实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>javascript-隔行换色|全选</title>
<style type="text/css">
.main{width: 800px;margin: 80px auto;}
.main table{
width: 800px;
border: 1px solid #ccc;
border-collapse: collapse;//边框折叠
}
.main table td{
border:1px solid #ccc;
text-align: center;
font-size: 12px;
font-family: '微软雅黑';
line-height: 20px;
}
button{
width: 80px;
height: 30px;
}
table th{
border:1px solid #ccc;
font-size: 18px;
height: 40px;
}
table tr:first-of-type{
background-color: cornflowerblue;
}
table td:first-of-type{
width: 80px;
}
</style>
</head>
<body>
<div class="main">
<p>
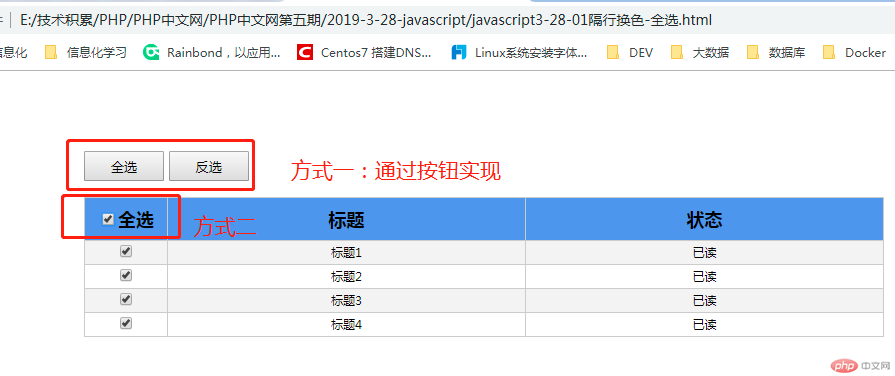
<button onclick="checkAll(true);">全选</button>
<button onclick="checkAll(false);">反选</button>
</p>
<table>
<thead>
<tr>
<th><input type="checkbox" name="isChceked" onclick="this.checked?checkAll(true):checkAll(false);">全选
</th>
<th>标题</th>
<th>状态</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="list"></td>
<td>标题1</td>
<td>已读</td>
</tr>
<tr>
<td><input type="checkbox" name="list"></td>
<td>标题2</td>
<td>已读</td>
</tr>
<tr>
<td><input type="checkbox" name="list"></td>
<td>标题3</td>
<td>已读</td>
</tr>
<tr>
<td><input type="checkbox" name="list"></td>
<td>标题4</td>
<td>已读</td>
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
//隔行换色
function changColo(){
var trlist=document.getElementsByTagName('tbody')[0].getElementsByTagName('tr');
for(var i=0;i<trlist.length;i++){
if(i%2){
trlist[i].style.backgroundColor='d0d8e8';
}else{
trlist[i].style.backgroundColor='#f2f2f2';
}
}
}
changColo();//执行隔行换色
//全选,复选框,sel:true、false
function checkAll(sel){
//获取多选框集合,通过传参来判断
var objList=document.getElementsByName('list');
for(var i=0;i<objList.length;i++){
objList[i].checked=sel;
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例