实例
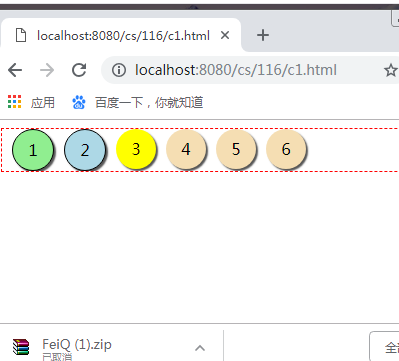
标签选择器*/
ul{
border:1px dashed red;
margin-top:0;
margin-bottom: 0;
padding-left: 0;
overflow:hidden;
}
/*层级选择器*/
ul li{
list-style-type:none ;
width:40px;
height:40px;
background-color: wheat;
float:left;
text-align:center;
border-radius:100%;
line-height:40px;
box-shadow:2px 2px 1px #555;
margin-left:10px;
}
/*id 选择器*/
#id1{
background-color:lightblue;
}
/*class选择器*/
.c1{
background-color:lightgreen;
}
/*群组选择器*/
#id1,.c1{
border:1px solid black;
}
/*相连选择器*/
#id1 + *
{
background-color:yellow;
}
/*/*兄弟选择器*/
.c1 ~ *{
background-color:yellow;
}
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
/*伪类选择器*/
ul :first-child{
background-color: coral;
}
ul :last-child{
background-color: coral;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

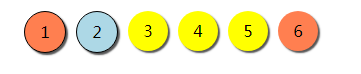
实例
/*伪类 类型选择器*/
ul li:last-of-type{
background-color: red;
}
ul li:first-of-type{
background-color: darkorchid;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

体会:css选择器较多,分类有id选择器,class选择器+,兄弟选择器~,相连选择器,伪类选择器,

