词之间用空格隔开)
选择器分组(选择器就可以分享相同的声明 写法:用逗号将分组中的选择器分开)
派生选择器(通过元素文档中位置的上下文关系来定义样式 优点:使标记更加简洁)
css后代选择器(语法,用空格隔开)
子元素选择器 (子选择器使用了大于号(子结合符))
实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>常用css选择器</title> <style type="text/css"> *{margin: 0;padding: 0;} body{ background: red; /*标记选择器*/ } #one{ /*id选择器*/ width: 300px; height: 300px; background: blue; } /*单类选择器*/ .box{ border: 2px solid #000; margin: 30px 30px; padding: 50px; } p.box{ background: #77CE2B; } /* 多类选择器*/ .r{box-shadow: 2px 3px 10px #77ce2b;} .l{border-radius: 50%;} /*选择器分组*/ h1,h2,h4,.box{color: #FFB903;} /* 派生选择器*/ /*css后代选择器*/ div b{ border: 3px solid #ffb903; } /*子元素选择器*/ span>b{border:3px solid #000;} </style> </head> <body> <div id="one" class="box r l"> <!-- 多类选择器 --> <b>测试选择器分组</b> </div> <p class="box">holle word</p> <h1>1</h1> <h2>2</h2> <h3>3</h3> <span> <b>测试子元素选择器</b> <h4><b>4</b></h4> </span> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
总结:以上代码演示选择器案例
三、元素的显示及内外边距
内外边距(margin,padding)
padding可以撑开元素内容;
margin外边距;
元素的显示:块级元素、行内元素、行内块元素
块级元素(能够识别宽高,独占一行,多个块状元素标签写在一起,默认排列方式为从上至下)
行内元素(设置宽高无效,对margin仅设置左右方向有效,上下无效,不会自动进行换行(span/b/..))
行内块元素(行内块状元素综合了行内元素和块状元素的特性,但是各有取舍、不自动换行 能够识别宽高(img input))
块级、行内、行内块元素相互转换
display:属性规定元素应该生成的框的类型
display:inline;转换为行内元素 语法:div,p{display:inline;}
display:inline-block;转换为行内块状元素 语法:div,p{display:inline-block;}
display:block;转换为块状元素 语法:span{display: block;}
实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>元素的显示及内外边距</title> <style type="text/css"> /*块级元素*/ div{ background: red; width: 100px; height: 100px; margin: 10px; } /*行内元素*/ b{ background: red; margin-left: 10px; } /*行内块元素*/ img{ width: 100px; height: 100px; } /*块级、行内、行内块元素相互转换*/ /*将块级元素转换成行内元素*/ div{display: inline;} /* 转换为行内块元素*/ p{ display: inline-block; width: 100px; height: 100px; background: red; } b{ display: block; width: 100px; height: 100px; margin: 10px; } </style> </head> <body> <div>1</div> <div>2</div> <div>3</div> <b>测试行内元素</b> <b>测试行内元素</b> <b>测试行内元素</b> <img src="static/images/tv3.jpg"> <p>测试转换成行内块元素</p> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
总结:以上代码为元素的显示及转换
四、浮动
float 属性实现元素的浮动, 属性值:left right;
浮动的框可以水平方向移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止;
浮动使元素的位置与文档流无关,因此不占据空间;
浮动元素可以把当前元素变成块级元素
清除浮动 clear 内部有3个属性(left、right,both) 语法:clear:both;
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动</title>
<style type="text/css">
.left,.right{
width: 100px;
height: 100px;
background: red;
}
.box{border: 3px solid #000;}
.l{float: left;}
/*.r{float: right;}*/
.r{clear: both;}
</style>
</head>
<body>
<div class="box">
<div class="left l">left</div>
<div class="right l" style="background: blue;">right</div>
<div class="r"></div>
</div>
<div><div class="right l" style="background: blue;">right</div>
