实例演示四种上下文选择器的四种使用场景
1.父[]子选择器
>
程序
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>实例演示上下文选择器的四种使用场景</title></head><body><ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li></ul><style>.list > .item {border: 1px solid #000;}</style></body></html>
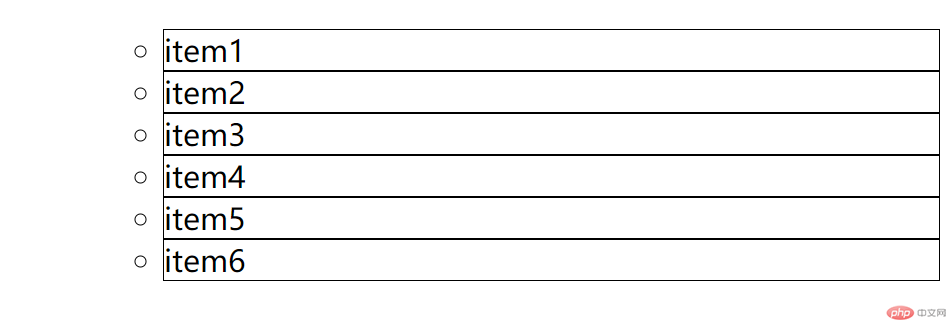
web显示

2.后代选择器
空格
程序
<ul class="list"><ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3<ul><li class="item">item3-1</li><li class="item">item3-2</li><li class="item">item3-3</li><li class="item">item3-4</li><li class="item">item3-5</li></ul></li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li></ul></ul><style>.list .item {border: 1px solid #000;}</style></body></html>
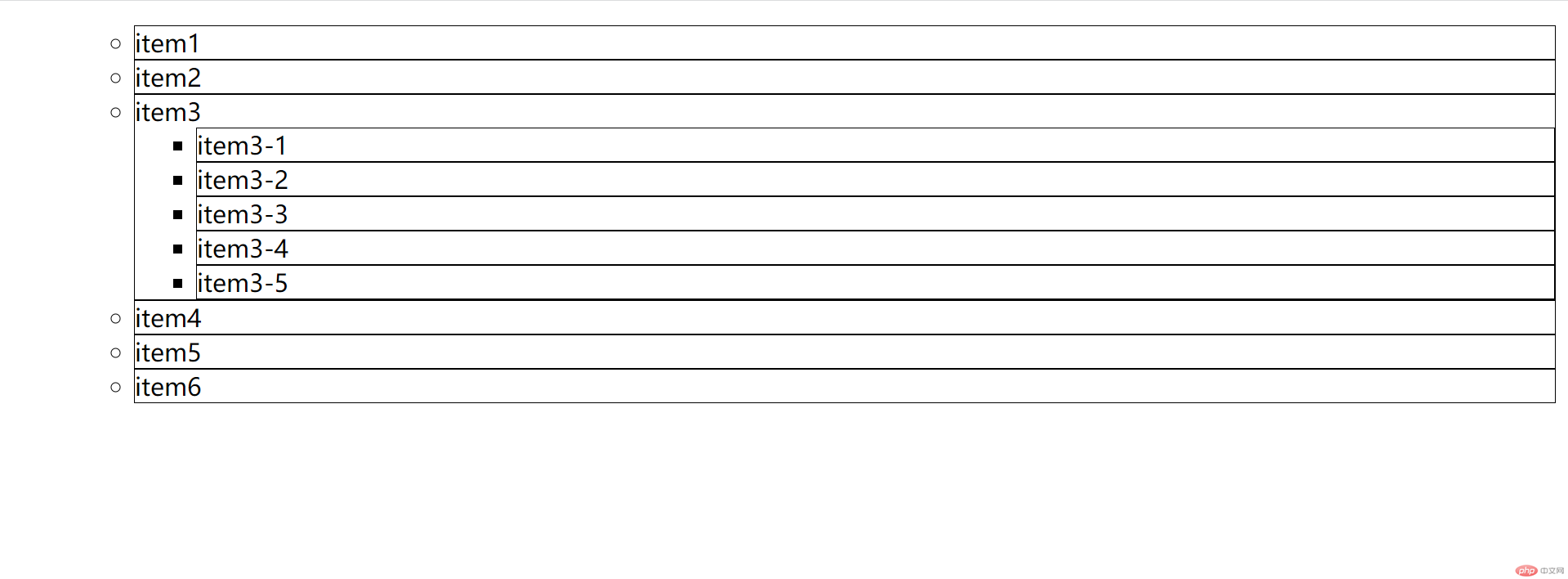
web页面
3.兄弟
+
程序:
<li class="item four">item4</li><li class="item">item5</li><li class="item">item6</li></ul></ul><style>.list > .item.four +.item{background-color: blueviolet ;}</style></body></html>
或
</li><li class="item four">item4</li><li class="item">item5</li><li class="item">item6</li></ul></ul><style>.list > .item.four + *{background-color: blueviolet ;}</style></body></html>
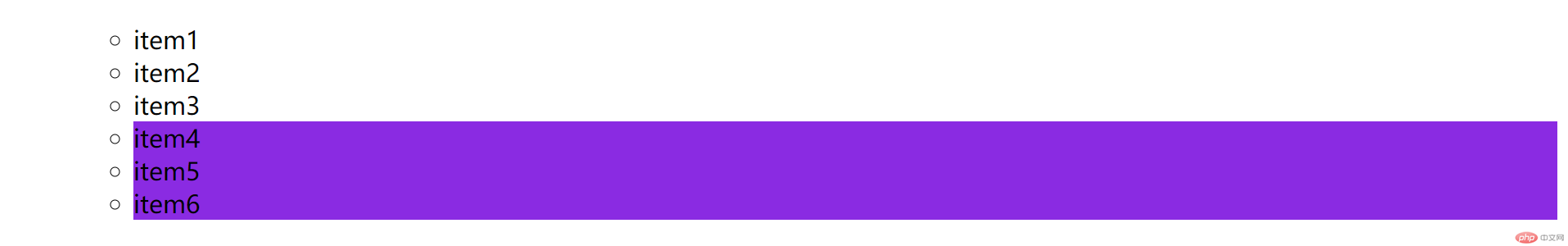
web页面

4同级的所有
~
<body><ul class="list"><ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item three">item3</li><li class="item ">item4</li><li class="item">item5</li><li class="item">item6</li></ul></ul><style>.list > .item.three ~ *{background-color: blueviolet ;}</style></body></html>
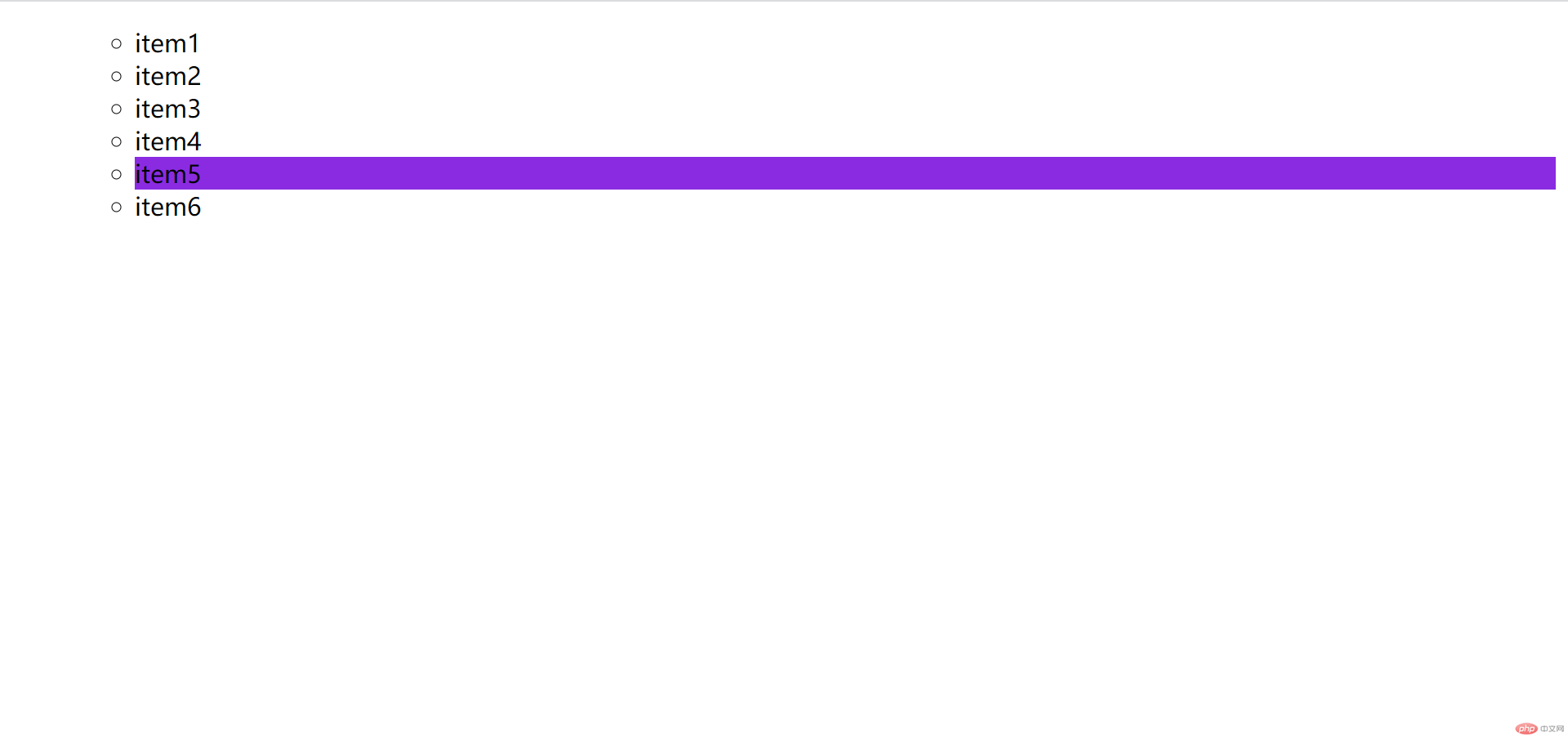
程序: