后端代码(tp6)
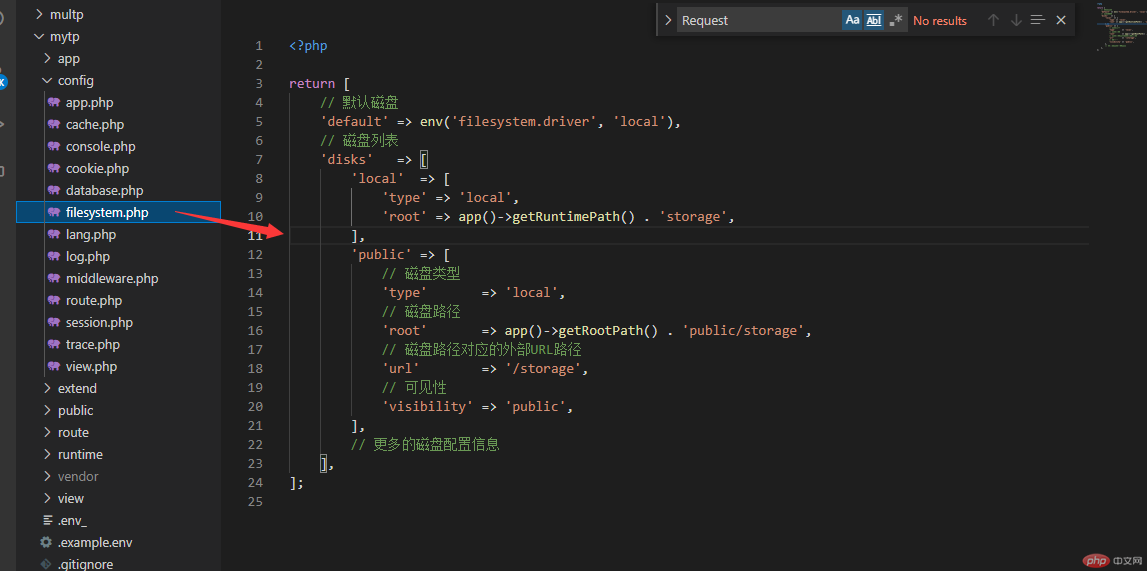
先设置文件存储位置

// 文件上传public function uploads(){// 接受文件上传$file = Request()->file('file');// dump($file);// 设置文件上传的大小$FileMaxSize = 1024*1024*2;// 设置规则$validate = Validate::rule(['file'=>'fileSize:'.$FileMaxSize.'|file|fileExt:jpg,png,gif,docx']);// 检测文件是否符合所设规则$result = $validate->check(['file'=>$file]);if($result){// $info = Filesystem::putfile('topic',$file); //保存路径:runtime\storage\topic\$info = Filesystem::disk('public')->putfile('bannerImg',$file); //保存路径:public\storage\topic\// dump($info);$data['img'] = $info;Db::connect('mysql2')->table('wly_banner')->insert(['imgurl'=>$info]);return Result::Success($data);}else{// dump($validate->getError());return Result::Error(0,$validate->getError());}}
前端代码 (vue3)
<input type="file" @change="handleFile"><!-- 存放图片 --><img v-if="curImgUrl!=''" :src="baseImg+curImgUrl" alt="" srcset="" style="width:200px;height:auto;"><button @click="toUpload">上传</button>
const baseImg = ref('http://phpedu.com/1207/mytp/public/storage/');const curImgUrl = ref('');const fileUrl = ref('');const fileUrl2 = ref([]);const handleFile = ()=>{let filePaths = window.event.target.files[0];let obj = {file:filePaths};fileUrl.value = obj;}const toUpload = ()=>{// 创建一个表单数据var data = new FormData();data.append("file",fileUrl.value.file);uploads(data).then((res)=>{console.log(res);alert(res.message);if(res.code==1){curImgUrl.value = res.data.img;}})}
成功后在所设置文件夹可看见上传文件