<!DOCTYPE html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>登陆页面</title> <link rel="icon" type="image/x-icon" href="http://www.php.cn/favicon.ico"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="box"> <div class="welcome">用户登录</div> <div class="user"> <div id="txt-txt">用户名 :</div> <input type="text" name="用户" /> </div> <div class="password"> <div id="txt-txt">密 码 :</div> <input type="password" name="密码" /> </div> <div class="rember"> <input type="checkbox" /> <div id="rember">记住密码</div> </div> <div class="forget"> <div> <a href="#">忘记密码?</a> </div> </div> <input class="btn" type="button" value="登录" /> </div> </body> </html>
* {
font-size: 16px;
border: 0;
padding: 0;
margin: 0;
color: #666;
box-sizing: border-box;/*边框不占额外像素*/
font-family: "Microsoft YaHei";
}
html,
body {
width: 100%;
}
body {
overflow-x: hidden;
background: rgb(68, 68, 68);
}
.box {
width: 375px;
height: 337px;
background: #fff;
position: relative;/*自己作为父元素*/
margin: 16% auto 0;
box-shadow: 0px 0px 50px rgba(0, 0, 0, 0.4);/*阴影*/
border-radius: 5px;/*圆角弧度*/
}
.welcome {
width: 375px;
height: 35px;
color: #347ebc;
font-size: 24px;
position: absolute;
top: 32px;
text-align: center;
}
#txt-txt {
height: 40px;
line-height: 41px;
}
.user {
position: absolute;
top: 96px;
right: 34.5px;
display: flex;
