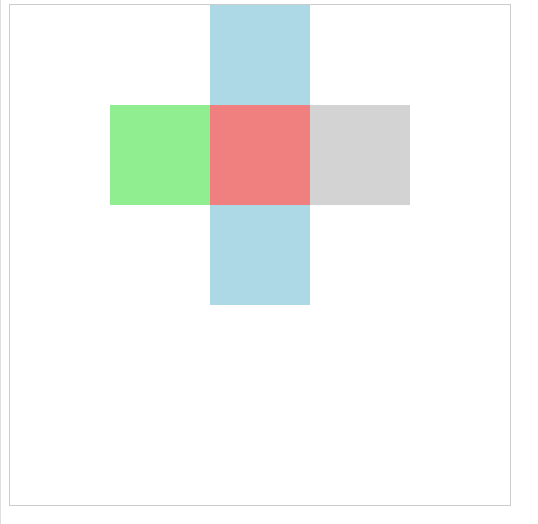
下面五个div,进行绝对定位(absolute)。
实例
.parent{
width:500px;
height:500px;
border:1px solid #ccc;
position:relative;
}
.box1{
width:100px;
height:100px;
background-color:lightblue;
position:absolute;
left:200px;
}
.box2{
width:100px;
height:100px;
background-color:lightgreen;
position:absolute;
top:100px;
left:100px;
}
.box3{
width:100px;
height:100px;
background-color:lightcoral;
position:absolute;
top:100px;
left:200px;
}
.box4{
width:100px;
height:100px;
background-color:lightblue;
position:absolute;
top:200px;
left:200px;
}
.box5{
width:100px;
height:100px;
background-color:lightgray;
position:absolute;
top:100px;
left:300px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

体会:绝对定位是脱离文档流的一种定位方式,脱离的元素设定为绝对定位时,变为块级元素,重新排列,定位前,前一个元素必须设为有定位属性的元素,这样才能绝对定位

