一、相对定位与绝对定位
1.1 基础代码
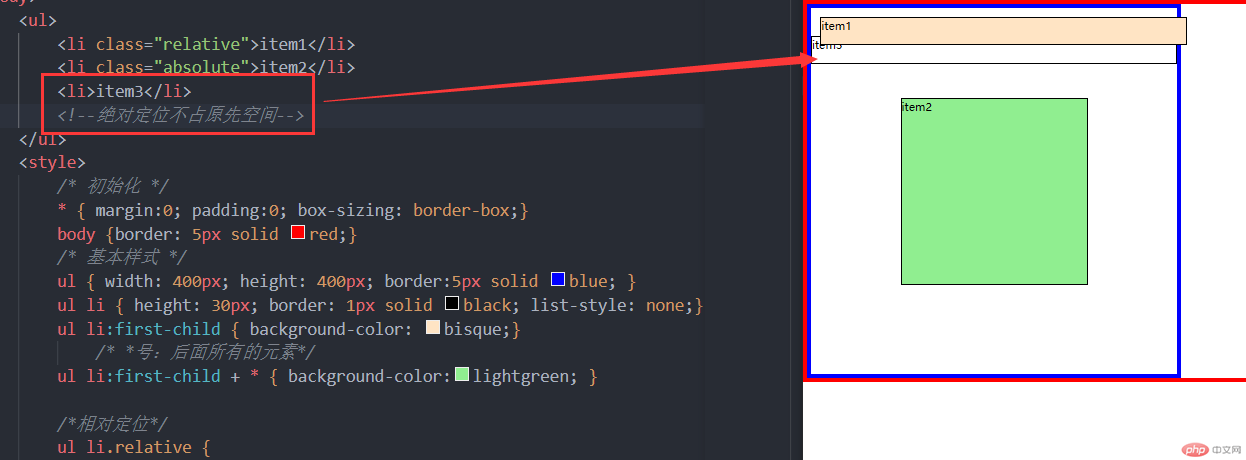
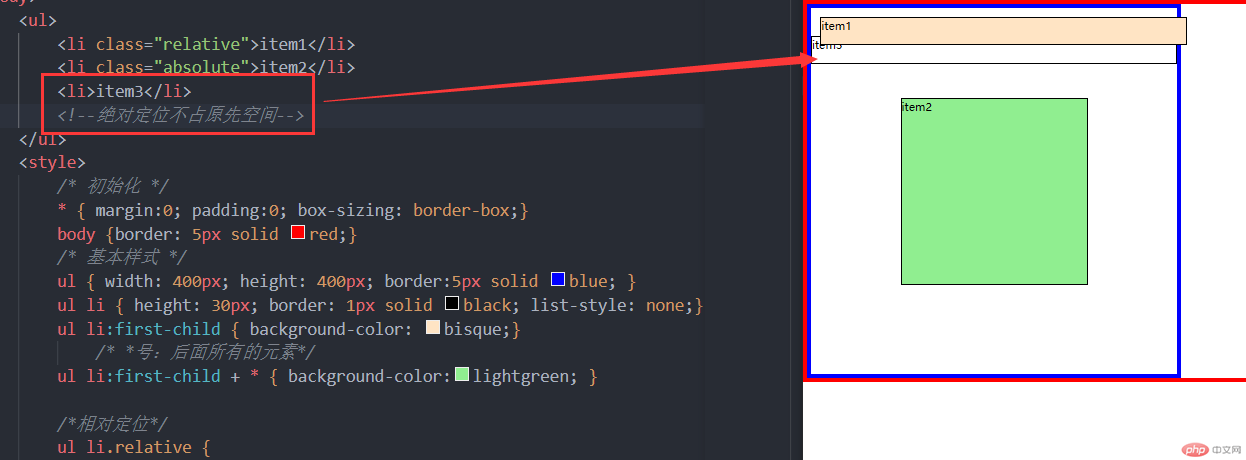
<body> <ul> <li class="relative">item1</li> <li class="absolute">item2</li> <li>item3</li> <!--绝对定位不占原先空间--> </ul> <style> /* 初始化 */ * { margin:0; padding:0; box-sizing: border-box;} body {border: 5px solid red;} /* 基本样式 */ ul { width: 400px; height: 