实例
新闻列表及跳转练习,用到<ul>标签(无序列表)、<a>标签(定义超链接)、<link>标签()及相关属性设置。
<!DOCTYPE html />
<html>
<head>
<meta charset="utf-8" />
<title>新闻列表</title>
<style type="text/css">
a{
color:#000;
text-decoration:none;
}
.one{
font-size:18px;
font-weight:bold;
}
li{
margin:5px 0px;
width:400px;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
div{
}
</style>
</head>
<body>
<div>
<ul>
<li><a href="http://m.news.cctv.com/2019/03/11/ARTICOWFHRJdHLRCo8LXc3Ts190311.shtml" class="one" target="blank">***这些重磅提醒要记牢 始终围绕这两个字</a></li>
<li><a href="https://mp.weixin.qq.com/s/ZYtnN1OxS3L3ytLEaxXj4g">植树节宣传片 | 带着地球去远方</a></li>
<li><a href="http://news.cctv.com/2019/03/12/ARTIMJDBmV76tluxrhBKiyJ2190312.shtml">全国人大二次会议主席团常务主席第一次会议举行</a></li>
<li><a href="http://news.cctv.com/2019/03/12/ARTIMJDBmV76tluxrhBKiyJ2190312.shtml">全国政协十三届二次会议举行第四次全体会议 专题</a></li>
<li><a href="http://www.xinhuanet.com/2019-03/11/c_1210079180.htm">投入更大、地位更高、收入更多—两会传递职业教育新动向</a></li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
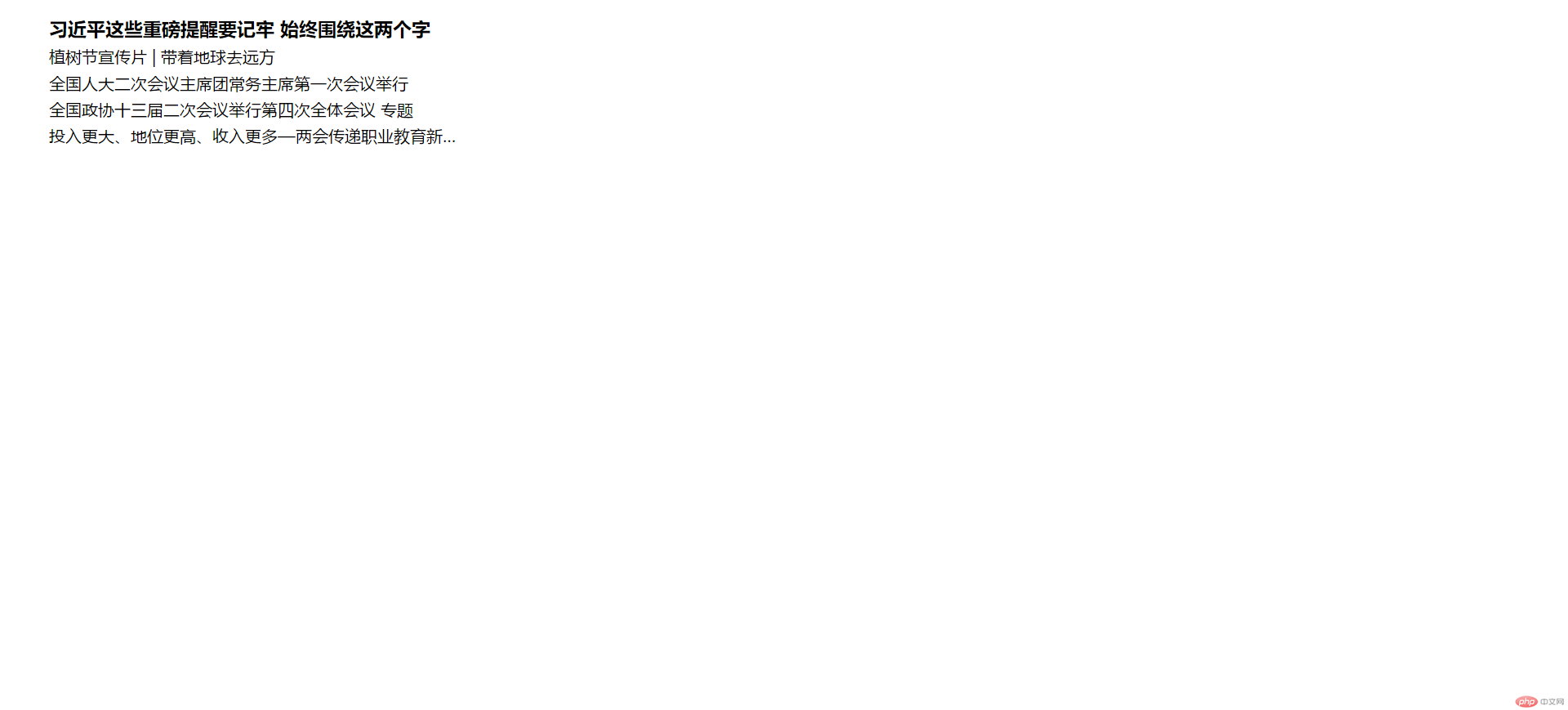
执行结果预览图

学习总结:
1、<a>标签的“target:_blank”定义链接在浏览器新标签中打开
2、新闻列表文字过多超出后用省略号代替步骤
white-space:nowrap; 文本不会换行
overflow:hidden; 超出部分隐藏
text-overflow:ellipsis; 超出部分用“...”代替
3、使用<link>标签设置网页的ico
<link rel="icon" type="image/icon" href="" />









