



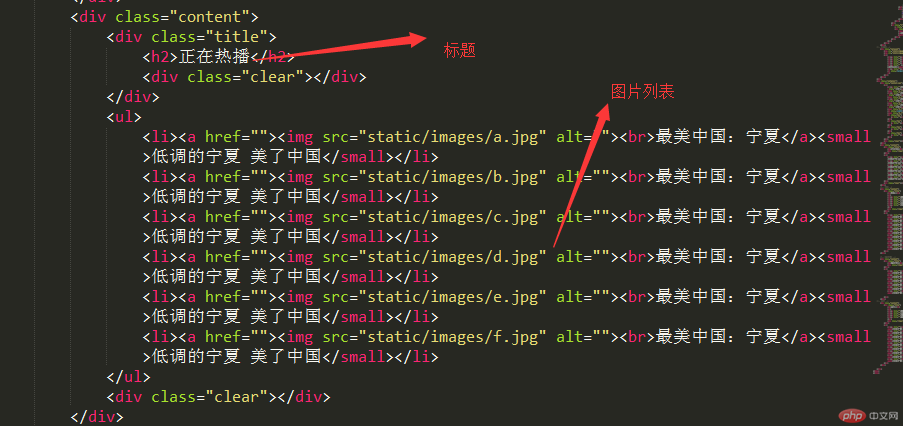
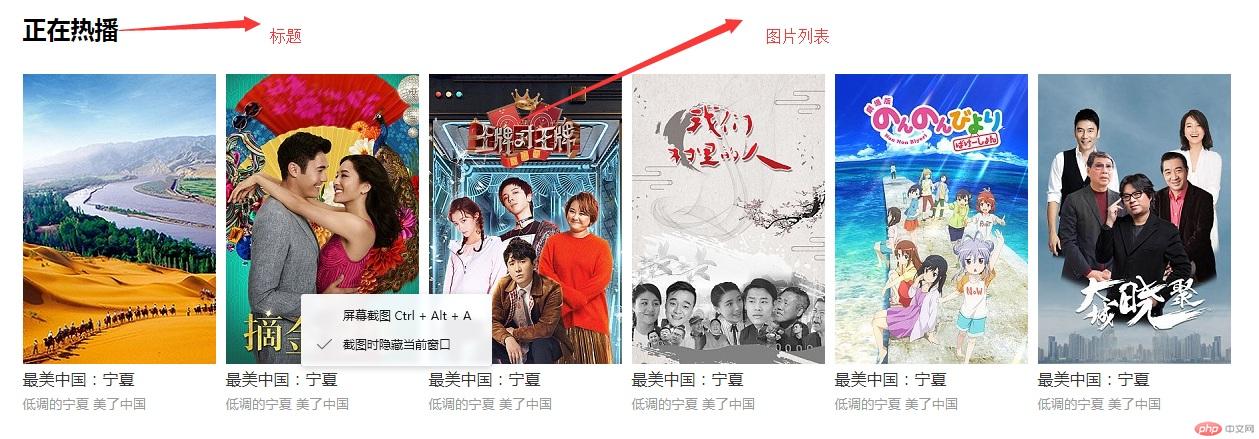
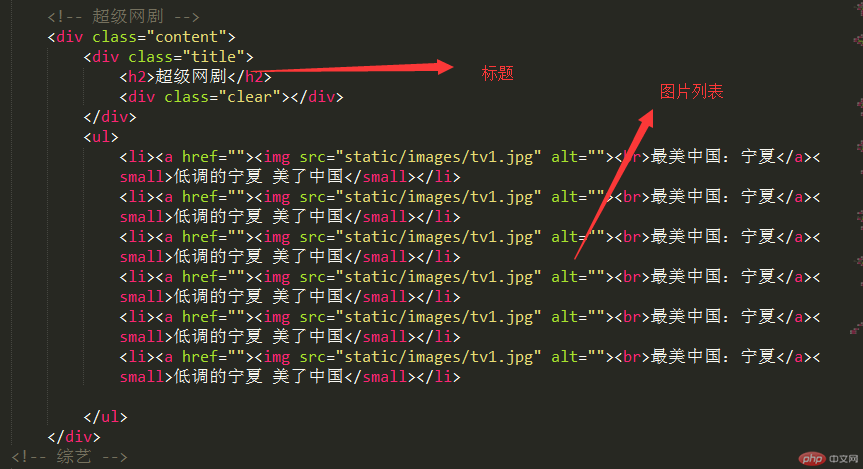
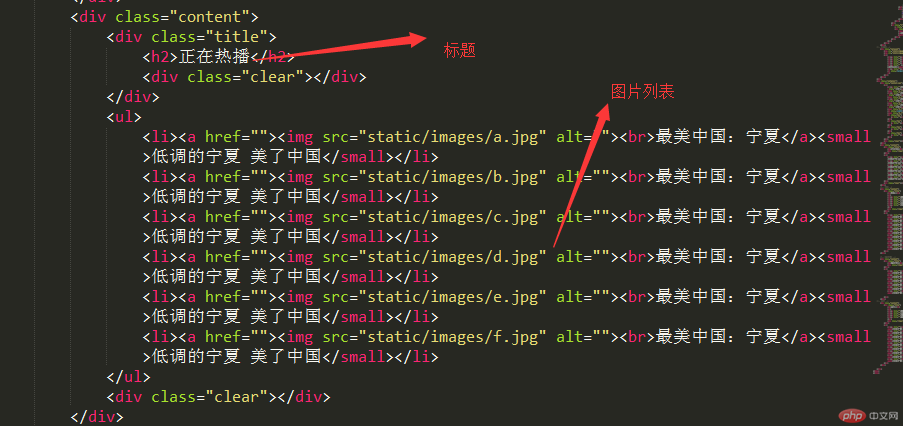
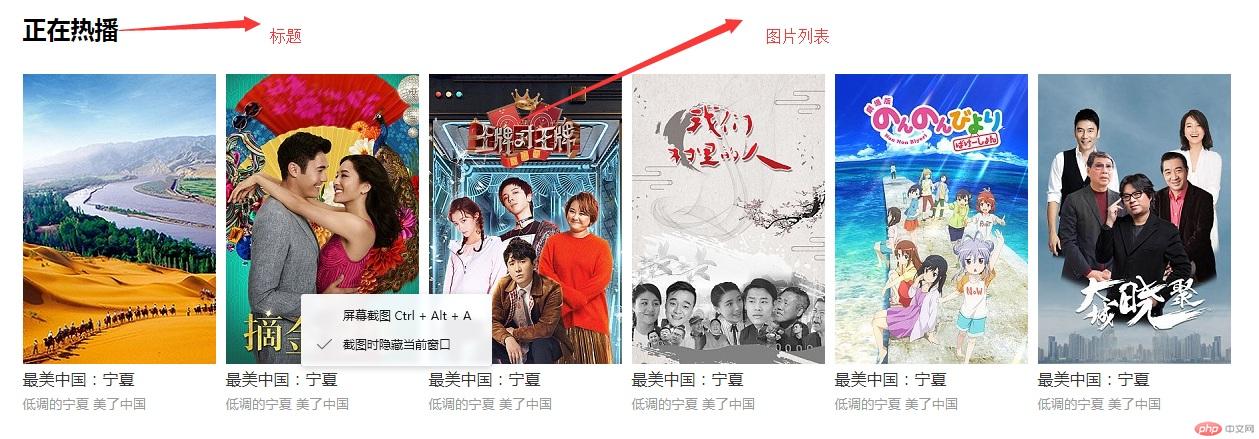
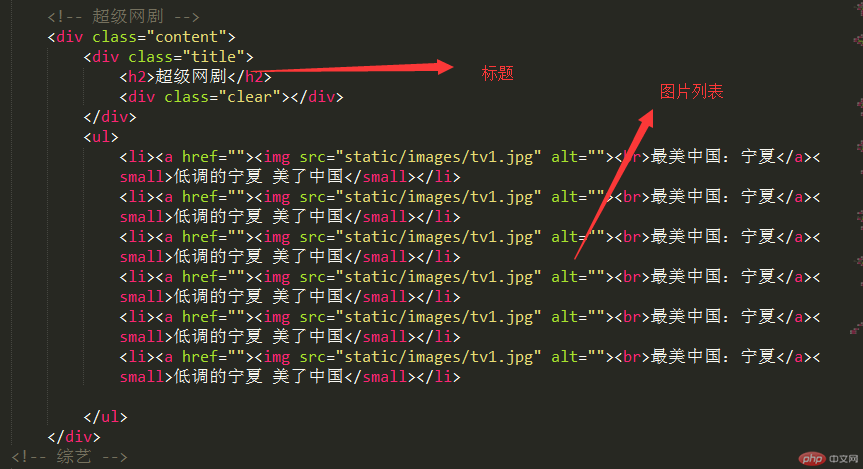
在图片布局的时候,因为所有的图片间距都是一致的,所以在每个图片中只设置了margin:0 5px ,图片的大小=(总宽度减去图片数量*10px)除以图片数量;这样布局不用格外设置很多参数,而且复用性很好,整个页面中几乎所有图片排列都能用,在后期利用PHP循环输出的时候也很方便,不过这样做的弊端就是所有图片大小必须是提前裁剪好的。
博客列表 >html css 仿优酷主页之页面图片布局-2019.3.15




在图片布局的时候,因为所有的图片间距都是一致的,所以在每个图片中只设置了margin:0 5px ,图片的大小=(总宽度减去图片数量*10px)除以图片数量;这样布局不用格外设置很多参数,而且复用性很好,整个页面中几乎所有图片排列都能用,在后期利用PHP循环输出的时候也很方便,不过这样做的弊端就是所有图片大小必须是提前裁剪好的。