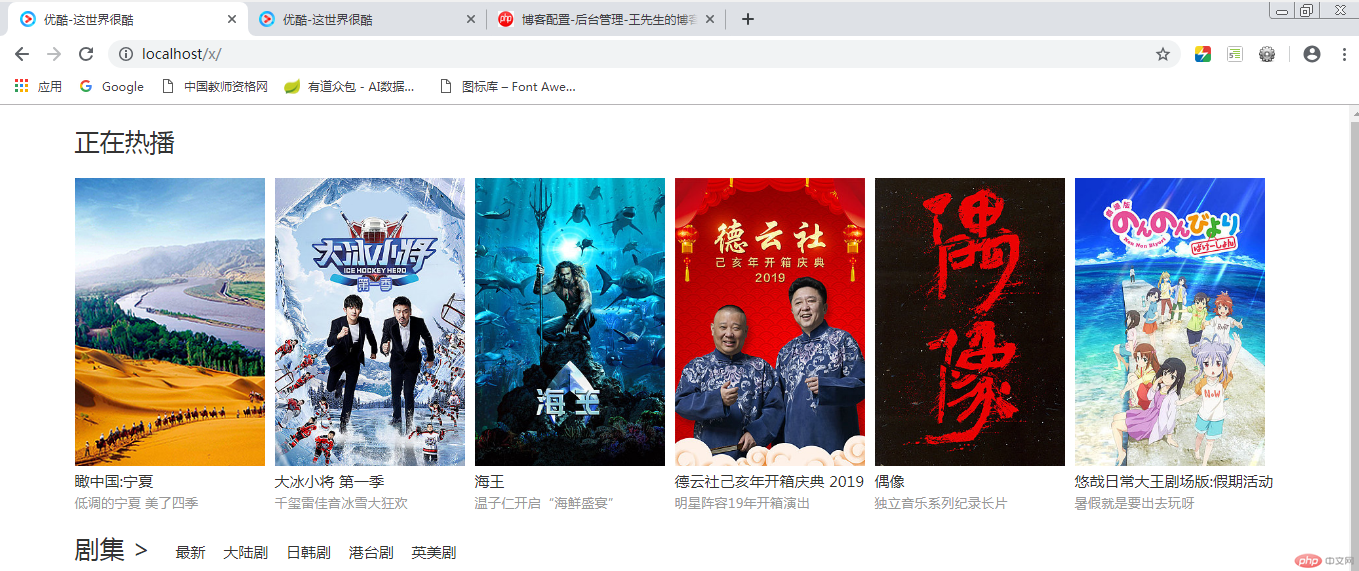
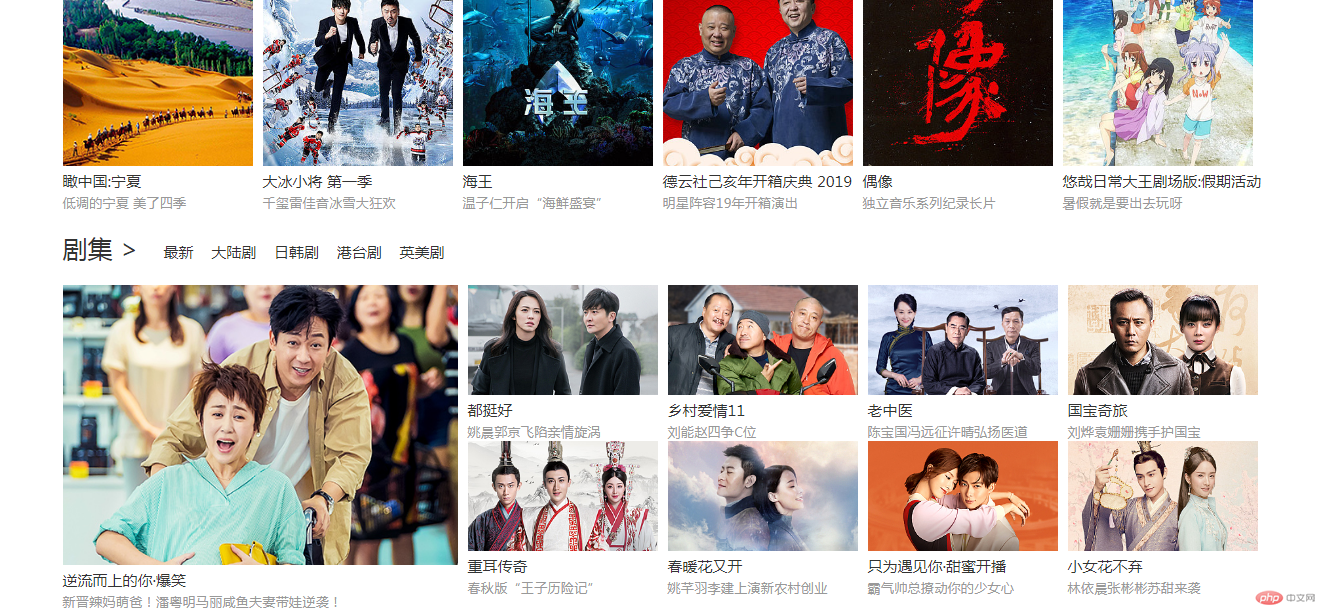
本次作业仿制优酷主页热播区,剧集区的页面,主要用到了浮动效果与清除浮动,上下间距,左右间距,以及超链接和abbr ,本次作业css尽量使用外联样式.
