安装node
- vue需要node.js的运行环境,到nodejs官网下载最新版稳定版的node.js安装,自带了npm工具
- npm(Node Package Manager,node包管理器)是node.js包管理和分发工具,是全球最大的开源库生态系统。
安装淘宝镜像
- 为了更快安装,可以使用淘宝的镜像:http://npm.taobao.org/
- 在终端输入以下命令:
npm install -g cnpm -registry=https://registry.npm.taobao.org
安装脚手架vue-cli
- vue-cli是vue脚手架工具,方便打包,部署,测试等。
- 全局安装
vue2版本
vue3版本cnpm install --gloabl vue-cli
cnpm install -g @vue/cli
- 安装完后查看vue版本
vue -V
创建项目
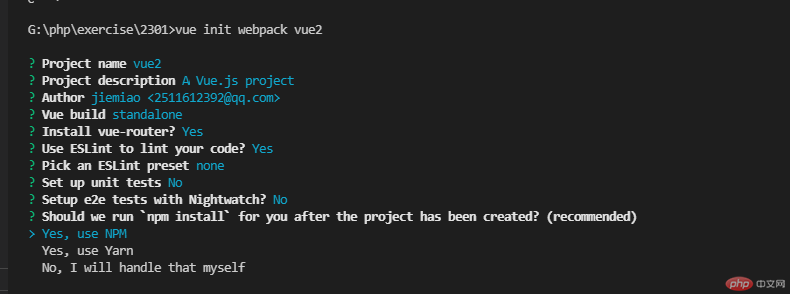
(1)vue2 项目
创建
vue init webpack vue2

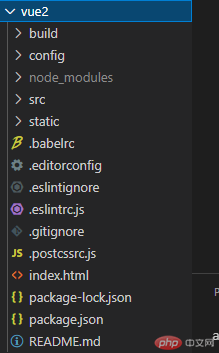
项目结构

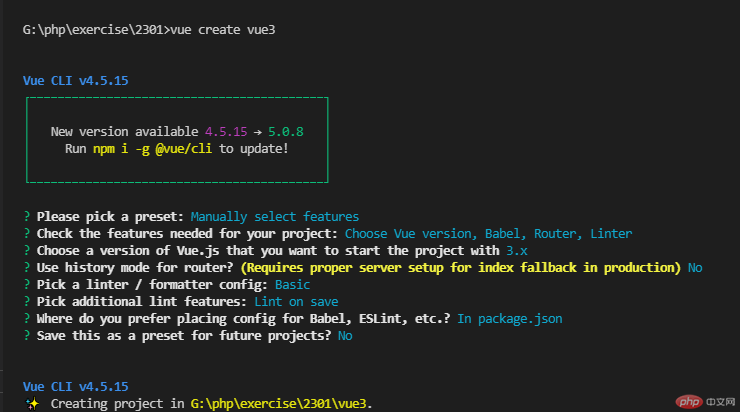
(2)vue3 项目
创建
vue create vue3

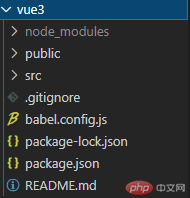
项目结构

补充说明:
如果根据以上方法安装了vue3之后,还想使用 vue init webpack 项目名称, 创建vue2.x项目,则需要运行一下 npm i -g @vue/cli-init ,因为Vue CLI 2 (vue-cli) 被覆盖了,而这个代码相当于是一个桥接工具,这个的目的是使 vue2.x和vue3 兼容。

