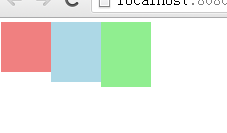
/*3个盒子浮动,依次向左浮动*/
.box1{
width:100px;
height:100px;
background-color:lightcoral;
float:left;
}
.box2{
width:100px;
height:120px;
background-color:lightblue;
float:left;
}
.box3{
width:100px;
height:130px;
background-color:lightgreen;
float:left;
} 运行实例 »
运行实例 »点击 "运行实例" 按钮查看在线实例
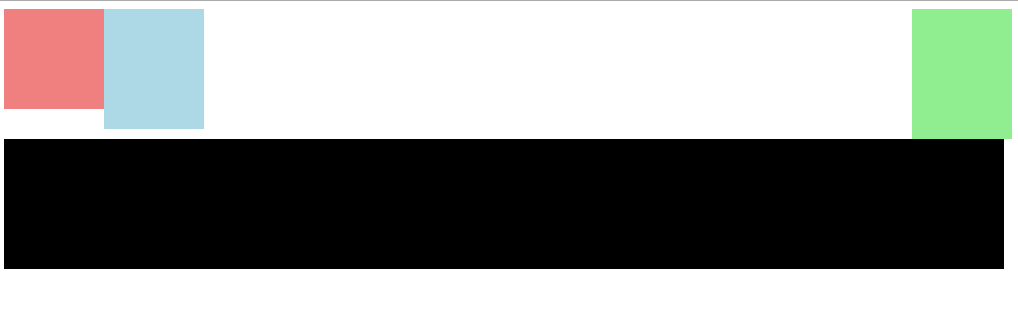
实例
.box4{
width:1000px;
height:130px;
background-color:black;
/* clear:left;
clear:right; */
clear:both;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

体会:文档流的定义:1.html元素默认书写方式,在浏览器中按照从上到下,从左到右进行排列。
2.布局的前提:文档脱离文档流。
3.脱离文档流的方式:浮动和绝对定位。
盒子浮动(左和右浮动)时,第一个盒子浮动到窗口处,碰到窗口为止,第二个盒子紧按着第一个盒子排在它的后面,第三个盒子紧按着第二个排在后面,后面还有的话一样处理。