html代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/style.css" type="text/css">
<link rel="icon" href="img/1.ico">
<title>优酷-这世界很酷</title>
<style type="text/css">
#box1{
width: 1200px;
}
</style>
</head>
<body>
<div class="m" id="box1">
<div> <p class="heads tops">正在热播</p> </div>
<div class="tops" >
<ul>
<li class="l">
<a href=""> <img src="img/a.jpg" alt="第一幅图" class="img1"><br><abbr title="瞰中国:宁夏">瞰中国:宁夏</abbr></a><br>
<small>低调的宁夏 美了四季</small><br>
</li>
<li class="l le">
<a href=""> <img src="img/b.jpg" alt="第二幅图" class="img1"><br><abbr title="大冰小将 第一季">大冰小将 第一季</abbr></a><br>
<small>千玺雷佳音冰雪大狂欢</small><br>
</li>
<li class="l le">
<a href=""> <img src="img/c.jpg" alt="第三幅图" class="img1"><br><abbr title="海王">海王</abbr></a><br>
<small>温子仁开启“海鲜盛宴”</small><br>
</li>
<li class="l le">
<a href=""> <img src="img/d.jpg" alt="第四幅图" class="img1"><br><abbr title="德云社己亥年开箱庆典 2019">德云社己亥年开箱庆典 2019</abbr></a><br>
<small>明星阵容19年开箱演出</small><br>
</li>
<li class="l le">
<a href=""> <img src="img/e.jpg" alt="第五幅图" class="img1"><br><abbr title="偶像">偶像</abbr></a><br>
<small>独立音乐系列纪录长片</small><br>
</li>
<li class="l le">
<a href=""> <img src="img/f.jpg" alt="第六幅图" class="img1"><br><abbr title="悠哉日常大王剧场版:假期活动">悠哉日常大王剧场版:假期活动</abbr></a><br>
<small>暑假就是要出去玩呀</small><br>
</li>
</ul>
<div class="clear"></div>
</div>
<div class="heads tops"><span>剧集 ></span> <span class="name"> 最新 大陆剧 日韩剧 港台剧 英美剧</span></div>
<div class="l tops">
<a href=""> <img src="img/tv.jpg" alt="大图" class="big"><br><abbr title="逆流而上的你·爆笑">逆流而上的你·爆笑</abbr></a><br>
<small>新晋辣妈萌爸!潘粤明马丽咸鱼夫妻带娃逆袭!</small><br>
</div>
<div class="tops">
<ul>
<li class="l le">
<a href=""> <img src="img/tv1.jpg" alt="剧小图1" class="img2"><br><abbr title="都挺好">都挺好</abbr></a><br>
<small>姚晨郭京飞陷亲情旋涡</small><br>
</li>
<li class="l le">
<a href=""> <img src="img/tv2.jpg" alt="剧小图2" class="img2"><br><abbr title="乡村爱情11">乡村爱情11</abbr></a><br>
<small>刘能赵四争C位</small><br>
</li>
<li class="l le">
<a href=""> <img src="img/tv3.jpg" alt="剧小图3" class="img2"><br><abbr title="老中医">老中医</abbr></a><br>
<small>陈宝国冯远征许晴弘扬医道</small><br>
</li>
<li class="l le">
<a href=""> <img src="img/tv4.jpg" alt="剧小图4" class="img2"><br><abbr title="国宝奇旅">国宝奇旅</abbr></a><br>
<small>刘烨袁姗姗携手护国宝</small><br>
</li>
</ul>
</div>
<div>
<ul>
<li class="l le">
<a href=""> <img src="img/tv5.jpg" alt="剧小图5" class="img2"><br><abbr title="重耳传奇">重耳传奇</abbr></a><br>
<small>春秋版“王子历险记”</small><br>
</li>
<li class="l le">
<a href=""> <img src="img/tv6.jpg" alt="剧小图6" class="img2"><br><abbr title="春暖花又开">春暖花又开</abbr></a><br>
<small>姚芊羽李建上演新农村创业</small><br>
</li>
<li class="l le">
