<!DOCTYPE html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>仿优酷热播模块</title> <link rel="icon" type="image/x-icon" href="http://www.php.cn/favicon.ico"> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="wrap"> <h2>正在热播</h2> <ul> <li> <a href="#"></a> <img src="https://r1.ykimg.com/050E00005C4282F9859B5EF597032529?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"> <i class="rgba-bg"></i> <div class="small-t"> <div> <span> <font>8集全</font> </span> </div> </div> <div class="txt"> <a href="#">闪亮的名字</a> <span>每期讲述一位英雄故事</span> </div> </li> <li> <a href="#"></a> <img src="https://r1.ykimg.com/050E00005C7FA0FE859B5E9D3D0D6478?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"> <i class="rgba-bg"></i> <div class="small-t"> <div> <span><em>9.</em>0</span> </div> </div> <div class="txt"> <a href="#">“大”人物</a> <span>王千源深挖强拆案真相</span> </div> </li> <li> <a href="#"></a> <img src="https://r1.ykimg.com/050E00005C6E1161859B5D0D04092520?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"> <i class="rgba-bg"></i> <div class="small-t"> <div> <span> <font>40集全</font> </span> </div> </div> <div class="txt"> <a href="#">雪地娘子军</a> <span>邱胜翊王笛演革命虐恋</span> </div> </li> <li> <a href="#"></a> <img src="https://r1.ykimg.com/050E00005C3ECD3B8B7774799E07D7CA?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"> <i class="rgba-bg"></i> <div class="small-t"> <div> <span> <font>更新至20190311期</font> </span> </div> </div> <div class="txt"> <a href="#">王牌对王牌 第四季</a> <span>中国最红王牌大PK</span> </div> </li> <li> <a href="#"></a> <img src="https://r1.ykimg.com/050E00005C4EE7CB8B7774D04402A24F?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"> <i class="rgba-bg"></i> <div class="small-t"> <div> <span> <font>38集全</font> </span> </div> </div> <div class="txt"> <a href="#">我的亲爹和后爸</a> <span>张译张国立花式互怼</span> </div> </li> <li class="end-Li"> <a href="#"></a> <img src="https://r1.ykimg.com/050E00005BAF2AA5859B5D1FD90258F9?