背景控制:
背景图:background:url()
背景色:background:16进制、rgb()、rgba(颜色、颜色、颜色、透明度0~1之间)
边框属性:
border: 值(样式:dotted:点线边框、dashed:虚线边框、solid:实线边框、double:两个边框)
单边框:
border-(left、right、top、bottom)
边框阴影: box-shadow:x y 阴影宽度 阴影颜色
边框圆角: border-radius (圆角 border-radius: 50%)
控制单边框圆角: border-top-left-radius: 20px;
表格:
表格由 <table> 标签来定义每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)
合并行: <td rowspan="4">商品</td>
合并列: <td colspan="4">商品</td>
无序列表:
无序列表由 <ul> 标签来定义 ,每个列表均有若干列表项(由 <li> 标签定义
表单:
表单用于收集不同类型的用户输入 <form>表单是一个包含表单元素的区域
<input> 元素: 最重要的表单元素 该元素根据不同的 type 属性,可以变化为多种形态
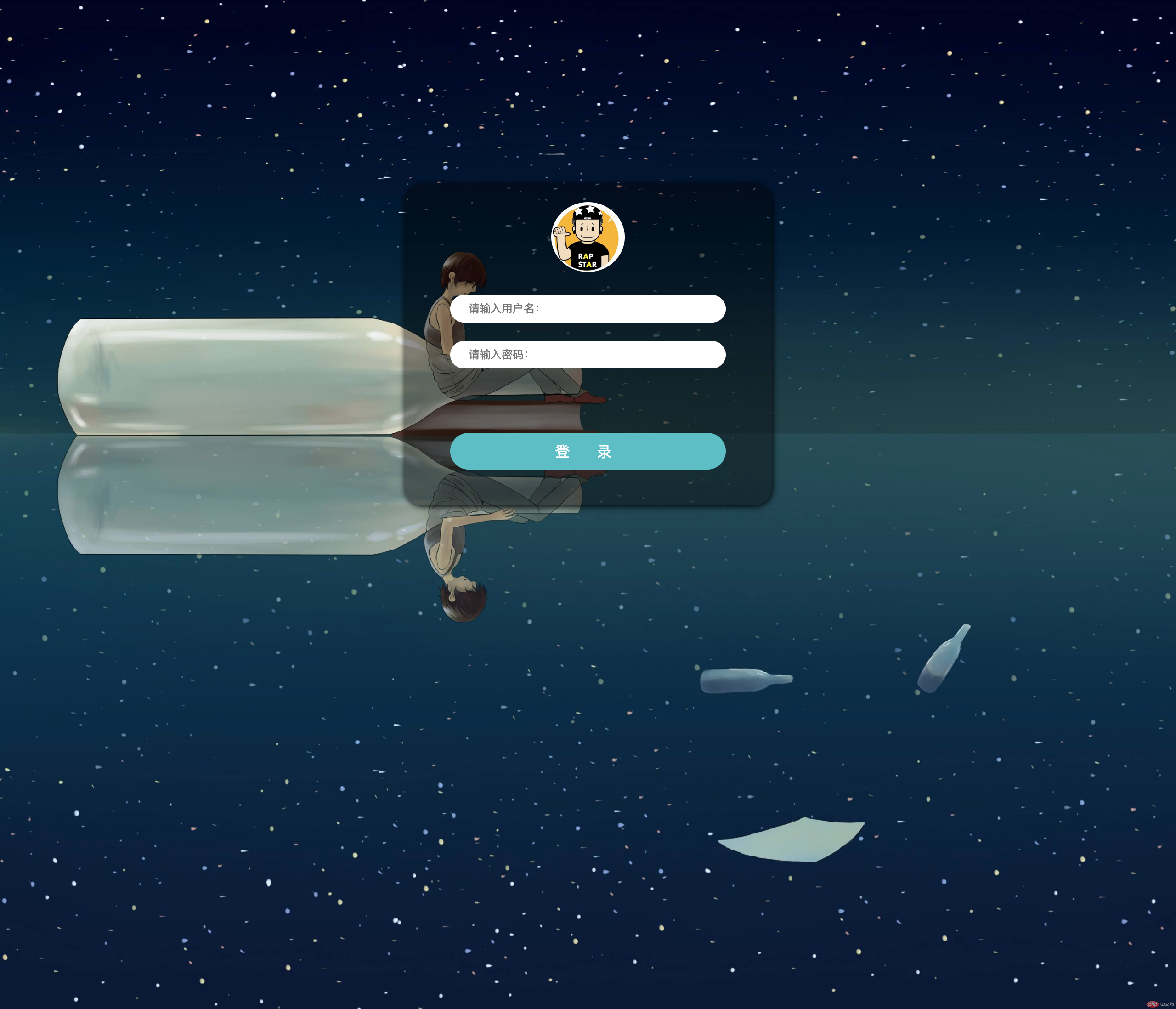
结合上述知识实现的登录页面:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>登录页面</title>
<style>
*{margin: 0;padding: 0;}
body{
background: url('static/images/timg (1).jpeg') top center no-repeat;
background-size: cover;
/* 背景图片自适应,cover:充满屏幕;contain:完整显示图片,不考虑是否充满容器 */
}
div{
width: 400px;
height: 350px;
margin: 200px auto;
background: rgba(0, 0, 0, 0.4);
border-radius: 20px;
box-shadow: 1px 1px 10px #000000;
text-align: center;
}
img {
width: 80px;
border-radius: 50%;
margin-top: 20px;
}
input{
width: 280px;
height: 30px;
margin-top: 20px;
border-radius: 20px;
border: none;
padding-left: 20px;
}
.submi{
width: 300px;
height: 40px;
margin-top: 70px;
border-radius: 20px;
background: #59bec7;
color: #ffffff;
border: none;
font-size: 16px;
letter-spacing: 30px; /* 文字间距 */
text-indent: 20px; /* 文字缩进 */
}
</style>
</head>
<body>
<div>
<img src="static/images/timg.jpeg" alt="">
<form action="">
<input type="text" name="" placeholder="请输入用户名:"><br>
<input type="password" name="" id="" placeholder="请输入密码:"><br>
<button class="submi">登录</button>
</form>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例