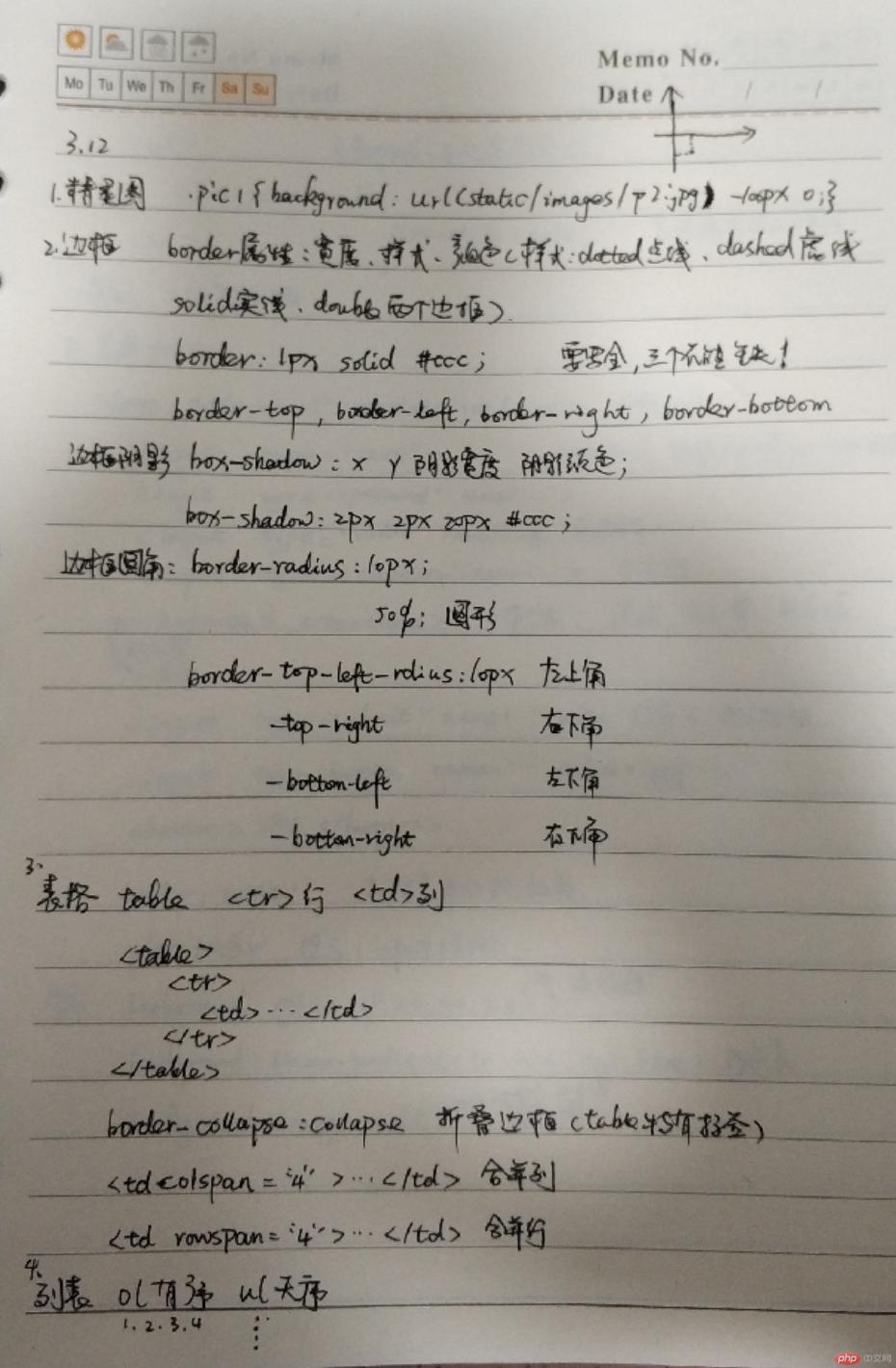
背景图、背景颜色,精灵图的学习应用
实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>精灵图的应用</title> <link rel="stylesheet" type="text/css" href="static/css/index.css"> <style type="text/css"> *{margin: 0;padding: 0;} div{ margin: 50px auto; width: 100px; height: 100px; } .pic1{ background: url(static/images/p2.jpg) -300px -340px; } .pic2{ background: url(static/images/p2.jpg) -320px -470px; } </style> </head> <body> <div> <div class="pic1"></div> <div class="pic2"></div> </div> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
表格的学习应用以及无序列表
实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表格实例</title> <link rel="stylesheet" type="text/css" href="static/css/index.css"> <style type="text/css"> *{margin: 40px auto;padding: 0;} table{ width: 500px; margin: 0 auto; border: 2px solid #ccc; border-collapse: collapse; /*折叠边框*/ background: rgba(255,0,0,0.1); } td{ border: 1px solid #ccc; text-align: center; height: 20px; /*行高*/ } div{ width: 500px; background: linear-gradient(to top,rgba(255,0,0,0.1),blue); } li{ list-style: none; } </style> </head> <body> <table> <tr> <td></td> <td colspan="5">成绩表</td> </tr> <tr> <td>姓名</td> <td>数学</td> <td>语文</td> <td>英语</td> <td>地理</td> <td>历史</td> </tr> <tr> <td>张三</td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td>李四</td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td>王二</td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <div> <ul> <li>第一名:</li> <li>第二名:</li> <li>第三名:</li> </ul> </div> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
