实例
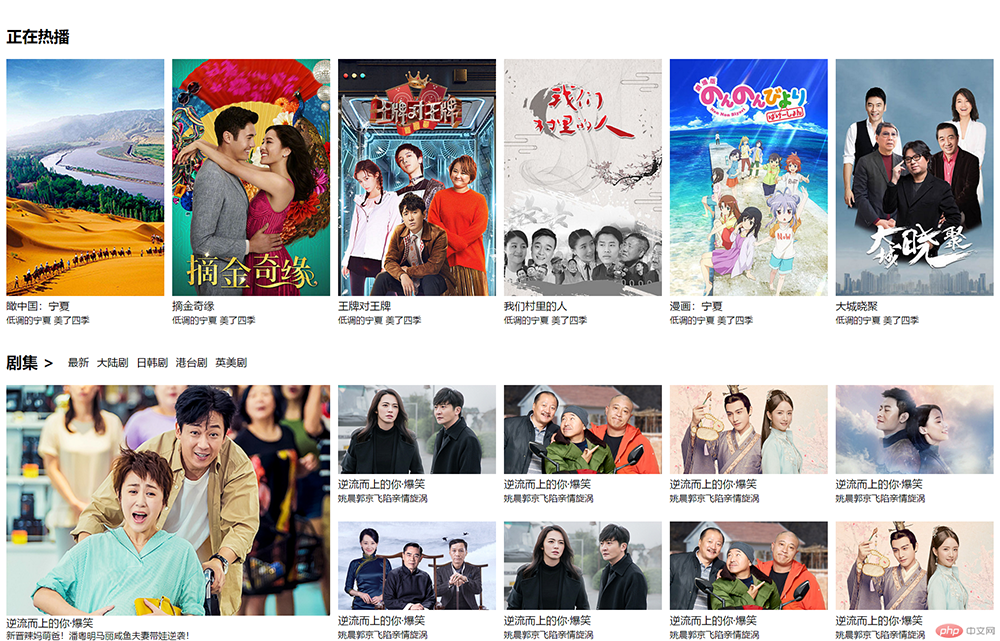
利用浮动(float)进行页面布局,用css做效果
<!DOCTYPE html />
<html>
<head>
<meta charset="utf-8" />
<title>优酷</title>
<link rel="icon" type="image/x-icon" href="static/images/1.ico" />
<style type="text/css">
*{margin:0;padding:0px;}
li{list-style:none;float:left;}
a{
color:#000;
text-decoration:none;
}
.clear{clear:both;}
.l{float:left; }
.contents{
width:1500px;
margin:0 auto;
}
.content{
width:100%;
margin-top:20px;
}
.hot_tv img{
width:240px;
height:360px;
}
.mr{margin-right:12px;}
.title h2{line-height:70px;}
.l_img img{
width:492px;
height:350px;
}
.rih img{
width:240px;
height:135px;
}
</style>
</head>
<body>
<div class="contents">
<div class="content">
<div class="title">
<h2>正在热播</h2>
</div>
<ul class="hot_tv">
<li class="mr">
<a herf="">
<img src="static/images/a.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a herf="">
<img src="static/images/b.jpg"><br>
<span>摘金奇缘</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a herf="">
<img src="static/images/c.jpg"><br>
<span>王牌对王牌</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a herf="">
<img src="static/images/d.jpg"><br>
<span>我们村里的人</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a herf="">
<img src="static/images/e.jpg"><br>
<span>漫画:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a herf="">
<img src="static/images/f.jpg"><br>
<span>大城晓聚</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
</ul>
<div class="clear"></div>
</div>
<div class="content">
<div class="title">
<h2 class="l">剧集 ></h2>
<ul class="l" style="line-height:70px;margin-left:20px;">
<li class="mr">最新</li>
<li class="mr">大陆剧</li>
<li class="mr">日韩剧</li>
<li class="mr">港台剧</li>
<li class="mr">英美剧</li>
</ul>
<div class="clear"></div>
</div>
<div class="l_img l mr">
<a herf="">
<img src="static/images/tv.jpg"><br>
<span>逆流而上的你·爆笑</span>
</a><br>
<small>新晋辣妈萌爸!潘粤明马丽咸鱼夫妻带娃逆袭!</small>
</div>
<ul class="rih l">
<li class="mr">
<a herf="">
<img src="static/images/tv1.jpg"><br>
<span>逆流而上的你·爆笑</span>
</a><br>
<small>姚晨郭京飞陷亲情旋涡</small>
</li>
<li class="mr">
<a herf="">
<img src="static/images/tv2.jpg"><br>
<span>逆流而上的你·爆笑</span>
</a><br>
<small>姚晨郭京飞陷亲情旋涡</small>
</li>
<li class="mr">
<a herf="">
<img src="static/images/tv3.jpg"><br>
<span>逆流而上的你·爆笑</span>
</a><br>
<small>姚晨郭京飞陷亲情旋涡</small>
</li>
<li>
<a herf="">
<img src="static/images/tv4.jpg"><br>
<span>逆流而上的你·爆笑</span>
</a><br>
<small>姚晨郭京飞陷亲情旋涡</small>
</li>
</ul>
<ul class="rih l" style="margin-top:26px;">
<li class="mr">
<a herf="">
<img src="static/images/tv5.jpg"><br>
<span>逆流而上的你·爆笑</span>
</a><br>
<small>姚晨郭京飞陷亲情旋涡</small>
</li>
<li class="mr">
<a herf="">
<img src="static/images/tv1.jpg"><br>
<span>逆流而上的你·爆笑</span>
</a><br>
<small>姚晨郭京飞陷亲情旋涡</small>
</li>
<li class="mr">
<a herf="">
<img src="static/images/tv2.jpg"><br>
<span>逆流而上的你·爆笑</span>
</a><br>
<small>姚晨郭京飞陷亲情旋涡</small>
</li>
<li>
<a herf="">
<img src="static/images/tv3.jpg"><br>
<span>逆流而上的你·爆笑</span>
</a><br>
<small>姚晨郭京飞陷亲情旋涡</small>
</li>
</ul>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
执行结果预览

总结:
1、利用float进行页面布局,要注意清除浮动clear
2、灵活运用css的分组选择器、派生选择器、子选择器以及class的多类,可以使代码更简洁

