html代码:
实例
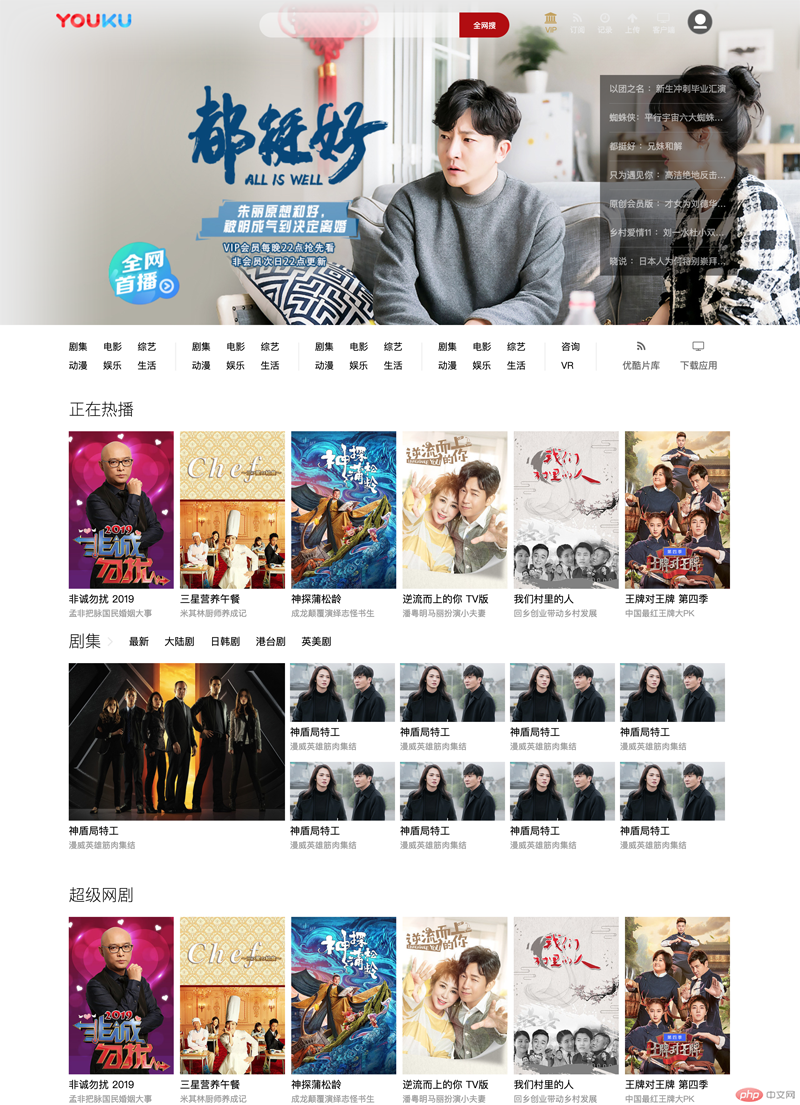
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>优酷-这世界很酷</title> <link rel="icon" type="image/x-icon" href="static/images/1.ico"> <link rel="stylesheet" href="static/css/font-awesome.min.css"> <link rel="stylesheet" href="static/css/style.css"> </head> <body> <div class="header"> <!-- 轮播 --> <div class="pic_show"> <div class="bg"></div> <div class="contents head_r"> <div class="head_r_menu r"> <a href=""><span>以团之名 :</span>新生冲刺毕业汇演</a> <a href=""><span>蜘蛛侠:平行宇宙</span>六大蜘蛛侠同框乱斗</a> <a href=""><span>都挺好 :</span>兄妹和解</a> <a href=""><span>只为遇见你 :</span>高洁绝地反击怼高惠</a> <a href=""><span>原创会员版 :</span>才女为刘德华写春晚红歌</a> <a href=""><span>乡村爱情11 :</span>刘一水杜小双情归何处</a> <a href="" style="border: none;"><span>晓说 :</span>***人为何特别崇拜曹操</a> </div> </div> </div> <!-- 搜索 --> <div class="contents header_ul"> <div class="logo l mt"> <a href=""><img src="static/images/logo.png"></a> <form> <input type="text" /> <button type="button">全网搜</button> </form> </div> <ul class="menu_li r mt"> <li><i class="fa fa-bank" style="color: #c4a25a;"></i><br><a href="" style="color: #c4a25a;">VIP</a></li> <li><i class="fa fa-feed"></i><br><a href="">订阅</a></li> <li><i class="fa fa-clock-o"></i><br><a href="">记录</a></li> <li><i class="fa fa-arrow-up"></i><br><a href="">上传</a></li> <li><i class="fa fa-television"></i><br><a href="">客户端</a></li> <li><a href=""><img src="static/images/tx.png" width="40px" style="margin-top: -5px;"></a> <div class="box"> <span class="arrow"></span> <p>登录使用更多功能</p> <button type="button">登录/注册</button> </div> </li> </ul> </div> <div class="clear"></div> </div> <!-- 网站导航 --> <div class="contents"> <div class="content"> <ul class="voltage"> <li><a href="">剧集</a><a href="">电影</a><a href="">综艺</a><a href="">动漫</a><a href="">娱乐</a><a href="">生活</a></li> <span class="b_r"></span> <li><a href="">剧集</a><a href="">电影</a><a href="">综艺</a><a href="">动漫</a><a href="">娱乐</a><a href="">生活</a></li> <span class="b_r"></span> <li><a href="">剧集</a><a href="">电影</a><a href="">综艺</a><a href="">动漫</a><a href="">娱乐</a><a href="">生活</a></li> <span class="b_r"></span> <li><a href="">剧集</a><a href="">电影</a><a href="">综艺</a><a href="">动漫</a><a href="">娱乐</a><a href="">生活</a></li> <span class="b_r"></span> <li style="width: 55px;"><a href="">咨询</a><br><a href="">VR</a></li> <span class="b_r"></span> <li class="hoc"><i class="fa fa-feed"></i><br><a href="">优酷片库</a></li> <li class="hoc"><i class="fa fa-television"></i><br><a href="">下载应用</a></li> </ul> </div> <div class="clear"></div> </div> <!-- 正在热播 --> <div class="contents"> <div class="content"> <div class="contentUL"> <h2>正在热播</h2> </div> <ul class="hot_tv"> <li class="mr"> <a href=""> <img src="static/images/a.jpg"><br> <span>非诚勿扰 2019</span> </a><br> <small>孟非把脉国民婚姻大事</small> </li> <li class="mr"> <a href=""> <img src="static/images/b.jpg"><br> <span>三星营养午餐</span> </a><br> <small>米其林厨师养成记</small> </li> <li class="mr"> <a href=""> <img src="static/images/c.jpg"><br> <span>神探蒲松龄</span> </a><br> <small>成龙颠覆演绎志怪书生</small> </li> <li class="mr"> <a href=""> <img src="static/images/d.jpg"><br> <span>逆流而上的你 TV版</span> </a><br> <small>潘粤明马丽扮演小夫妻</small> </li> <li class="mr"> <a href=""> <img src="static/images/e.jpg"><br> <span>我们村里的人</span> </a><br> <small>回乡创业带动乡村发展</small> </li> <li> <a href=""> <img src="static/images/f.jpg"><br> <span>王牌对王牌 第四季</span> </a><br> <small>中国最红王牌大PK</small> </li> </ul> </div> <!