实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>javaScript第二章</title>
</head>
<body>
<script type="text/javascript">
//document.write('13134');
// var num = 2;
// switch(num){
// case 1:
// document.write('1,是A');
// break;
// case 2:
// document.write('2,是B');
// break;
// case 3:
// document.write('3,是C');
// break;
// case 4:
// document.write('4,是D');
// break;
// default:
// document.write('??');
// }
// //2.循环语句
// var i=1;//初始值
// var num = 0;//计算结果
// for(i;i<=10;i++){
// num +=1;
// document.write(num+'<hr>');
// }
//【案例 9X9乘法表】
// var i=1;
// // var n=1;
// for(i;<=9;i++){
// for(var n=1;n<=9;n++){
//[案例,打印9X9乘法口决表]
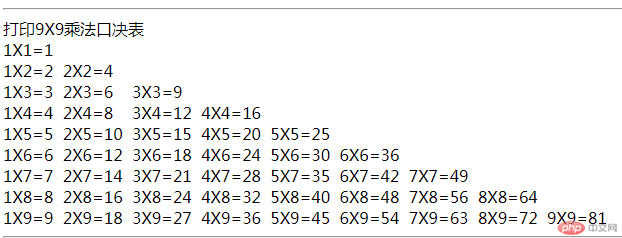
document.write("<hr>打印9X9乘法口决表<br>");
var i=1;
for(i;i<=9;i++){
for(var n=1;n<=9;n++){
var kong=" "
if(n==2 && (i==2 || i==3 || i==4)){
kong =kong+" ";
}
document.write(n+"X"+i+"="+i*n+kong);
if(n==i){
break;
}
}
document.write("<br>");
}
//[案例]打印三角形
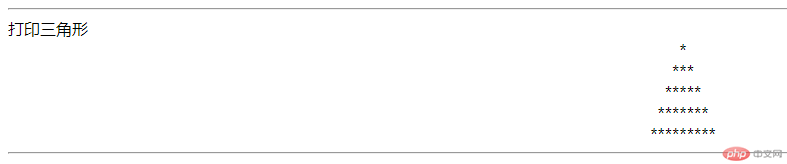
document.write("<hr>打印三角形<br>");
var j=0;
var num=5;
while(j<num){
var m=0;
document.write("<center>");
// while(m<num-j-1){
// document.write(" ");
// m++;
// }
for(var k=0;k<(2*j+1);k++){
document.write("*");
}
document.write("</center>");
j++;
}
//while 循环
// var i=1;//初始值
// var num = 0;//计算结果
// while(i<=10){
// num +=1;
// document.write(num+'<hr>');
// i++;
// }
//[案例]利用*,循环一个三角形
//do while 循环,都会至少执行一次
// var i=1;
// do{
// document.write(i+"<hr>");
// i++;
// }while(i<=10)
//for in 循环用于语句对象属性
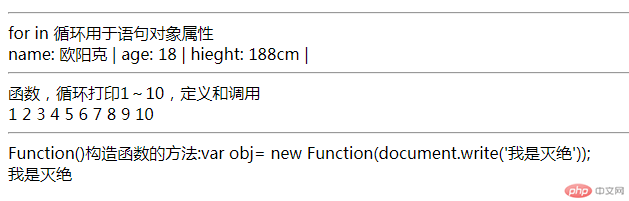
document.write("<hr>for in 循环用于语句对象属性<br>");
var add = {
name:"欧阳克",
age:18,
hieght:"188cm"
}
var x;
var text="";
for (x in add){
text = text+x+": "+add[x]+" | ";
}
document.write(text);
// var week = ["周一","周二","周三","周四","周五","周六","周日"];
// var x;
// for(x in week){
// document.write(week[x] + "<br>");
// }
//break 和 continue
//break 语句用于跳出循环
//continue 用于跳出本次循环
// for(var i=1;i<=10;i++){
// if(i==5){
// break;
// }
// document.write(i+ "<br>");
// }
// for(var i=1;i<=10;i++){
// if(i==5){
// continue;
// }
// document.write(i+ "<br>");
// }
//[三种定义函数的方法]
//function 函数的关键词定义,或通过表达式来定
document.write("<hr>函数,循环打印1~10,定义和调用<br>");
function number(){
for(var i=1;i<=10;i++){
document.write(i);
document.write(" ");
}
}
number();
// var x=function(){document.write('我是灭绝')}//匿名函数
//Function()构造函数的方法
document.write("<hr>Function()构造函数的方法:var obj= new Function(document.write('我是灭绝'));<br>");
var obj= new Function(document.write('我是灭绝'));
obj();
//[函数的参数和返回值]
// 形参和实参
// 形参:是指函数创建的时候
// 实参:
// function name(参数){
// 代码块;
// }
// function boj(x,y){
// document.write(x*y);
// }
// obj(5,3);
// function a(b,c){
// return b+c;
// }
// document.write(a(10,5));
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例