需要准备什么工具
安装浏览器和vscode编辑器,点击文字会立即跳转相应网站进行下载,编辑器的插件功能还需后续进一步体验…
1、浏览器
2、编辑器
编辑器插件的选择
a、编辑器颜色主题汇总网站
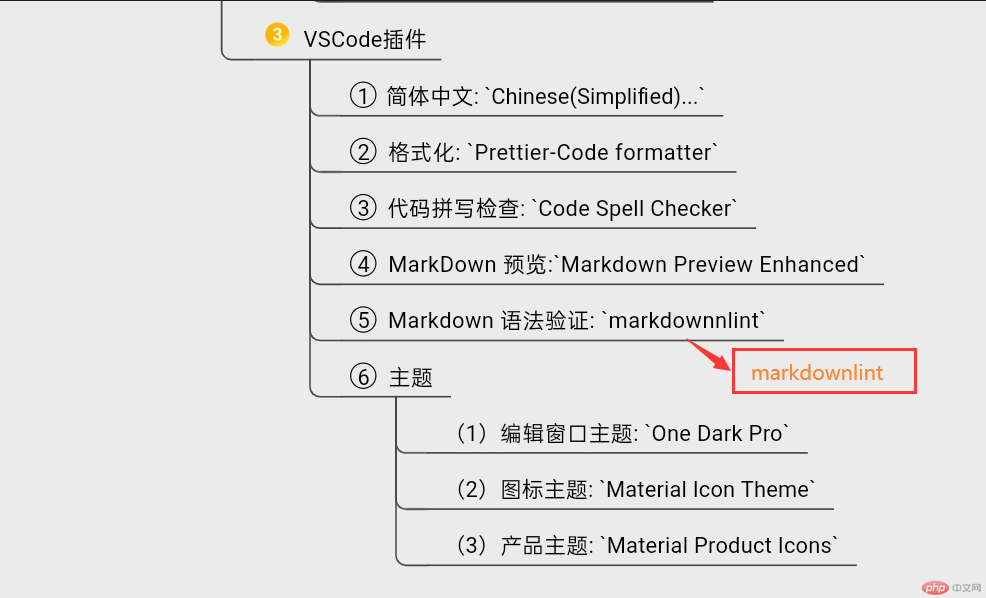
b、可参考的插件

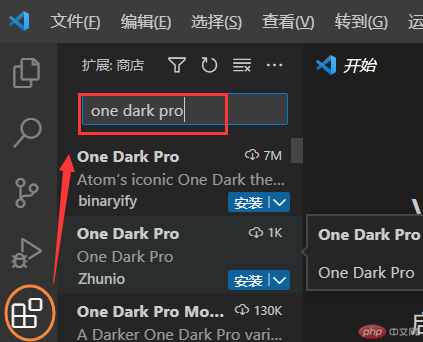
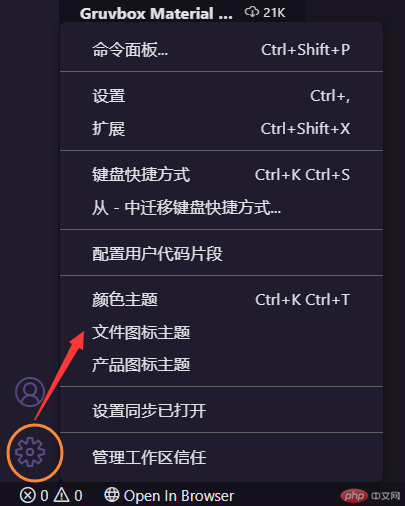
1.编辑器颜色主题 扩展

