<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我的第一堂课</title>
<body height="4000px">
<!-- 1.标题段落 -->
<div style="background-color:#ccc;">
<h1>1号字标题</h1>
<h2>2号字标题</h2>
<h3>3号字标题</h3>
<p>这里的内容是段落</p>
<p>这里的内容是段落</p>
</div>
<hr>
<!-- 2.文本修饰 -->
<div>
<p>这里的内容是<strong style="background-color:black;color:white;">文本修饰</strong></p>
<p>这里的内容是<em style="color:red;">文本修饰</em></p>
<p>这里的内容是段落</p>
<hr>
</div>
<!-- 3. 列表-->
<div>
<h3>无序列表</h3>
<ul>
<li>1.列表项</li>
<li>2.列表项</li>
<li>3.列表项</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>书</li>
<li>画</li>
<li>音乐</li>
</ol>
</div>
<hr>
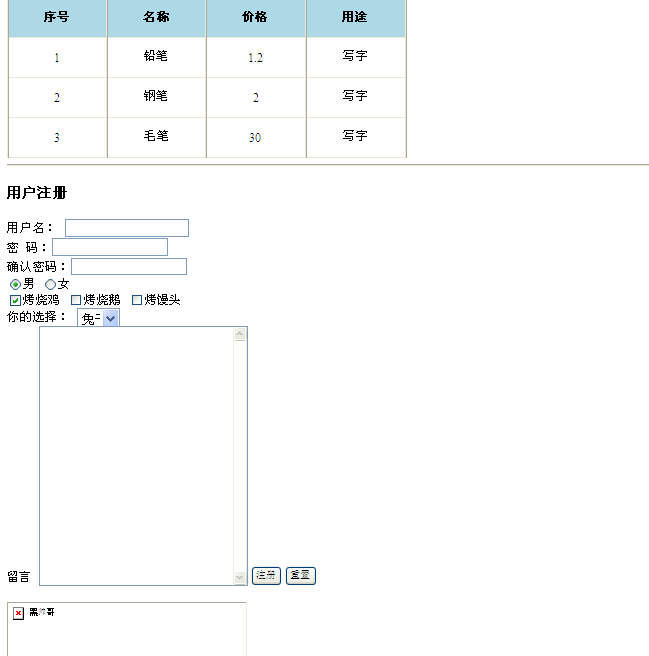
<!-- 4.表格TABLE -->
<div>
<table border="1px" cellpadding="6" cellspacing="0" width="500px" height="200px">
<thead>
<tr bgcolor="lightblue">
<th>序号</th>
<th>名称</td>
<th>价格</th>
<th>用途</th>
</tr>
</thead>
<tbody>
<tr align="center">
<td>1</td>
<td>铅笔</td>
<td>1.2</td>
<td>写字</td>
</tr>
<tr align="center">
<td>2</td>
<td>钢笔</td>
<td>2</td>
<td>写字</td>
</tr>
<tr align="center">
<td>3</td>
<td>毛笔</td>
<td>30</td>
<td>写字</td>
</tr>
</tbody>
</table>
</div>
<hr>
<!-- 5.表单 -->
<h3>用户注册</h3>
<form active="" method="GET">
<div>
<label for="user">用户名:</label>
<input type="text" name="user" id="user" value="" placeholder="输入的字符数至少6位">
</div>
<div>
<label>密 码:<input type="password" name="mm" id="mm" placeholder="密码不能为空">
</label>
</div>
<div>
<label>确认密码:<input type="password" name="mm1" id="mm1" placeholder="密码不能为空">
</label>
</div>
<!-- 单选按钮 -->
<div>
<input type="radio" name="n" id="nan" checked="nan"><label for="nan">男</label>
<input type="radio" name="n" id="nv"><label for="nv">女</label>
</div>
<!-- 复选按钮 -->
<div>
<input type="checkbox" name="c1[]" value="" id="c1" checked="c1"><label for="c1">烤烧鸡
</label>
<input type="checkbox" name="c1[]" value="" id="c2" ><label for="c2">烤烧鹅
</label>
<input type="checkbox" name="c1[]" value="" id="c3" ><label for="c3">烤馒头
</label>
</div>
<label>你的选择:</label>
<select name="xz" id="xz" value="3">
<option value="1">兔子</option>
<option value="2">狐狸</option>
<option value="3">老虎</option>
</select>
<div>
<label for="ly">留言</label>
<textarea name="ly" id="ly" cols="30" rows="20" placeholder="请到这里留言">
</textarea>
<input type="submit" name="注册" value="注册">
<input type="reset" name="重置" value="重置">
</div>
</form>
<!-- 6.图片和媒体 -->
<img src="img/1.png" alt="黑帅哥" width="300px">
<!-- 视频 -->
<video src="img/hb.mp4" controls="controls"></video>
</body>
</head>
</html>


体会:标签包括:1号标题h1,2号标题h2,3号标题h3,段落p,form表单,input(text(文本),password(密码),radio(单选框),checkbox(复选框),select(下拉列表)(option选项),textarea(文本域),)image(图片),video(视频)等,对radio,checkbox有selected属性,select有value属性。

