前言
2023 年 9 月 15 日起必须用户点击同意隐私保护政策并同步给微信之后,才可以调用微信提供的隐私接口。绝大部分的小程序都至少使用过一两个隐私接口,不处理,将会严重影响业务逻辑。所以不管是原生微信小程序还是uniapp开发的小程序,都可以将隐私授权弹框作为一个组件,在需要的页面或者全局引用。
微信小程序
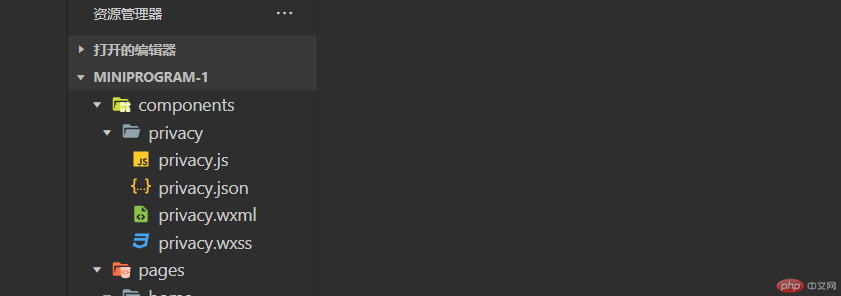
1、小程序创建privacy组件

- privacy.wxml
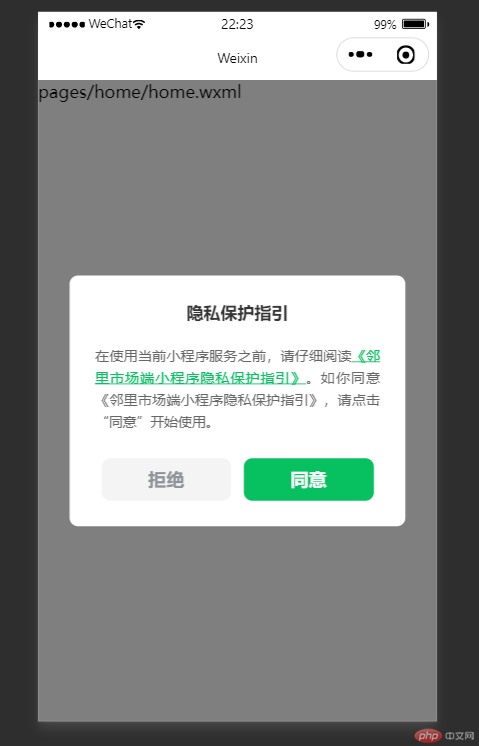
<view class="privacy" wx:if="{{showPrivacy}}"><view class="content"><view class="title">隐私保护指引</view><view class="des">在使用当前小程序服务之前,请仔细阅读<text class="link" bind:tap="openPrivacyContract">{{privacyContractName}}</text>。如你同意{{privacyContractName}},请点击“同意”开始使用。</view><view class="btns"><button class="item reject" bind:tap="exitMiniProgram">拒绝</button><button id="agree-btn" class="item agree" open-type="agreePrivacyAuthorization" bindagreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button></view></view></view>
- privacy.wxss
.privacy {position: fixed;top: 0;right: 0;bottom: 0;left: 0;background: rgba(0, 0, 0, .5);z-index: 9999999;display: flex;align-items: center;justify-content: center;}.content {width: 632rpx;padding: 48rpx;box-sizing: border-box;background: #fff;border-radius: 16rpx;}.content .title {text-align: center;color: #333;font-weight: bold;font-size: 32rpx;}.content .des {font-size: 26rpx;color: #666;margin-top: 40rpx;text-align: justify;line-height: 1.6;}.content .des .link {color: #07c160;text-decoration: underline;}.btns {margin-top: 48rpx;display: flex;}.btns .item {justify-content: space-between;width: 244rpx;height: 80rpx;display: flex;align-items: center;justify-content: center;border-radius: 16rpx;box-sizing: border-box;border: none;}.btns .reject {background: #f4f4f5;color: #909399;}.btns .agree {background: #07c160;color: #fff;}
- privacy.js
// components/privacy/privacy.jsComponent({/*** 组件的属性列表*/properties: {},/*** 组件的初始数据*/data: {privacyContractName: '',showPrivacy: false},/*** 组件的生命周期*/pageLifetimes: {show() {const _ = this;wx.getPrivacySetting({success(res) {// console.log(res);if (res.needAuthorization) {_.setData({privacyContractName: res.privacyContractName,showPrivacy: true})}}})}},/*** 组件的方法列表*/methods: {// 打开隐私协议页面openPrivacyContract() {const _ = this;wx.openPrivacyContract({fail: () => {wx.showToast({title: '遇到错误',icon: 'error'})}})},// 拒绝隐私协议exitMiniProgram(){// 直接退出小程序wx.exitMiniProgram();},// 同意隐私协议handleAgreePrivacyAuthorization(){const _ = this;_.setData({showPrivacy:false})}}})
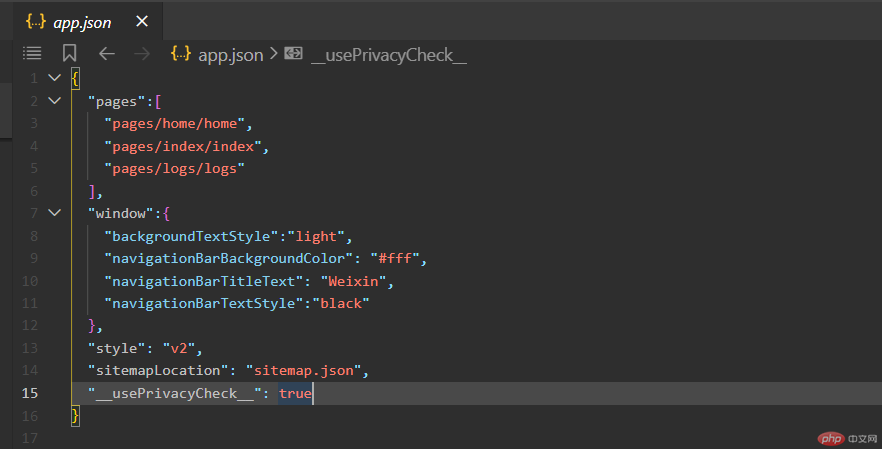
2、app.json文件中加”usePrivacyCheck“属性

3、页面中引用privacy组件即可
<Privacy/>

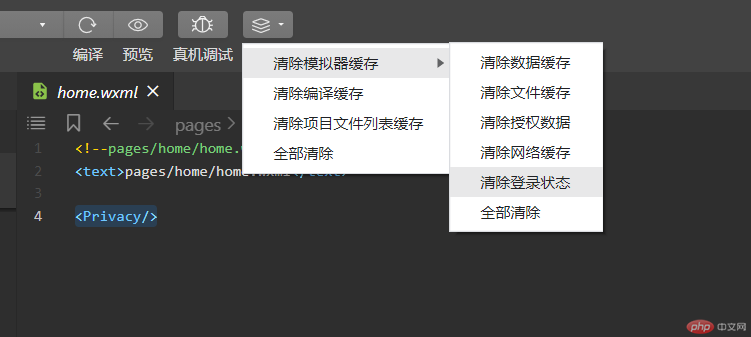
- 同意授权后便可以调用隐私接口,例如授权手机号、获取定位等,同意后要想恢复未授权隐私状态,在开发工具中清除一下授权就好