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"> <i class="rgba-bg"></i> <div class="small-t"> <div> <span> <font>1话全</font> </span> </div> </div> <div class="txt"> <a href="#">悠哉日常大王剧场版:假期活动</a> <span>暑假就是要出去玩呀</span> </div> </li> </ul> <div class="div-nav"> <h2 class="fl"> <a href="#"> 剧集<span>></span> </a> </h2> <ol class="nav-jj"> <li> <a href="" class="on">最新</a> </li> <li> <a href="">大陆剧</a> </li> <li> <a href="">日韩剧</a> </li> <li> <a href="">港台剧</a> </li> <li> <a href="">英美剧</a> </li> </ol> </div> <ul class="ul-last fl"> <li> <a href="#"></a> <img src="https://ykimg.alicdn.com/develop/image/2019-03-14/e5c8e654077f568854e460b9fbd8f046.jpg"> <i class="rgba-bg"></i> <div class="small-t"> <div> <span> <font>更新至8集</font> </span> </div> </div> <div class="txt"> <a href="#">只为遇见你·张嘴吃糖</a> <span>行走的“撩妹宝典”!霸气帅总撩动你的少女心</span> </div> </li> </ul> <ul class="ul-next fr"> <li> <a href="#"></a> <img src="https://ykimg.alicdn.com/develop/image/2019-02-26/02d572e76b827a4317c36639cbccdf33.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"> <i class="rgba-bg"></i> <div class="small-t"> <div> <span> <font>更新至24集</font> </span> </div> </div> <div class="txt"> <a href="#">都挺好</a> <span>姚晨郭京飞陷亲情旋涡</span> </div> </li> <li> <a href="#"></a> <img src="https://ykimg.alicdn.com/develop/image/2019-01-26/79d4c3de275715d4c09ba15d4baeda63.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"> <i class="rgba-bg"></i> <div class="small-t"> <div> <span> <font>更新至53集</font> </span> </div> </div> <div class="txt"> <a href="#">乡村爱情11</a> <span>刘能赵四争C位</span> </div> </li> <li> <a href="#"></a> <img src="https://ykimg.alicdn.com/develop/image/2019-02-21/7cb276539f90edde8e1dafc559692133.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"> <i class="rgba-bg"></i> <div class="small-t"> <div> <span> <font>更新至39集</font> </span> </div> </div> <div class="txt"> <a href="#">老中医</a> <span>陈宝国冯远征许晴弘扬医道</span> </div> </li> <li> <a href="#"></a> <img src="https://ykimg.alicdn.com/develop/image/2019-02-12/778d31c3d19e28e1ed2a3672ecce5b8c.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"> <i class="rgba-bg"></i> <div class="small-t"> <div> <span> <font>42集全</font> </span> </div> </div> <div class="txt"> <a href="#">国宝奇旅</a> <span>刘烨袁姗姗携手护国宝</span> </div> </li> <li> <a href="#"></a> <img src="https://liangcang-material.alicdn.com/liangcang/product/20190122212019/upload/444f2f78dffd43b399ac4bd8d0d0507f.