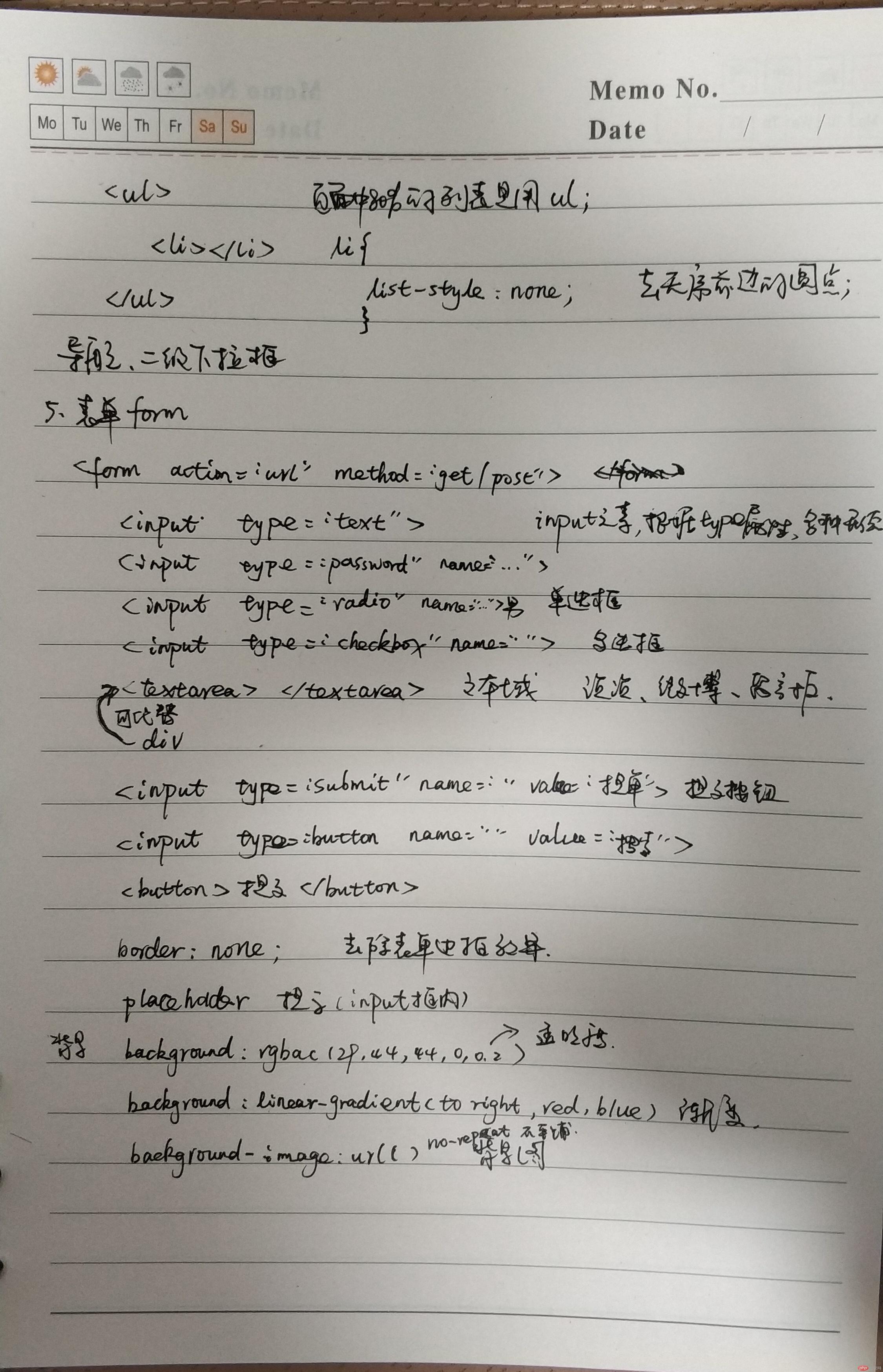
表单的综合运用
实例
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>登录页面</title> <style type="text/css"> *{margin: 0;padding: 0;} body{ background: url(static/images/3.jpg) no-repeat; /*background-size: 50%;*/ } div{ width: 400px; height: 350px; margin: 200px auto; background: linear-gradient(to bottom,rgb(255,85,45),rgb(23,62,129)); border-radius: 10px; text-align: center; font-size: 12px; border: 1px dashed #000; box-shadow: 2px 2px 40px #ccc; } img{ width: 100px; /*height: 100px;*/ margin-top: 40px; border-radius: 50%; } input{ width: 300px; height: 30px; margin-top: 15px; border-radius: 6px; border:none; /*去掉自带边框*/ padding-left: 15px; } p{ line-height: 15px; /*font-size: 14px;*/ } button{ border:none; width: 140px; height: 30px; margin:10px 15px; border-radius: 6px; background-color: #ccc; color: #fff; } </style> </head> <body> <div> <img src="http://img5.duitang.com/uploads/item/201410/02/20141002212239_zWR55.jpeg"> <form action="url" method="get/post"> <input type="text" name="" placeholder="请输入用户名..."><br> <input type="password" name="" placeholder="请输入密码..."><br> <p><input type="checkbox" style="width:15px;height:15px;">记住账号密码<a href="#" style="margin-left: 170px;" >忘记密码</a></p><br> <a href="#"><button>注册</button></a> <button>登录</button> </form> </div> </body>>
运行实例 »点击 "运行实例" 按钮查看在线实例
学习笔记
心得:加深理解块元素和行内元素的区别、联系;


博客列表 >0312前端知识第二课
0312前端知识第二课
- 风行的博客原创转载
- 2019年03月13日 18:00:25561浏览
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议

