表格的基本结构
<table></table>用来制作表格。
table元素是一种标签组合,还包含tr,th,td等;
-<tr></tr>:定义表格中的行
-<th></th>:定义表格内的表头单元格(文字居中并加粗)
-<td></td>:定义表格内的数据单元格(文字左对齐,常规字体)
横向合并 cospan
举例说明:
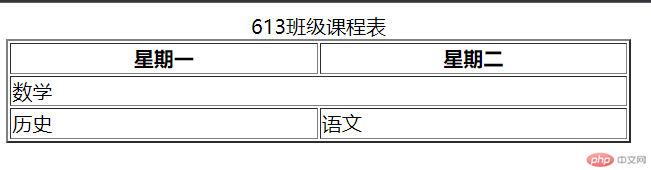
<tr><!-- <td>物理</td> --><td colspan='2'>数学</td></tr><tr><td>历史</td><td>化学</td></tr>
效果:

纵向合并 rowspan
举例说明:
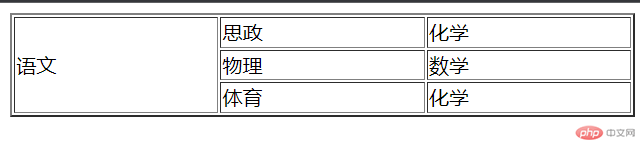
<tr><td rowspan="3">语文</td><td>思政</td><td>化学</td></tr><tr><td>物理</td><td>数学</td></tr><tr><td>体育</td><td>化学</td></tr>
效果:

语义化表格结构
给table中添加语义化标签,以便于浏览器解析和脚本引用:
<caption></caption>:表示表格的标题,默认会在表格上方,文字居中<thead></thead>:表示表格的表头<tbody></tbody>:表示表格主体<tfoot></tfoot>:表示表格的结尾
综合练习:
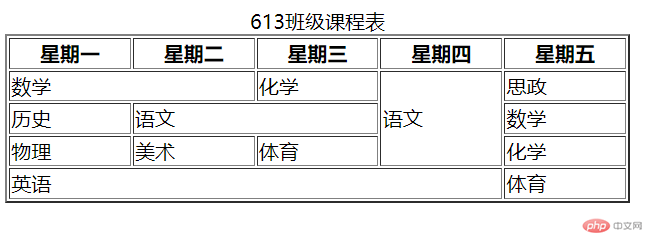
<table border="2" width="500px"><caption>613班级课程表</caption><thead><tr><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><tbody><tr><td colspan='2'>数学</td><td>化学</td><td rowspan="3">语文</td><td>思政</td></tr><tr><td>历史</td><td colspan="2">语文</td><td>数学</td></tr><tr><td>物理</td><td>美术</td><td>体育</td><td>化学</td></tr></tbody><tfoot><tr><td colspan="4">英语</td><td>体育</td></tr></tfoot></table>
效果:

总结:本次练习只是单纯实现了合并操作,以及语义化结构标签的具体使用效果。没有做进一步的界面展示优化部分,当实际使用时需注意此项!