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"> <i class="rgba-bg"></i> <div class="small-t"> <div> <span> <font>41集全</font> </span> </div> </div> <div class="txt"> <a href="#">义海</a> <span>李健领衔上演兄弟情民族义</span> </div> </li> <li> <a href="#"></a> <img src="https://ykimg.alicdn.com/develop/image/2019-03-12/7e0311477110ff80df583f98cca4b899.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"> <i class="rgba-bg"></i> <div class="small-t"> <div> <span> <font>更新至4集</font> </span> </div> </div> <div class="txt"> <a href="#">重耳传奇</a> <span>春秋版“王子历险记”</span> </div> </li> <li> <a href="#"></a> <img src="https://ykimg.alicdn.com/develop/image/2019-03-13/013cc9422f4c032737722edf1e6180f7.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"> <i class="rgba-bg"></i> <div class="small-t"> <div> <span> <font>更新至8集</font> </span> </div> </div> <div class="txt"> <a href="#">春暖花又开</a> <span>姚芊羽李建上演新农村创业</span> </div> </li> <li> <a href="#"></a> <img src="https://ykimg.alicdn.com/develop/image/2019-03-14/60d637f05f000a19542c742ba5f01158.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"> <i class="rgba-bg"></i> <div class="small-t"> <div> <span> <font>43集全</font> </span> </div> </div> <div class="txt"> <a href="#">逆流而上的你</a> <span>潘粤明马丽咸鱼夫妻带娃逆袭</span> </div> </li> </ul> </div> </body> </html>
* {
margin: 0;
padding: 0;
}
body {
font-family: "Microsoft YaHei";
}
ul,
ol,
li {
list-style: none;
}
a {
text-decoration: none;
color: #333;
}
.fl {
float: left;
}
.fr {
float: right;
}
/* */
.wrap {
width: 1202px;
margin: 0 auto;
}
.wrap h2 {
font-size: 26px;
font-weight: 200;
color: #333;
margin-bottom: 20px;
}
.wrap ul {
overflow: auto;
margin-bottom: 28px;
}
.wrap ul li {
width: 192px;
float: left;
margin-right: 10px;
position: relative;
}
.wrap ul .end-Li {
margin-right: 0; /*清零防止错位*/
}
.wrap ul li img {
width: 100%; /*按照最大宽度进行等比缩放*/
position: absolute;
top: 0;
left: 0;
}
.wrap ul li > a {
display: block;
width: 100%;
height: 288px;
line-height: 0;
margin-bottom: 2px;
position: relative;
z-index: 2;
}
.rgba-bg {
display: block;
position: absolute;
top: 241px;
left: 0;
width: 100%;
height: 46px;
background: linear-gradient(
rgba(167, 167, 167, 0),
rgba(0, 0, 0, 0.6)
); /*背景渐变色*/
}
.wrap ul li .small-t {
width: 172px;
height: 20px;
position: absolute;
top: 258px;
margin: 0 10px;
}
.wrap ul li .small-t div {
margin-bottom: 6px;
