实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>购物单</title>
<meta charset="utf-8">
<link rel="icon" type="image/x-icon" href="images/2.png">
<script src="/122/jquery-2.1.4.min.js"></script>
<style type="text/css">
*{margin:0 auto;padding:0;}
.top{width:402px;height:35px;background:rgba(255,0,0,0.5);text-align:center;line-height:35px;color:#fff;margin-top:50px;}
.main{width:400px;height:400px;border:1px solid red;}
p{width:400px;height:27px;margin-top:10px;}
b{width:60px;height:25px;color:#838383;font-size:13px;text-align:center;line-height:29px;margin-left:10px;margin-top:5px;float:left;}
span{width:70px;height:25px;border:1px solid #ccc;color:#838383;font-size:12px;margin-left:30px;text-align:center;float:left;line-height:25px;margin-top:5px;}
span:hover{cursor:pointer;}
button{width:100px;height:35px;background:rgba(255,0,0,0.5);text-align:center;line-height:35px;color:#fff;}
.select{width:68px;height:23;border:1px solid rgba(255,0,0,0.5);text-align:center;line-height:23px;}
</style>
</head>
<body>
<div class="top">天猫自选购物车</div>
<div class="main">
<p class="item" name="version">
<b class="notice">版本</b>
<span>ONE A001</span>
<span>ONE A002</span>
<span>ONE A003</span>
</p>
<p class="item" name="color">
<b class="notice">机身颜色</b>
<span>白色</span>
<span>黑色</span>
<span>金色</span>
</p>
<p class="item" name="type">
<b class="notice">套餐类型</b>
<span>标配</span>
<span>套餐一</span>
<span>套餐二</span>
</p>
<p class="item" name="ram">
<b class="notice">运行内存</b>
<span>2GB</span>
<span>3GB</span>
<span>4GB</span>
</p>
<p class="item" name="rom">
<b class="notice">机车内存</b>
<span>16GB</span>
<span>32GB</span>
<span>64GB</span>
</p>
<p class="item" name="location">
<b class="notice">产地</b>
<span>中国大陆</span>
<span>港澳台</span>
</p>
<p class="item" name="price">
<b class="notice">价格</b>
<span>999抢购</span>
</p>
<p class="item1" name="num">
<b class="notice">数量</b>
<input type="number" value="1" style="width:40px;height:25px;">
</p>
<p style="margin-top:20px;margin-left:80px;">
<button name="but1" id="sub1">加入购物车</button>
</p>
</div>
<script>
$(function(){
$('span').click(function(){
if($(this).hasClass('select')){
$(this).removeClass('select');
}else{
$(this).addClass('select').siblings('span').removeClass('select');
}
})
$('#sub1').click(function(){
let form={}
let flag=true
$('.item').each(function(){
if($(this).children('span.select').length!=1){
flag=false
alert('未选中--'+$(this).children('.notice').html())
}else{
let key=$(this).attr('name')
let value=$(this).children('span.select').html()
form[key]=value
}
})
if($('.item1 input').value<=0){
alert('请选择***数量!')
flag=false
}else{
form['num']=$('.item1 input').value
flag=true
}
if(flag){
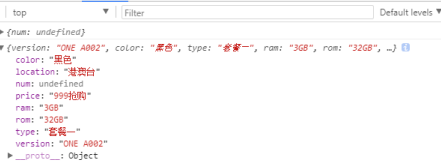
console.log(form)
alert('你可以加入购物车了')
}
})
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例