理解绝对定位/固定定位
1. 实例演示绝对定位与固定定位,并描述联系与区别
1.1 绝对定位
position:absolute;绝对定位- 与
position:relative;搭配使用,可以指定绝对定位元素的参考容器。 - 绝对定位默认是以浏览器视口为参考容器进行定位的
举例说明:
- 设置2个li,父容器是ul
- 将html,body,ul这3个容器的border都设为5px,颜色分别为:红、黄、蓝
- 将li:2 设置为绝对定位:
position:absolute;

代码如下:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>绝对定位</title><style>*{padding:0;margin:0;box-sizing:border-box;}html{border: 5px solid red;width:700px;/* position: relative; *//*margin:50px;*/}body{border: 5px solid yellow;width:500px;position: relative;padding:50px;}ul{border: 5px solid blue;width:300px;height:300px;/* position: relative; */}ul li{list-style: none;}ul li:first-child{background-color: lightblue;}ul li:first-child + *{background-color: violet;/*将 li:2 设置为 position:absolute;top:10;right:100xp;*/position: absolute;top:10px;right: 100px;}</style></head><body><ul><li>Li:1</li><li>Li:2</li></ul></body></html>
示例1:
将 li:2 设置为 position:absolute;top:10;right:100xp; ,其它参考容器没有设置position:relative;
当未给 li:2 的任意容器ul,body,html设置position:relative;时 li:2 的定位参考容器是浏览器视口。
示例2:
当给 li:2 的任意容器ul,body,html设置position:relative;时 li:2 的定位参考容器是设置了position:relative;的容器。
当给 li:2 的任意容器ul,body,html设置position:relative;时 li:2 的定位参考容器是设置了position:relative;的容器,且参考容器的如果设置了border宽度,定位会从边框内沿开始计算。
1.2 固定定位
position:fixed;固定定位- 固定定位是以浏览器视口为参考容器进行定位的
- 其它父容器设置
positive:relative;对他没影响
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>绝对定位</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}html {border: 5px solid red;width: 700px;}body {border: 5px solid yellow;width: 500px;min-height:2000px;}ul {border: 5px solid blue;width: 300px;height: 300px;}ul li {list-style: none;}ul li:first-child {background-color: lightblue;}ul li:first-child + * {background-color: violet;position: fixed;top: 10px;right: 100px;}</style></head><body><ul><li>Li:1</li><li>Li:2</li></ul></body></html>
设置body的最小高度为min-height:2000px;使页面出现滚动条,拖动滚动条,固定元素LI:2 不会随着内容滚动。
绝对定位、固定定位的联系与区别
绝对定位、固定定位二者都可以用于定位元素在页面中的任意位置。
区别:
- 绝对定位可以用
position:relative改变参考容器,固定定位只能定位于视口。 - 固定定位元素不会随内容滚动,绝对定位可以。
2. 实例演示flex必会的容器与项目属性
2.1容器属性 flex-flow
- flex-flow 属性是 flex-direction 和 flex-wrap 的简写。
- flex-flow: 1.设置轴向 2.设置是否换行
示例2.1
<div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div></div><style>.container {width: 450px;height: 50px;display: flex;border: 1px solid #999;margin: 50px auto;/*设置轴向是主轴,不允许换行*/flex-flow: row nowrap;}.container > .item {background-color: orange;border: 1px solid black;padding: 10px;}</style>

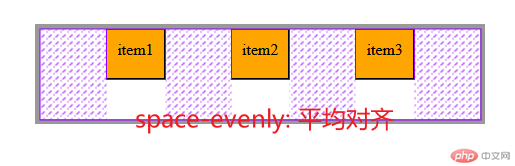
2.2 容器属性 place-content
设置子项目在容器主轴上的排列方式。
place-content:start;主轴默认排列 靠左排列place-content:center;居中排列place-content:end;靠右排列place-content:space-between;两端对齐place-content:space-around;分散对齐place-content:space-evenly;平均对齐示例2.2






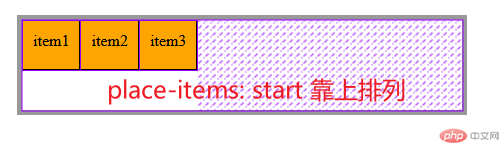
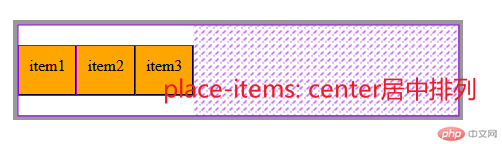
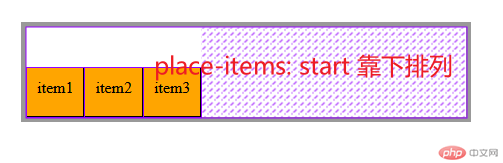
2.3 容器属性 place-items
设置子项目在容器交叉轴上的排列方式。
2.4 项目属性 flex
flex: 0 1 auto;简写flex:initial;项目不放大,可收缩flex: 1 1 auto;简写flex:auto;完全响应式,放大,收缩均可。flex: 0 0 auto;简写flex:none;完全不响应式,不放大,不收缩。