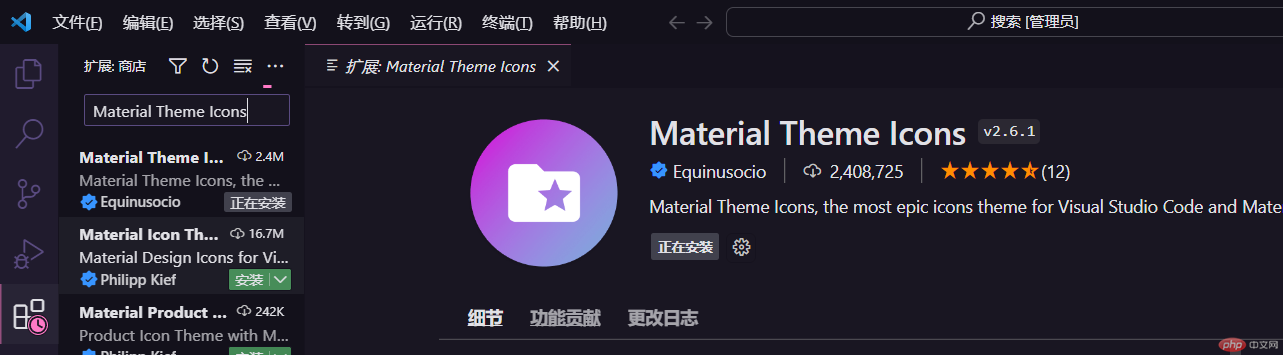
2.文件图标主题 扩展


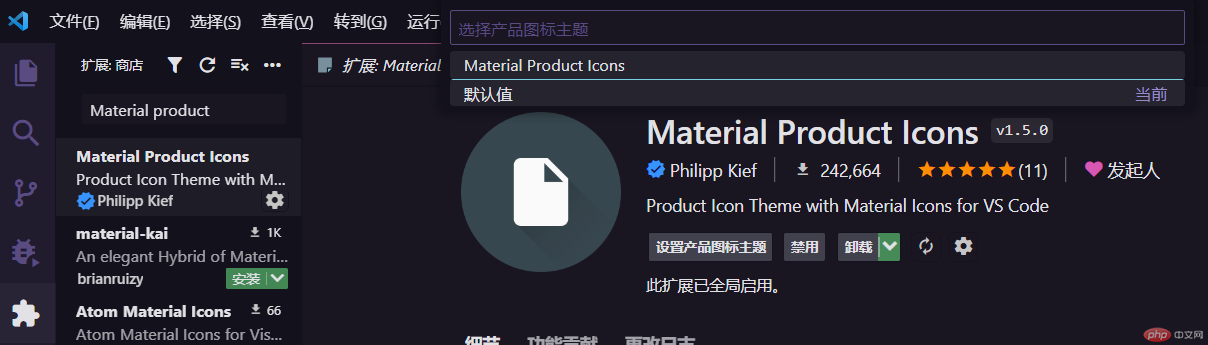
3.产品图标主题 扩展

