 实例
实例
<!DOCTYPE html>
<html>
<head>
<title>仿百度文库中的文字搜索效果</title>
<link rel="icon" type="image/x-icon" href="static/images/favicon.ico">
<style type="text/css">
#content {
width:500px;
height:200px;
margin:50px auto;
border:1px solid #ccc;
padding:10px;
border-radius: 5px;
overflow: auto;
}
#nav_menu {
width:100px;
height:30px;
background: #fff;
line-height: 30px;
padding:5px;
border-radius: 5px;
border:1px solid #ccc;
display: none;
position: fixed;
top:0;
left:0;
}
#nav_menu button {
background: transparent;
border:0;
color:green;
cursor: pointer;
}
#nav_menu button:hover {
color: red;
}
</style>
</head>
<body>
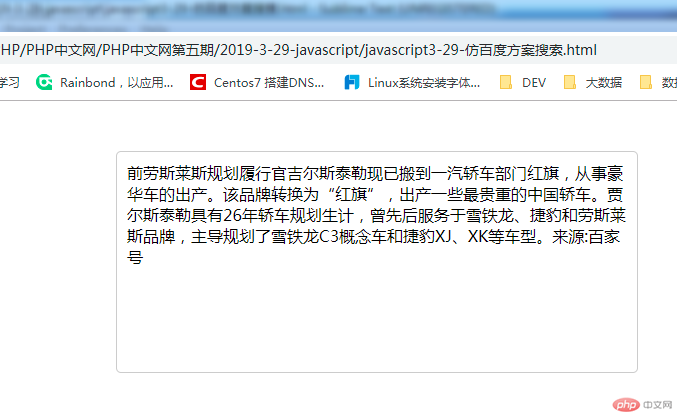
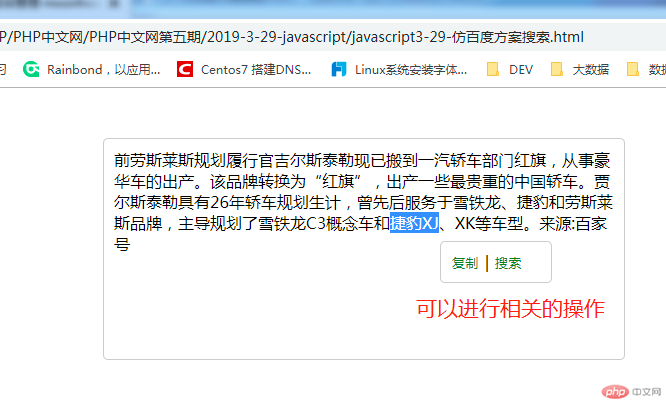
<div id="content" onmouseup="change(event);">
前劳斯莱斯规划履行官吉尔斯泰勒现已搬到一汽轿车部门红旗,从事豪华车的出产。该***转换为“红旗”,出产一些最贵重的中国轿车。贾尔斯泰勒具有26年轿车规划生计,曾先后服务于雪铁龙、捷豹和劳斯莱斯***,主导规划了雪铁龙C3概念车和捷豹XJ、XK等车型。来源:百家号
</div>
<p id="nav_menu"><button onclick="copyText()">复制</button>|<button onclick="getSearch()">搜索</button></p>
<script>
function getSelect(){
return window.getSelection().toString();//返回getSelection()方法可以返回一个Selection对象,用于表示用户选择的文本范围
}
function change(event){
var str=getSelect();
var e=event || window.event;//用于浏览器兼容
if(str.length>0){//判断选中的文字有与否
var x=e.clientX;//鼠标横坐标
var y=e.clientY;//鼠标纵坐标
var menu=document.getElementById('nav_menu');
menu.style.left=x+'px';//水平方向
menu.style.top=y+'px';//垂直方向
menu.style.display='block';
}else{
menu.style.display='none';
}
}
//将页面中内容:复制
function copyText(){
if(getSelect()){//是否有选中的文本
document.execCommand('Copy');//执行复制
document.getElementById('nav_menu').style.display="none";
}else{
document.getElementById('nav_menu').setAttribute('value','没有选择文本');
document.getElementById('nav_menu').style.display="none";
}
}
//搜索
function getSearch(){
if(getSelect()){//判断文字是否有,有则搜索
window.location.href='https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&tn=monline_4_dg&wd='+getSelect();
}else{
document.getElementById('nav_menu').style.display='none';
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例