<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css复习选择器、优先级和盒模型</title>
<style type="text/css">
/* 标签选择器 */
h3{background-color:lightgreen;
color:red;}
.bg1{background-color:lightblue;}
#bg1{background:blue;}
}
</style>
</head>
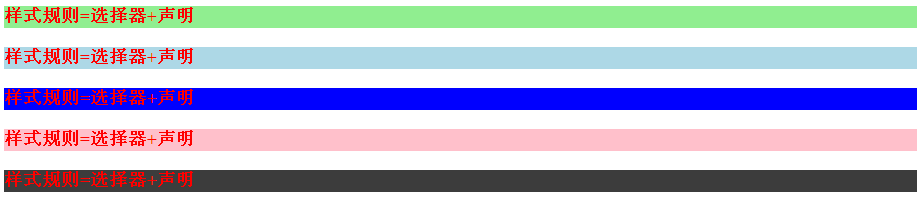
<h3>样式规则=选择器+声明</h3>
<h3>样式规则=选择器+声明</h3>
<h3 id="bg1">样式规则=选择器+声明</h3>
<h3 id="bg1" style="background-color:pink">样式规则=选择器+声明</h3>
<h3 id="bg2" style="background-color:pink">样式规则=选择器+声明</h3>
<script type="text/javascript">
document.getElementById("bg2").style.backgroundColor='#3c3c3c';
</script>
</html>
体会:样式(css)规则分为选择器(包括:标签,class类,id,style,内联式style,外部style),声明就是属性定义:width,height,background-color,color,等等,

