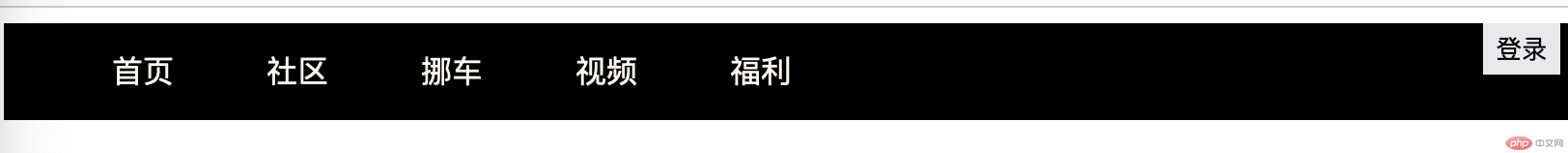
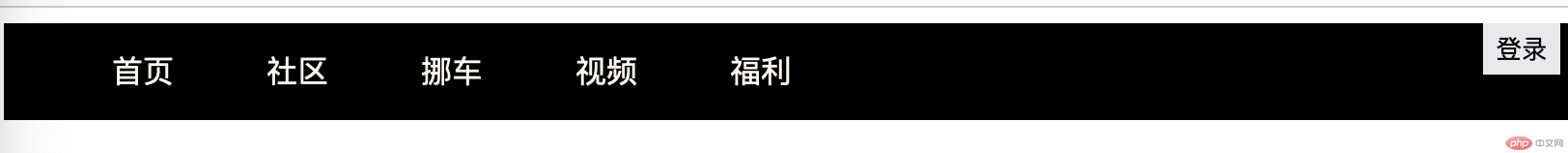
导航条
<header> <nav> <a href="">首页</a> <a href="">社区</a> <a href="">挪车</a> <a href="">视频</a> <a href="">福利</a> </nav> <a href="/form.html"><button>登录</button></a> </header> <style> header { height: 50px; background-color: black; padding: 0 2em; display: flex; place-content: space-between; } nav { display: flex; text-align: center; line-height: 50px; } nav a { min-width: 5em; color: floralwhite; text-decoration: none; flax: 1; } nav a:hover{ color: red; background-color: chartreuse; transition: 0.3s; } header a button:last-child{ border: none; width: 3em; height: 2em; } header a button:hover{ color: chartreuse; background-color: blue; transition: 0.3s; } </style>
- 效果图

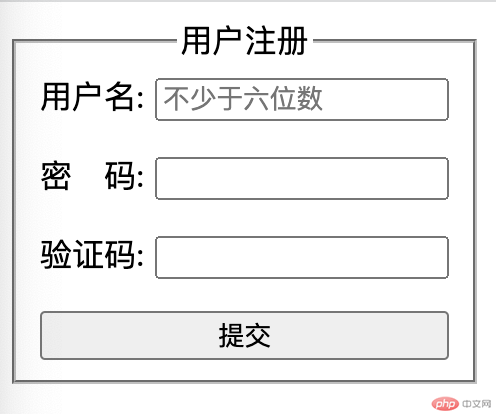
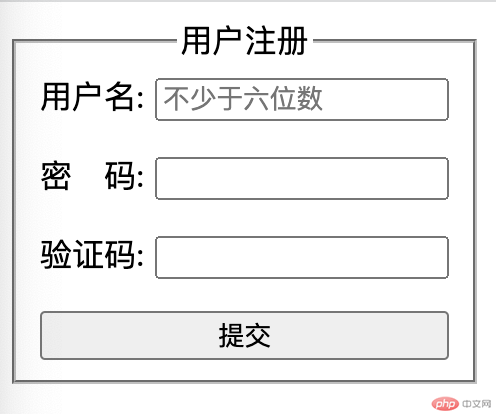
登录页面
<form action="" method="post"> <fieldset style="display: inline-grid; gap: 1em"> <legend style="text-align: center;">用户注册</legend> <div class="username"> <label for="">用户名:</label> <!-- type="text":单行文本框 --> <!-- autofocus:页面初始化/加载成功时,焦点自动落入。 --> <!-- required:必填项,不写不能提交 --> <input type="text" id="username" name="username" value="" placeholder="不少于六位数" autofocus required> </div> <div class="password"> <label for="">密   码:</label> <input type="password" id="password" name="password" value=""> </div> <div class="code"> <label for="code">验证码:</label> <input type="text" id="code" name="code"> </div> <button>提交</button> </fieldset> </form>
- 登录页面