-- 剧集 --> <div class="content"> <div class="contentUL"> <h2 class="l">剧集<i class="fa fa-angle-right" style="margin-left:10px;"></i></h2> <ul class="tab l"> <li><a href="">最新</a></li> <li><a href="">大陆剧</a></li> <li><a href="">日韩剧</a></li> <li><a href="">港台剧</a></li> <li><a href="">英美剧</a></li> </ul> <div class="clear"></div> </div> <div class="tv_show"> <div class="big_show l" style="margin-right:4px;"> <a href=""> <img src="static/images/tv.jpg"><br> <span>神盾局特工</span> </a><br> <small>漫威英雄筋肉集结</small> </div> <ul class="tv_tab l"> <li> <a href=""> <img src="static/images/tv1.jpg"><br> <span>神盾局特工</span><br> </a> <small>漫威英雄筋肉集结</small> </li> <li> <a href=""> <img src="static/images/tv1.jpg"><br> <span>神盾局特工</span><br> </a> <small>漫威英雄筋肉集结</small> </li> <li> <a href=""> <img src="static/images/tv1.jpg"><br> <span>神盾局特工</span><br> </a> <small>漫威英雄筋肉集结</small> </li> <li> <a href=""> <img src="static/images/tv1.jpg"><br> <span>神盾局特工</span><br> </a> <small>漫威英雄筋肉集结</small> </li> <li> <a href=""> <img src="static/images/tv1.jpg"><br> <span>神盾局特工</span><br> </a> <small>漫威英雄筋肉集结</small> </li> <li> <a href=""> <img src="static/images/tv1.jpg"><br> <span>神盾局特工</span><br> </a> <small>漫威英雄筋肉集结</small> </li> <li> <a href=""> <img src="static/images/tv1.jpg"><br> <span>神盾局特工</span><br> </a> <small>漫威英雄筋肉集结</small> </li> <li> <a href=""> <img src="static/images/tv1.jpg"><br> <span>神盾局特工</span><br> </a> <small>漫威英雄筋肉集结</small> </li> </ul> <div class="clear"></div> </div> </div> <div class="content"> <div class="contentUL"> <h2>超级网剧</h2> </div> <ul class="hot_tv"> <li class="mr"> <a href=""> <img src="static/images/a.jpg"><br> <span>非诚勿扰 2019</span> </a><br> <small>孟非把脉国民婚姻大事</small> </li> <li class="mr"> <a href=""> <img src="static/images/b.jpg"><br> <span>三星营养午餐</span> </a><br> <small>米其林厨师养成记</small> </li> <li class="mr"> <a href=""> <img src="static/images/c.jpg"><br> <span>神探蒲松龄</span> </a><br> <small>成龙颠覆演绎志怪书生</small> </li> <li class="mr"> <a href=""> <img src="static/images/d.jpg"><br> <span>逆流而上的你 TV版</span> </a><br> <small>潘粤明马丽扮演小夫妻</small> </li> <li class="mr"> <a href=""> <img src="static/images/e.jpg"><br> <span>我们村里的人</span> </a><br> <small>回乡创业带动乡村发展</small> </li> <li> <a href=""> <img src="static/images/f.jpg"><br> <span>王牌对王牌 第四季</span> </a><br> <small>中国最红王牌大PK</small> </li> </ul> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS代码:
实例
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
float: left;
}
a {
color: #000000;
text-decoration: none;
}
.clear {
clear: both;
}
.mr {
margin-right: 10px;
}
.ml {
margin-left: 10px;
}
.mt {
margin-top: 20px;
}
.r {
float: right;
}
.l {
float: left;
}
.contents {
width: 1060px;
margin: 0 auto;
}
.content {
width: 100%;
margin-top: 20px;
}
h2 {
font-size: 26px;
font-weight: 200;
}
small {
color: #999999
}
.hot_tv img {
width: 168px;
height: 252px;
}
.contentUL {
line-height: 70px;
}
.tab li {
margin-left: 25px;
}
.big_show img {
width: 346px;
height: 252px;
}
.tv_tab img {
width: 168px;
height: 94px;
}
.tv_tab {
width: 710px;
}
.tv_tab li {
margin: 0 4px 15px;
}
/* 轮播及头部导航 */
.header {
height: 520px;
width: 100%;
background: #FFC0CB;
position: relative;
}
/* 轮播 */
.pic_show {
width: 1280px;
height: 520px;
background: url(../images/lunbo1.jpg);
margin: 0 auto;
position: relative;
}
.bg {
width: 100%;
height: 100%;
background: url(../images/zhezhao.png);
position: absolute;
top: 0;
left: 0;
z-index: 999;
}
/* 轮播图右导航 */
.head_r {
position: absolute;
top: 120px;
z-index: 1000;
right: 100px;
}
.head_r_menu {
padding: 0 15px;
width: 190px;
background: rgba(0, 0, 0, 0.5);
}
.head_r_menu a {
display: block;
line-height: 25px;
font-size: 14px;
padding: 10px 0;
color: rgba(254, 254, 254, 0.6);
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
border-bottom: 1px solid rgba(147,147,147,0.4);
}
.head_r_menu a:hover {color: #FFFFFF;}
.head_r_menu a:hover span{
font-size: 20px;
display: block;
color: #FFFFFF;
}
.header_ul {
position: fixed;
top: 0;
left: 90px;
z-index: 1000;
}
.logo form {
width: 400px;
height: 40px;
position: relative;
margin-left: 200px;
display: inline-block;
}
.logo input {
width: 380px;
height: 40px;
border-radius: 100px;
border: none;
background: rgba(254, 254, 254, 0.5);
outline: none;
padding-left: 20px;
}
.logo button {
width: 80px;
height: 40px;
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
background: #b30702;
border: none;
color: #FFFFFF;
position: absolute;
right: 0;
top: 0;
}
.menu_li a,
i {
color: rgba(234, 234, 234, 1);
}
.menu_li li {
padding: 0 10px;
text-align: center;
font-size: 12px;
position: relative;
}
.menu_li i {
font-size: 18px;
}
.menu_li li:hover a {
color: #48adf2;
}
.menu_li li:hover i {
color: #48adf2;
}
/* 下拉框 */
.menu_li .box {
position: absolute;
background: #FFFFFF;
padding: 20px;
top: 50px;
right: -10px;
display: none;
}
.menu_li button {
background: #2798ff;
color: #FFFFFF;
border: none;
height: 30px;
width: 200px;
border-radius: 30px;
margin-top: 15px;
}
.menu_li p {
color: #CCCCCC;
font-size: 16px;
}
.menu_li li:hover .box {
display: block;
}
/* 小箭头 */
.arrow {
width: 0;
height: 7px;
border: 7px solid;
border-color: transparent transparent #FFFFFF transparent;
position: absolute;
top: -21px;
right: 33px;
}
/* 网站导航 */
.voltage li{
width: 170px;
font-size: 15px;
line-height: 30px;
}
.voltage a{
padding-right: 25px;
color: #000000;
}
.b_r{
border-right: 2px solid #f2f2f2;
height: 45px;
display: inline-block;
float: left;
margin-top: 8px;
margin-right: 25px;
}
.voltage li.hoc {
width: 60px;
text-align: center;
padding: 0 16px;
}
.voltage li.hoc a{
padding: 0;
color: #666666;
}
li.hoc i{
font-size: 17px;
color: #666666;}运行实例 »
点击 "运行实例" 按钮查看在线实例