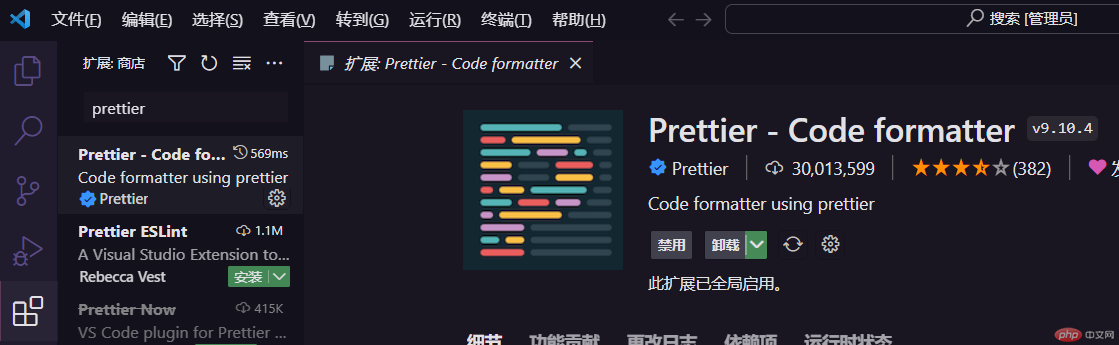
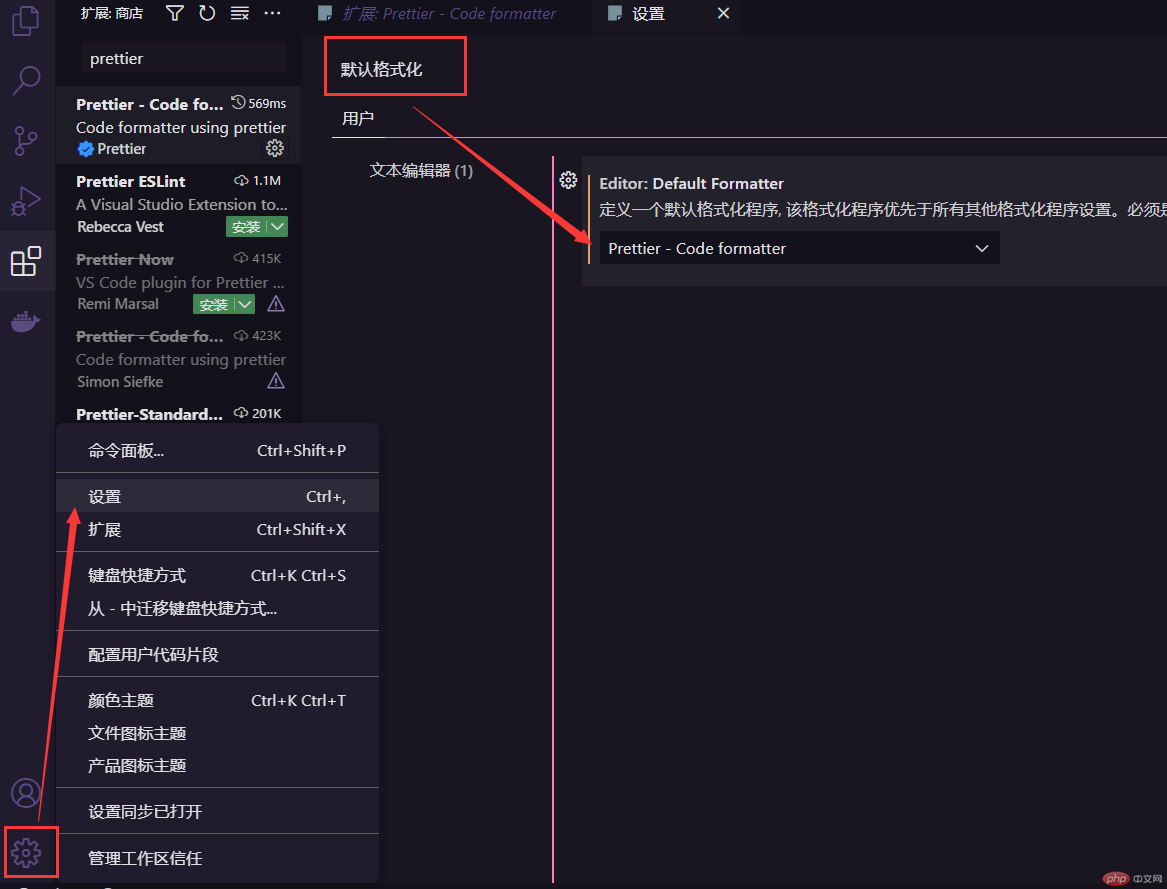
4.格式化插件主题:prettier

需要设置:

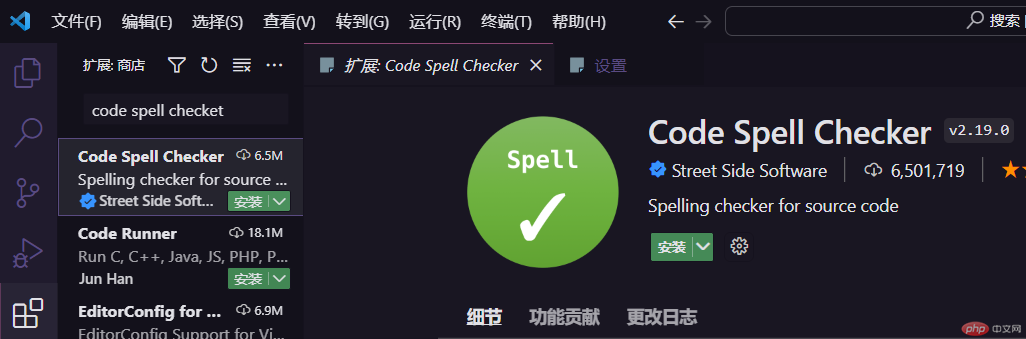
5.代码拼接检查 扩展

6.Markdown预览 扩展

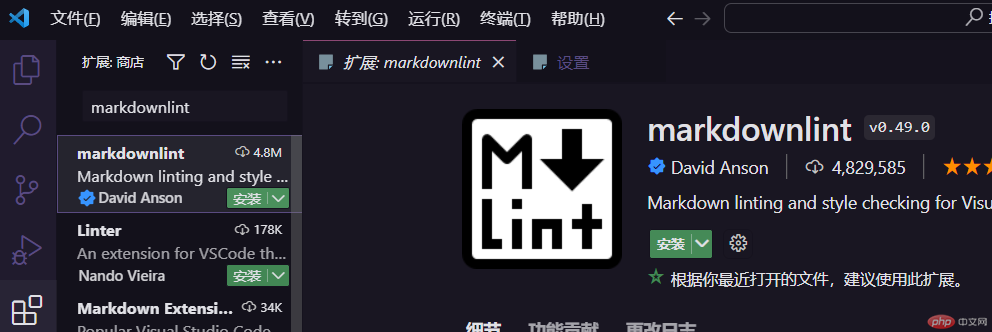
7.Markdown语法验证 扩展

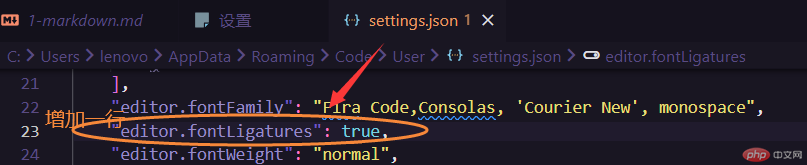
8.vscode如何安装FiraCode-Light字体
1、下载页面

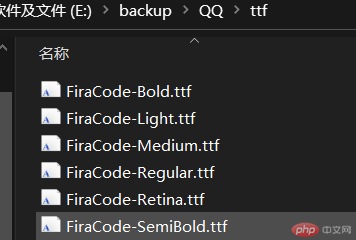
2、解压并安装文件

解压文件中的ttf文件,到任意本地文件中;然后再将文件中的文件全部安装;
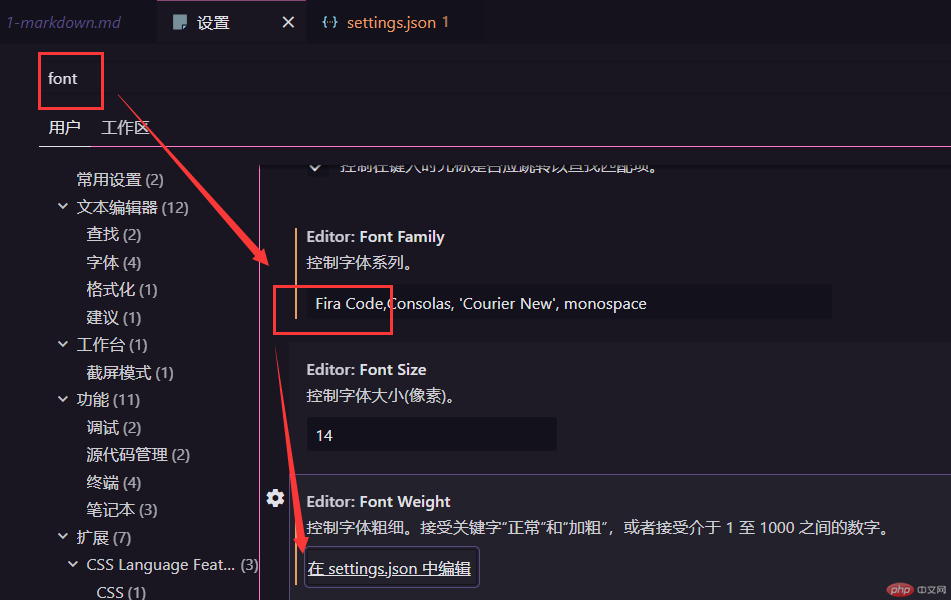
3、Vscode的字体设置