border-bottom: 1px solid #347ebc;
}
.password {
position: absolute;
top: 152px;
right: 34.5px;
display: flex;
border-bottom: 1px solid #347ebc;
}
.rember {
position: absolute;/*以父元素定位*/
top: 200px;
right: 275px;
border: none;
color: #323333;
}
.rember input {
width: 13px;
}
#rember {
margin-top: -33px;
margin-left: 20px;
font-size: 12px;
}
.forget {
position: absolute;
top: 200px;
right: 40px;
border: none;
color: #323333;
}
.forget div {
margin-top: 11px;
}
.forget div a {
font-size: 12px;
}
.btn {
position: absolute;
top: 256px;
right: 40px;
border: none;
color: #fff;
width: 300px;
text-align: center;
background: #347ebc;
text-indent: 0; /*段落前空格*/
cursor: pointer;/*滑进变小手*/
}
input {
height: 40px;
width: 250px;
text-indent: 16px;
outline: none; /*外侧点击的蓝边消失*/
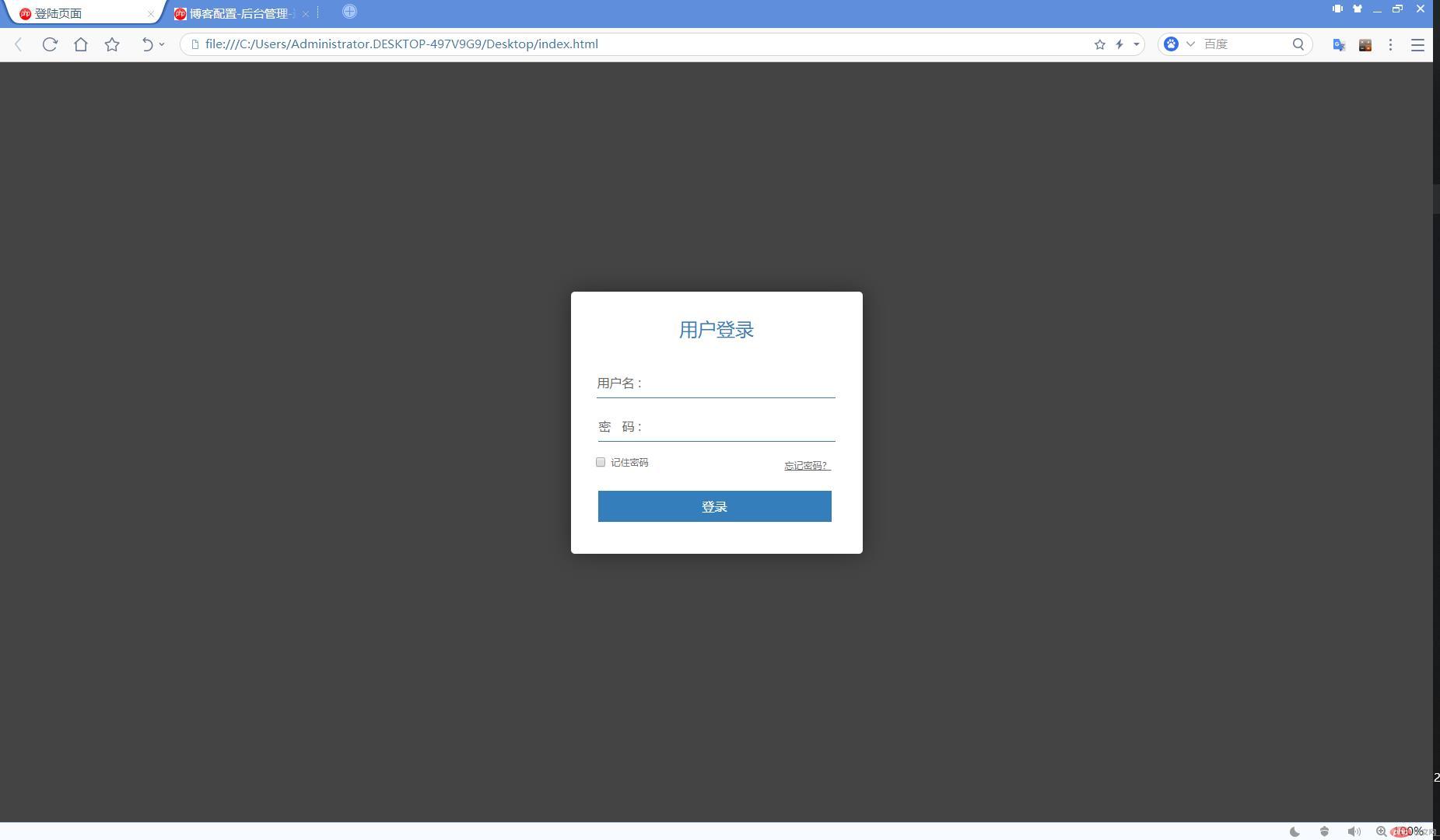
}预览图:
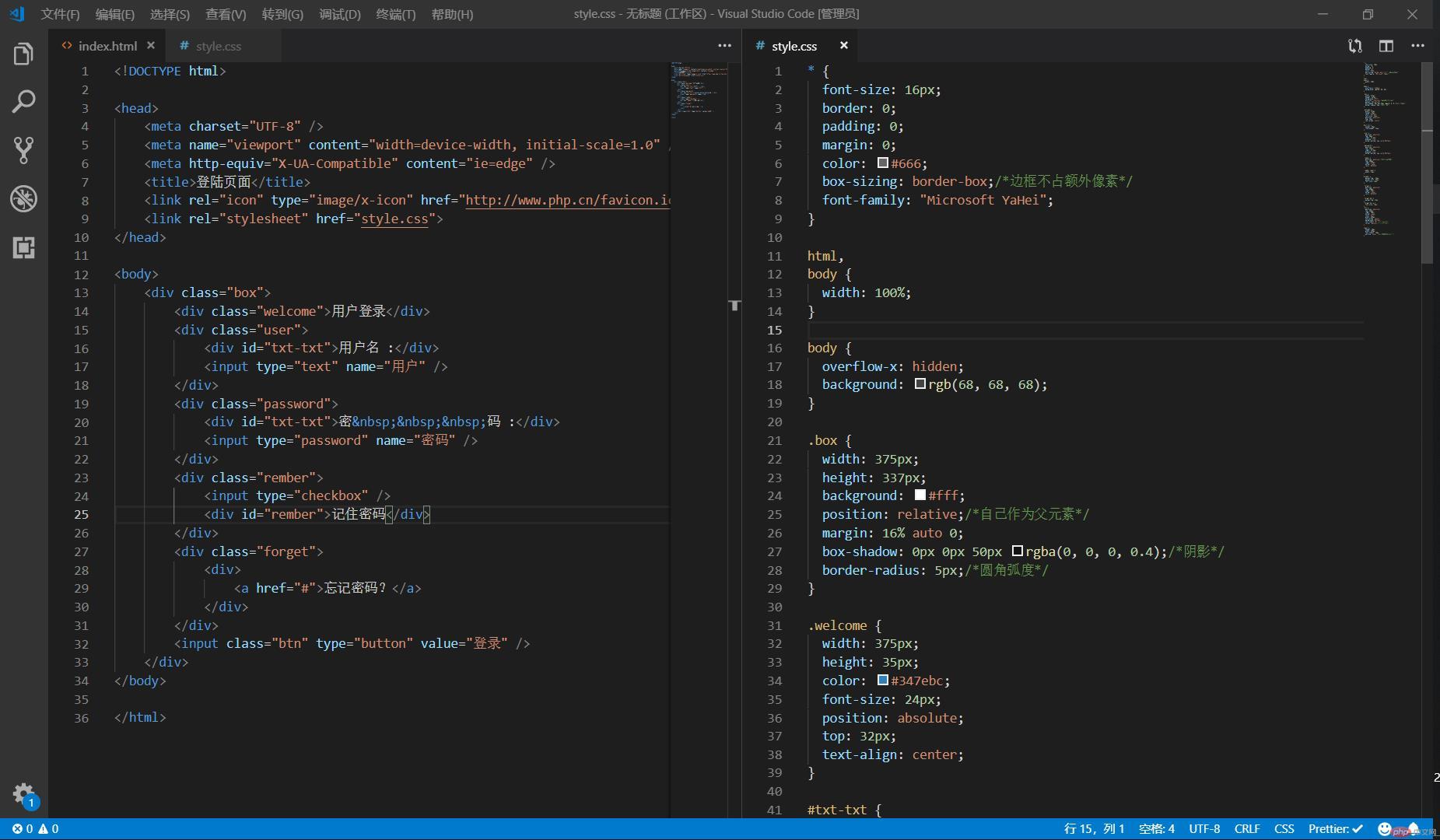
 编辑区:
编辑区:

总结:
背景图可以用图片,但是要注意给背景图大小为100%。
input标签可以用在很多地方,要注意type类型。
单选框,多选框实用性高,也是需要注意type类型。
在使用id选择器的时候注意不要出现复数相同命名。
position的定位很好用,但是要注意层级关系,在进行定位后,只能用top,left,right,bottom进行位置更改,默认为0。
border-radius 圆角弧度,和box-shadow 阴影,虽然能美化界面,但是在ie7及以下是不好使的,如果需要兼容,可以切图代替。
在命名class的时候如果需要横线尽量用"-",而不要用"_","_"用在JavaScript中命名。命名要具有代表性的首字母或单词,不要用关键字和未被使用的关键字。
background-position虽然好用,但是在ie7中还是会出问题,怕麻烦可以多层嵌套用定位解决。
没有什么是切成图片解决不了的,如果有,那就多切几张(不适用,会延缓浏览器加载完成的速度)。

