字体图标的使用
准备工作:
1.寻找一个字体图标网站:阿里巴巴矢量图标库
2.注册并拿图标做个练习demo;
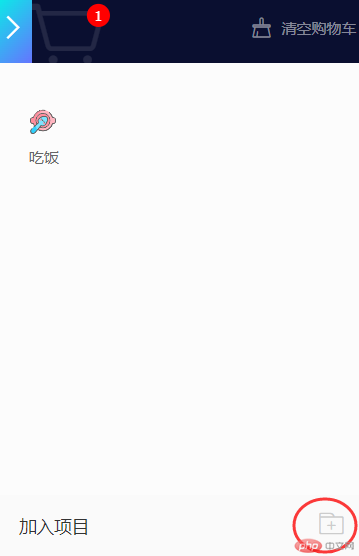
3.选择并添加一个图标到购物车
4.创建一个新项目
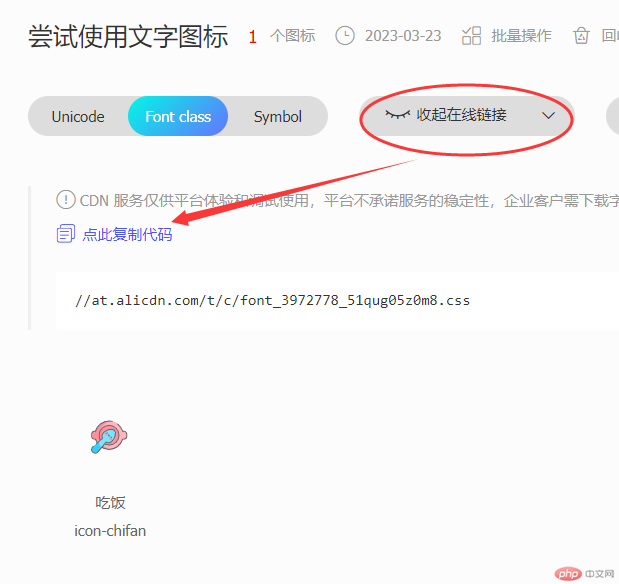
5.选择font class 方式使用文字图标,点击创建在线链接地址
6.准备工作就绪,开始尝试使用
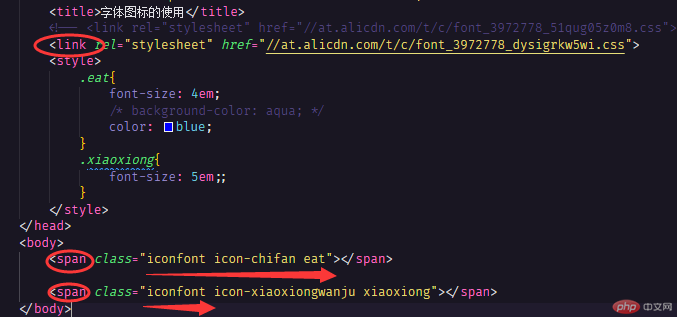
7.准备一个空页面fontclass.html
8.引入css 文件
9.将图片元素增加一个“iconfont” 的类名
10.复制需要展示的图标代码(添加为该标签的class 属性)
HTML页面

展示效果

注意: 添加一个新图标,需要重新生成链接引入使用
疑问:对于彩色图标应该如何上色呢