4、重启Vscode编辑器即可
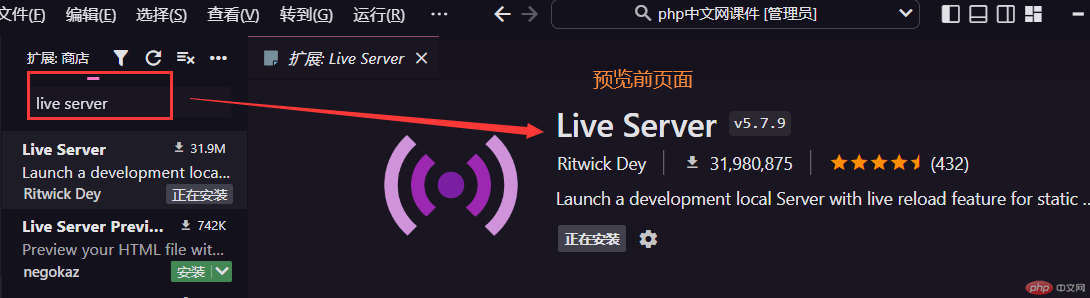
9.预览html页面 扩展

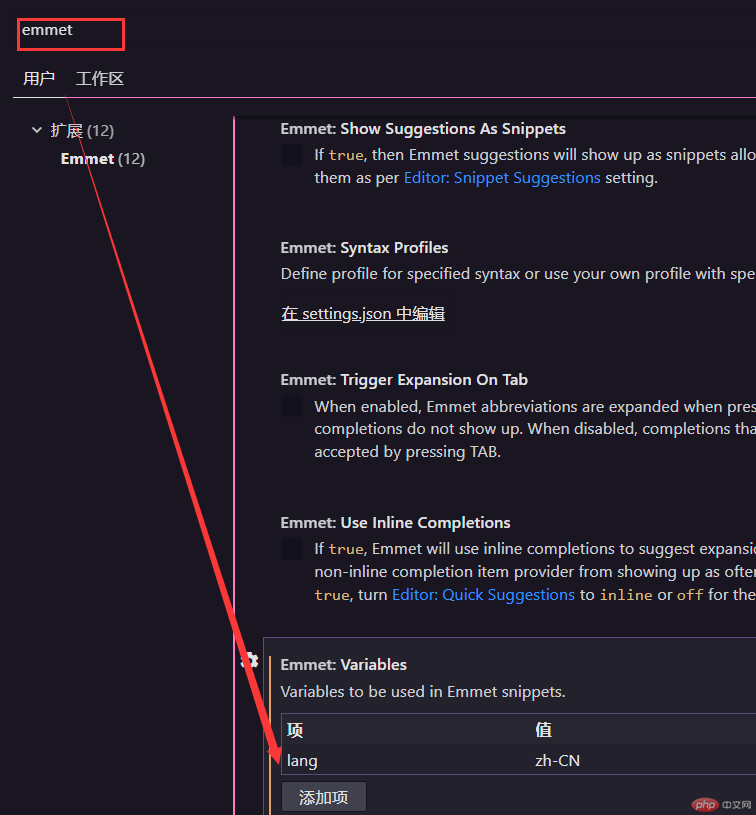
10.内置emmet设置: 用于自动生成代码中以中文格式输出

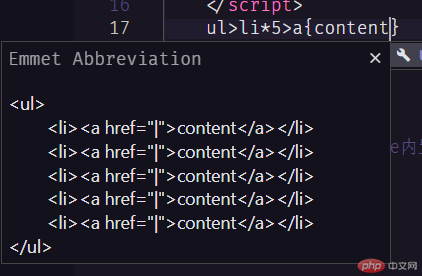
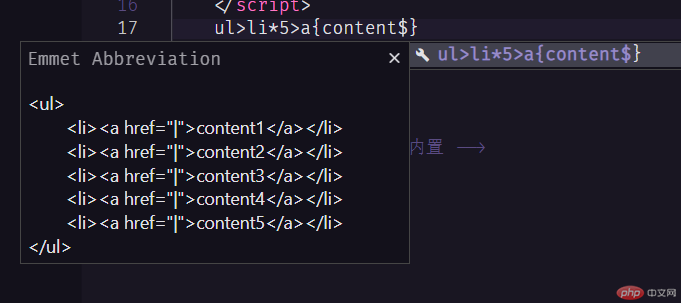
11.自动生成指令举例:


$ 为变量
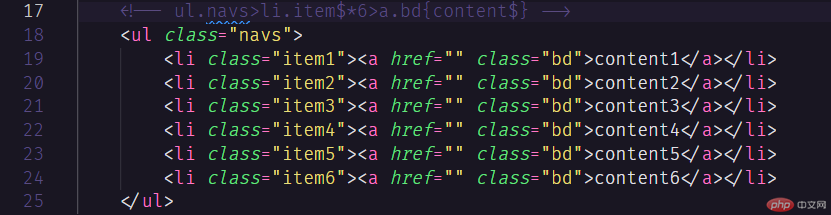
自动生成指令带有class的属性

总结: 上述所有的插件,都只为美观和日常编辑中的快捷操作而已。熟练之后能立马提高编程效率。但基本功还是需要熟记的。毕竟,熟能生巧嘛!