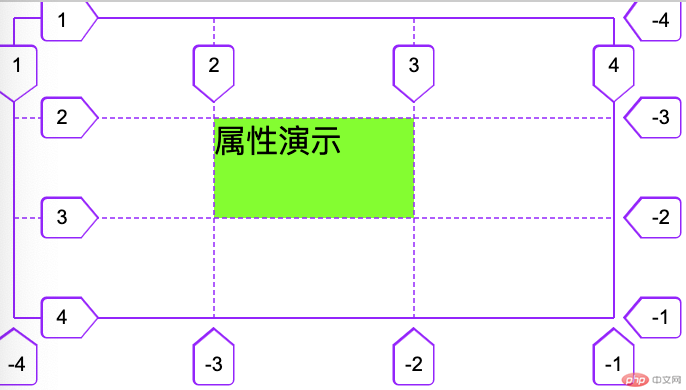
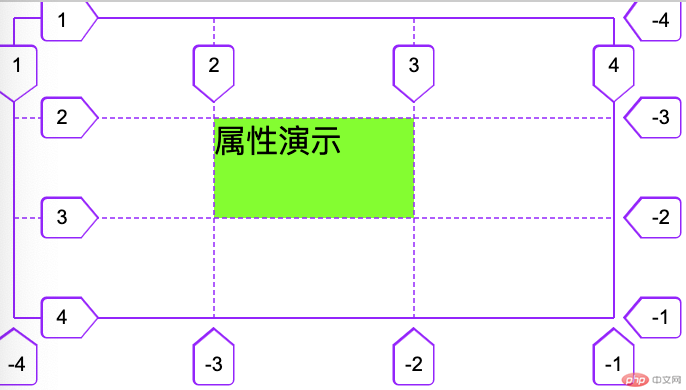
Gird属性
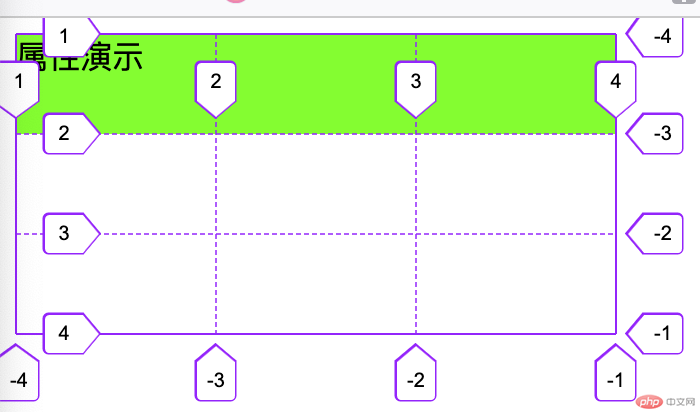
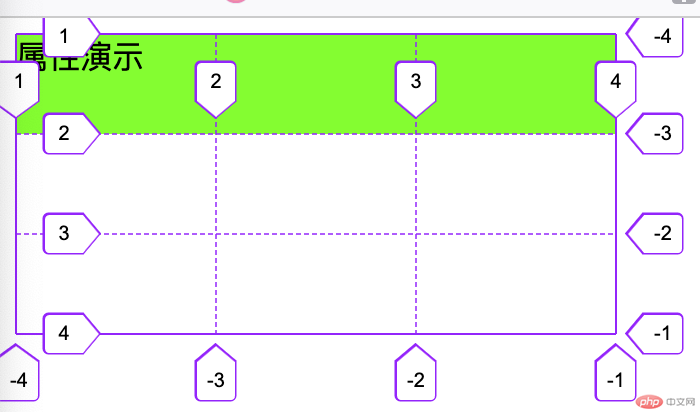
<div class="grid1"><div class="grid2">属性演示</div> </div> <style> .grid1 { height: 150px; width: 300px; display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 50px 50px 50px; } .grid1 > .grid2{ background-color: chartreuse; /* grid-row: 2 / 3; grid-column: 2 / 3 ; */ 1.grid-area: 1 / 1 / span 1 / span 3; 2.grid-area: 1 / 1 / 2 / 4; } </style>
- 1.效果图

- 2.效果图