用户注册表
程序
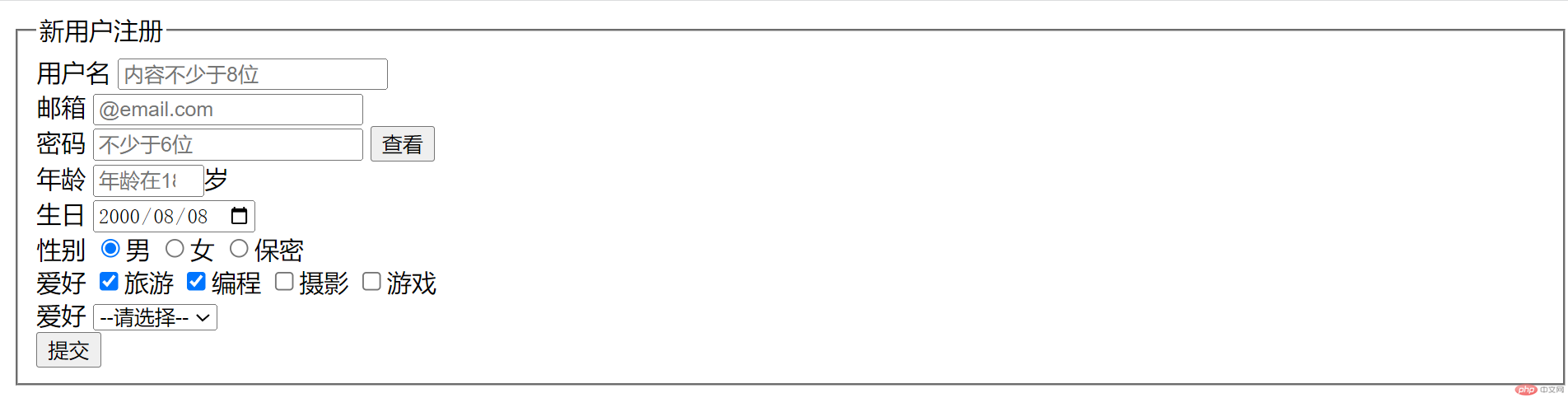
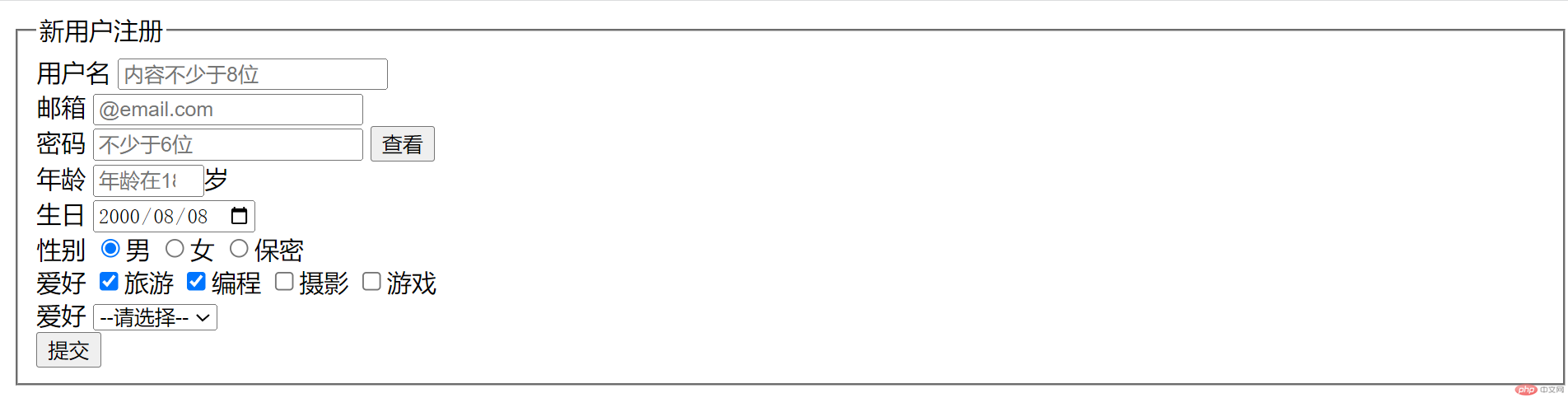
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>用户注册</title></head><body> <form action="register.php" method="post"> <fieldset> <legend>新用户注册</legend> <div class="username"> <label for="username">用户名</label> <input type="username" name="username" id="username" value="" placeholder="内容不少于8位" autofocus required> </div> <div class="email"> <label for="email">邮箱</label> <input type="email" name="email" id="email" value="" placeholder="@email.com" required> </div> <div class="psw"> <label for="psw">密码</label> <input type="password" name="password" id="psw" required placeholder="不少于6位"> <button type="button">查看</button> </div> <div class="age"> <label for="age">年龄</label> <input type="number" name="age" id="age" min="18" max="100" placeholder="年龄在18-100岁之间" required>岁 </div> <div class="birthday"> <label for="birthday">生日</label> <input type="date" name="birthday" id="birthday" value="2000-08-08" min="2000-08-08" required> </div> <div class="sex"> <label for="male">性别</label> <input type="radio" name="sex" id="male" value="male" checked ><label for="male">男</label> <input type="radio" name="sex" id="female" value="female" ><label for="female">女</label> <input type="radio" name="sex" id="secret" value="secret" ><label for="secret">保密</label> </div> <div class="hobby"> <label for="">爱好</label> <input type="checkbox" name="hobby[]" id="trave" value="trave" checked><label for="trave">旅游</label> <input type="checkbox" name="hobby[]" id="program" value="program" checked><label for="program">编程</label> <input type="checkbox" name="hobby[]" id="shoot" value="shoot"><label for="shoot">摄影</label> <input type="checkbox" name="hobby[]" id="game" value="game"><label for="game">游戏</label> </div> <div class="edu"> <label for="">爱好</label> <select name="edu" id=""> <option value="" selected disabled >--请选择--</option> <option value="1">中学</option> <option value="2" >大学</option> <option value="3">博士</option> </select> </div> <button>提交</button> </fieldset> </form></body></html>
效果