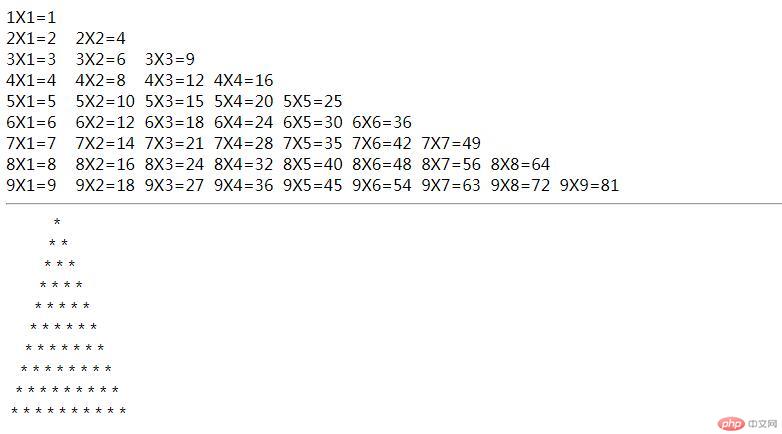
使用了for 与while 循环的嵌套 九九乘法表使用了匿名函数 星星三角形使用了普通函数传参的形式,如果参数为0,则使用默认值,并return返回拼接好的字符串,并打印出来 看到有人群里1个while循环加css样式 居中 做出来了 ,我怀疑我是老了吗 思维固化了.....
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>26号作业</title>
</head>
<body>
<script type="text/javascript">
//九九乘法表
var ride=function(){
var i=0;
var y=0;
for (i=1;i<10;i++)
{
for(y=1;y<=i;y++)
{
if(i*y>=10){
document.write(i+'X'+y+'='+(i*y)+' ');
}
else{
document.write(i+'X'+y+'='+(i*y)+' ');
}
}
document.write('<br>');
}
document.write('<hr>');
};
ride();
//打印三角形while
function star(x=5){
var i=0;
var y=0;
var n=0;
var z='';
while (i<x) {
y=i;
n=x;
while (n>i) {
// document.write(' ');
z+=' ';
n--;
}
while(y>=0){
// document.write('* ');
z+='* ';
y--;
}
z+='<br>';
// document.write('<br>');
i++;
}
return(z);
}
var z=star(10);
document.write(z);
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

总结:这一节课 学习了分支选择语句 switch 循环语句 for while do while 以及用于循环对象属性的 for/in,了解了break和continue的区别 学习了函数 使用关键字function来声明一个函数 js ES5中没有块级作用域,只有函数作用域,这点与php相类似,使用函数体包裹代码,可以有效的减少循环变量泄露为全局变量. 感谢老师