<div class="right l" style="background: red;">1</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:以上代码,演示浮动与清除浮动布局。
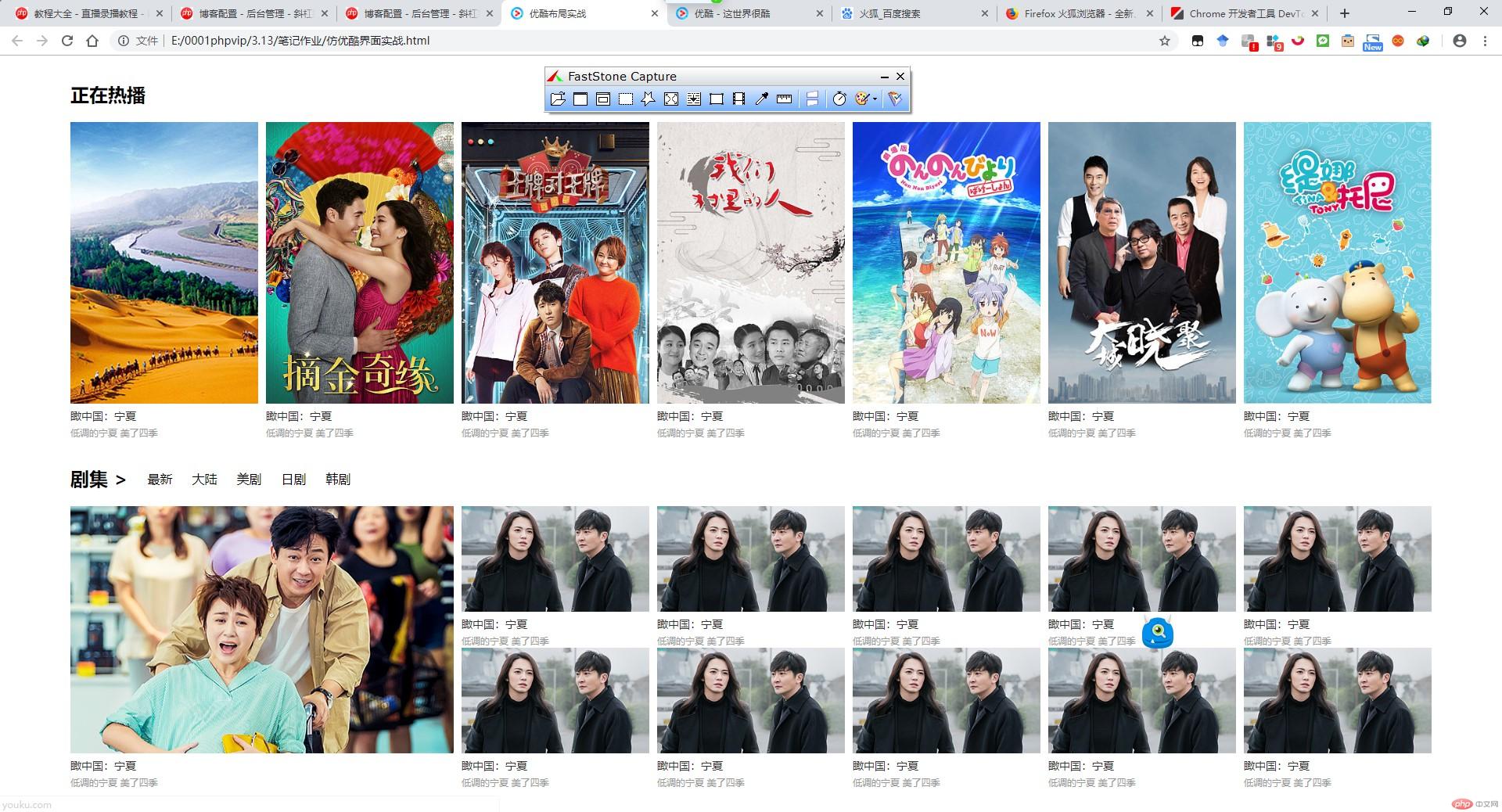
五、优酷实战布局案例
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>优酷布局实战</title>
<link rel="icon" type="image/x-icon" href="static/images/1.ico">
<!-- <link rel="stylesheet" type="text/css" href="static/css/style.css"> -->
<style type="text/css">
*{margin: 0;padding: 0;}
li{list-style: none; float: left;}
a{color: #000;text-decoration: none;}
.clear{clear: both;}
.contents{
width: 1740px;
margin: 0 auto;
/*border: 2px solid red;*/
}
.content{
width: 100%;
margin-top: 15px;
}
.hot_tv img{
width: 240px;
height: 360px;
}
.contentUL{line-height: 70px;}
.mr{
margin-right: 10px;
}
.l{float: left;}
.tab li{margin-left: 25px;}
.tv_tab img{
width: 240px;
height: 135px;
}
.big_show img{
width: 490px;
height: 335px;
}
.tv_tab{width: 1240px;}
.tv_tab li{margin:0 4px 19px;}
small{font-size: 12px;color: #999;}
span{font-size: 14px;color: #333;}
</style>
</head>
<body>
<div class="contents">
<div class="content">
<div class="contentUL">
<h2>正在热播</h2>
</div>
<ul class="hot_tv">
<li class="mr">
<a href="http://youku.com/">
<img src="static/images/a.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="http://youku.com/">
<img src="static/images/b.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="http://youku.com/">
<img src="static/images/c.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="http://youku.com/">
<img src="static/images/d.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="http://youku.com/">
<img src="static/images/e.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="http://youku.com/">
<img src="static/images/f.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a href="http://youku.com/">
<img src="static/images/g.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
</ul>
<div class="clear"></div>
</div>
<div class="content">
<div class="contentUL">
<h2 class="l">剧集 ></h2>
<ul class="tab l">
<li><a href="">最新</a></li>
<li><a href="">大陆</a></li>
<li><a href="">美剧</a></li>
<li><a href="">日剧</a></li>
<li><a href="">韩剧</a></li>
</ul>
<div class="clear"></div>
</div>
<div class="tv_show">
<div class="big_show l mr">
<a href="">
<img src="static/images/tv.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</div>
<ul class="tv_tab l">
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
</li>
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
</li>
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
</li>
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
</li>
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
</li>
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
图示例:
总结:优酷布局,主要使用了已学习的浮动元素,对重要知识点做了巩固。