overflow: visible; /*溢出显示*/
}
.wrap ul li .small-t div span {
font-size: 12px;
line-height: 18px;
float: right;
color: #f60;
margin-top: 2px;
}
.wrap ul li .small-t div span font {
font-size: 12px;
color: #fff;
padding: 0 5px;
}
.wrap ul li .small-t div span em {
font-size: 18px;
font-style: normal; /*去掉默认的样式*/
}
.wrap ul li .txt {
padding: 5px 0 7px;
}
.wrap ul li .txt a {
font-size: 14px;
}
.wrap ul li .txt span {
display: block;
font-size: 12px;
line-height: 18px;
color: #999;
}
.wrap ul li > a:hover {
box-shadow: 0px 0px 10px #888; /*阴影*/
}
.wrap h2 a span {
width: 8px;
height: 15px;
margin: -3px 10px 0;
font-weight: 500; /*字体粗细值*/
}
.wrap h2 a:hover span {
color: #35b5ff;
}
.div-nav {
overflow: auto; /*通过此代码可以让0高度的块元素进行自动拉伸*/
}
.nav-jj {
float: left;
margin-left: 10px;
margin-top: 5px;
}
.nav-jj li {
float: left;
}
.nav-jj li a {
display: inline-block;
font-size: 16px;
height: 28px;
line-height: 28px;
margin: 0 10px;
}
.nav-jj li a.on {
color: #2692ff;
}
.nav-jj li a:hover {
color: #35b5ff;
}
.nav-jj li a.on::after {
/*伪类元素*/
display: block;
content: ""; /*内容*/
width: 20px;
height: 4px;
border-radius: 10px;
margin: 0 auto;
background: #2692ff;
}
.nav-jj li a:hover::after {
background: #35b5ff;
}
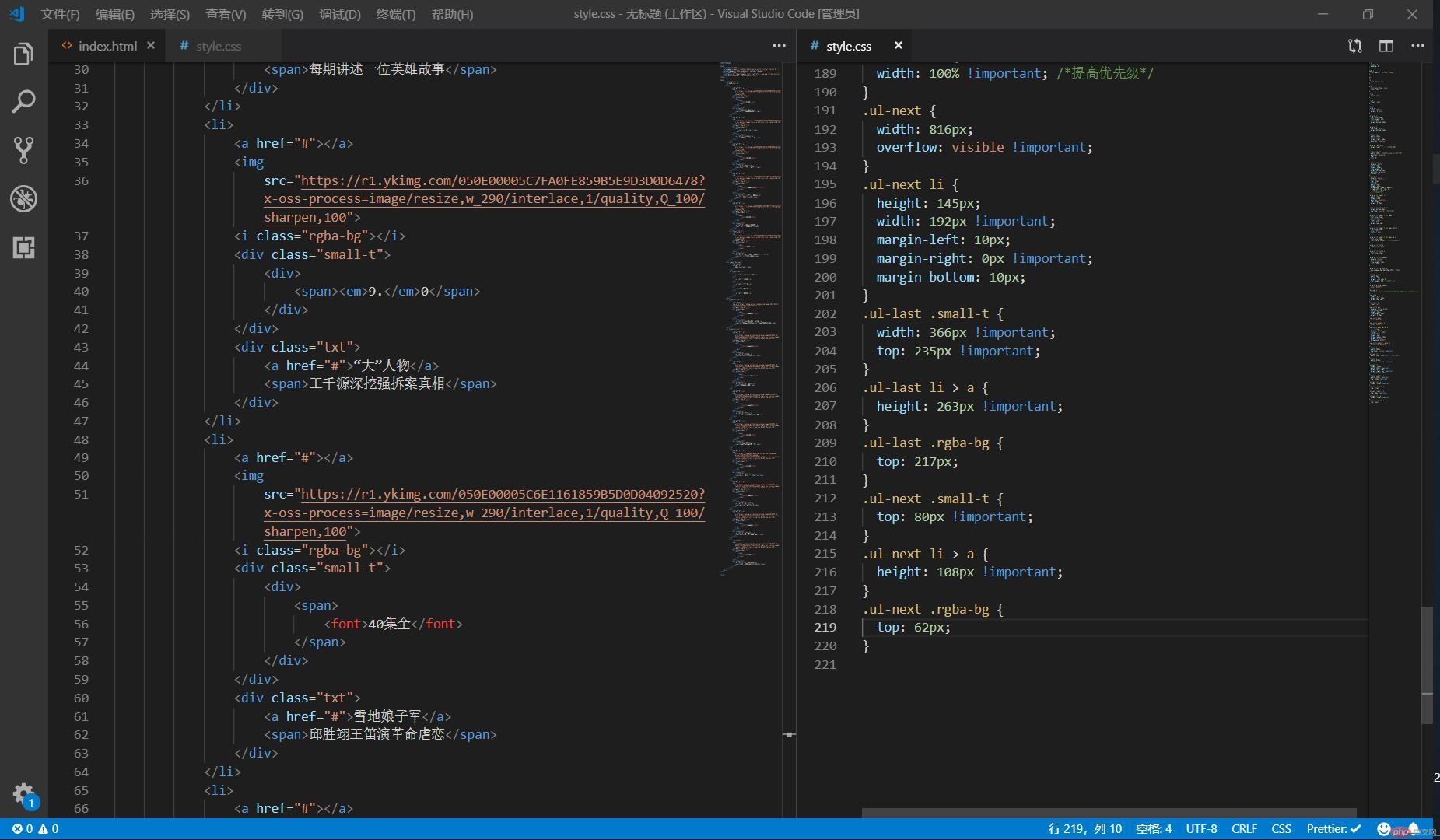
.ul-last {
width: 386px;
overflow: visible !important;
}
.ul-last li {
width: 100% !important; /*提高优先级*/
}
.ul-next {
width: 816px;
overflow: visible !important;
}
.ul-next li {
height: 145px;
width: 192px !important;
margin-left: 10px;
margin-right: 0px !important;
margin-bottom: 10px;
}
.ul-last .small-t {
width: 366px !important;
top: 235px !important;
}
.ul-last li > a {
height: 263px !important;
}
.ul-last .rgba-bg {
top: 217px;
}
.ul-next .small-t {
top: 80px !important;
}
.ul-next li > a {
height: 108px !important;
}
.ul-next .rgba-bg {
top: 62px;
}
.ul-next li .txt{
padding-top: 0 !important;
padding-bottom: 0 !important;
}

总结:
浮动注意间距
ol,ul,li在用之前最好清除默认样式
a标签里放img标签会让a标签底下多出像素,可以把line-height设置为0,也可以在a标签块元素化后给img元素vertical-align:middle;解决
img应用时如果需要放大或缩小可以给img标签宽度100%,然后通过改变外层宽度影响内部元素。
选项卡需要用JavaScript达成效果。
:hover 前的元素是范围,如果后面不接其他标签就代表自身变化,如果衔接标签就是滑进前面的元素改变后面的元素
::after,::before 伪类元素在::双冒号的情况下可以兼容低版本浏览器。
在需要覆盖上面的属性时,如果无法生效,可以加入 !important 强制提升优先级。
ps:重复代码较多,注释少。