<a href=""> <img src="img/tv7.jpg" alt="剧小图7" class="img2"><br><abbr title="只为遇见你·甜蜜开播">只为遇见你·甜蜜开播</abbr></a><br>
<small>霸气帅总撩动你的少女心</small><br>
</li>
<li class="l le">
<a href=""> <img src="img/tv8.jpg" alt="剧小图8" class="img2"><br><abbr title="小女花不弃">小女花不弃</abbr></a><br>
<small>林依晨张彬彬苏甜来袭</small><br>
</li>
</ul>
</div>
<div class="clear"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS外联代码:
实例
/* 清除内外边距 */
*{
margin: 0;
padding: 0;
}
/* 清除li标签格式 */
li{
list-style: none;
}
/* 清除a标签格式 设置字体 */
a{
text-decoration: none;
color: #333333;
}
/* abbr样式清除 设置字体 */
abbr{
text-decoration:none;
font-size: 15px;
}
/* 设置电影名字体 */
.name{
font-size: 15px;
}
/* 设置清除浮动 */
.clear{
clear: both;
}
/* 头文字 */
.heads{
font-size: 25px;
color: #333333;
}
/* 上边距 */
.tops{
margin-top: 20px;
}
/* margin居中 */
.m{
margin: 0 auto;
}
/* 热播区图片大小设置 */
.img1{
width: 190px;
height: 288px;
}
/* small字体颜色设置 */
small{
color: #999999;
}
/* 设置左浮动 */
.l{
float: left;
}
/* 设置左边距 */
.le{
padding-left: 10px;
}
/* 剧集区大图设置 */
.big{
width: 395px;
height: 280px;
}
/* 剧情小图尺寸 */
.img2{
width: 190px;
height: 110px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图:


我的笔记:
2019.03.13
03:css选择器,元素的显示及内外边距,浮动
3-1:css层叠样式表分为三类:
1:内联样式:针对于当前元素,优先级最高
直接在标签内部写:<body
style="background:red;">
2:内部样式:针对单个文档,也就是当前文档
写在<head>内部
3:外部样式:主要是为了共享,单独的文件,推荐使
用
使用link引入
3-2:常用的css选择器
1:标记选择器:通过标签名来选择元素
例:body{}
2:全局选择器:*号是css中的通配符,意思是所有
的标签都有的属性,表示所有的标签都遵循的统一样
式
例:*{}
3:id选择器:以#来定义 具有唯一性
例:#box{}
4:class选择器:类选择器class以.来定义,用于描
述一组元素的样式,class可以在多个元素中使用
4-1:单类模式:
例:.main{}
4-2:选取同class下某一个标签
例:p.main{}
4-3:多类模式:元素的class属性可能不止包含一
个单词,各个单词之间用空格隔开 为了使元素可与
同时拥有多个class的样式
例:.l{} .r{} <div class="l r">
5:选择器的分组:选择器就可以分享相同的声明
写法:用逗号将分组中的选择器分开
例:h1,h3,span{}
6:派生选择器:通过元素文档中位置的上下文关
系来定义样式 优点:使标记更加简洁
6-1:css后代选择器
例:p span{}
6-2:子元素选择器 更加精准 子选择器使用了大
于号 (子结合符)只能找到父级元素下的子元素
例:p>span{}
3-3:元素的属性
1:块级元素:能够识别宽高,独占一行,多个块级
元素标签写在一起,默认排列方式从上至下
2:行内元素:设置宽高无效,对margin仅设置左右
方向有效,上下无效,不会自动进行换行
3:行内块元素:综合了行内元素和块状元素的特
性,不自动换行,但是能识别宽高
3-4:元素的相互转换
1:display:inline;转换为行内元素
2:display:inline-block;转换为行内块元素
3:display:block;转换为块状元素
3-5:内边距 padding
1:内边距padding是可以撑开元素的内容的,元素
的内边距在边框和内容之间
2:复合写法:
padding:上 右 下 左 padding:上下 左右
padding:上 左右 下
3:单边内边距:
padding-left;right;bottom;top;
3-6:外边距margin:
1:围绕在元素边框的空白区域,块级元素布局通常
使用margin,其他同padding
3-7:浮动
1:float属性实现元素的浮动,属性值:left
right,浮动的框可以水平方向移动,直到它的外边缘
碰到包含框或另一个浮动框为止,浮动使元素的位置
与文档流无关,因此不占据空间,浮动会产生一个块
级框
2:清除浮动很重要
例:.clear{clear:both;}
课后总结:通过练习,更加了解浮动以及元素的分类(块级元素 行内元素 行内块级元素),没有看老师的代码,自己一点点敲出来的,慢慢整理思路,一步步走,发现了以前一些问题,也明白了自己以前为何出现元素乱跑的现象,我的理解:浮动是把元素一块一块的漂浮起来,再重新排序,以前元素乱跑,不对齐,是因为有漏掉的元素,所以破坏了页面的整体布局.在练习中,这些问题都一点点明白,解决,多练习是一切迷茫的破除之道.