400px; border:5px solid blue; } ul li { height: 30px; border: 1px solid black; list-style: none;} ul li:first-child { background-color: bisque;} /* *号:后面所有的元素*/ ul li:first-child + * { background-color:lightgreen; } </style></body>
1.2 相对定位
/*相对定位*/ ul li.relative { position: relative; top: 10px; left: 10px; /* itme1相对于自己原来的位置移动; itme2没有偏移,继续保留原来的位置 没有释放原空间 */ }

1.3 绝对定位
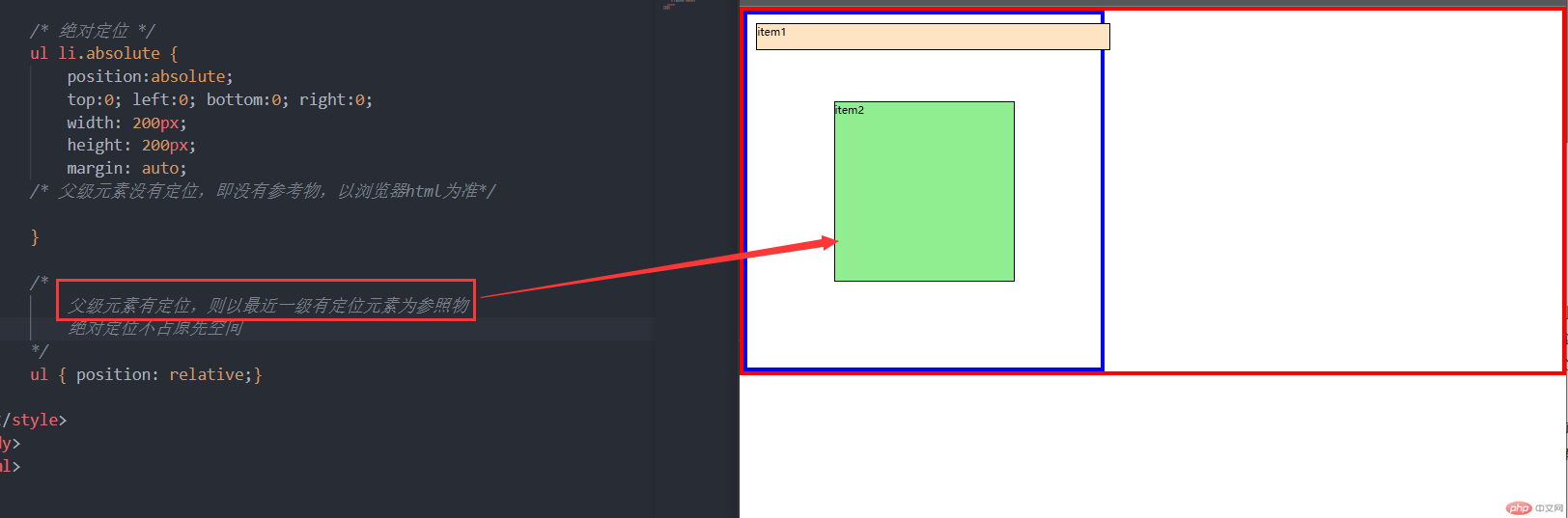
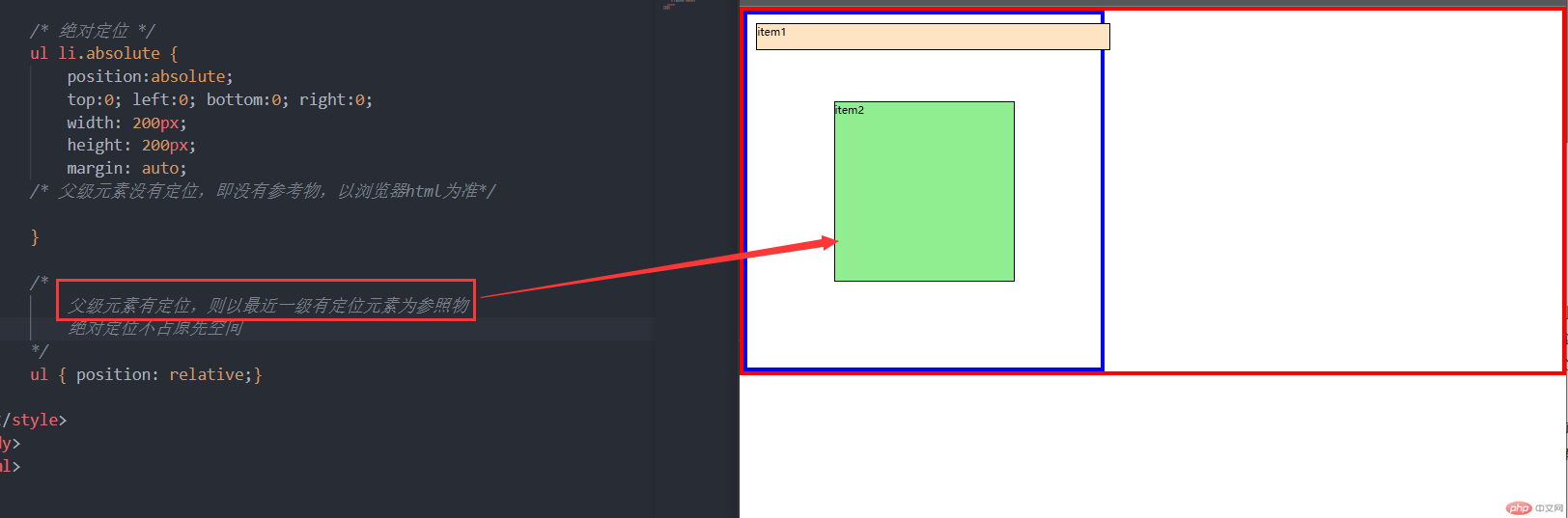
/* 绝对定位 */ ul li.absolute { position:absolute; top:0; left:0; bottom:0; right:0; width: 200px; height: 200px; margin: auto; /* 父级元素没有定位,即没有参考物,以浏览器html为准*/ } /* 父级元素有定位,则以最近一级有定位元素为参照物 绝对定位不占原先空间 */ ul { position: relative;}


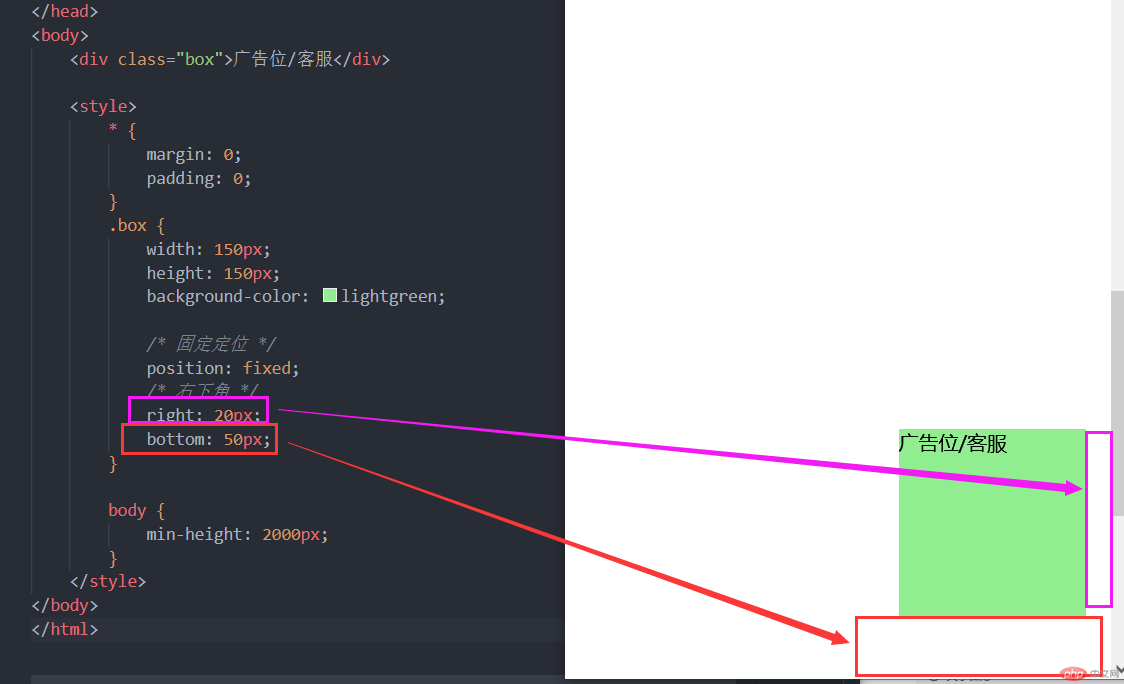
1.4 固定定位
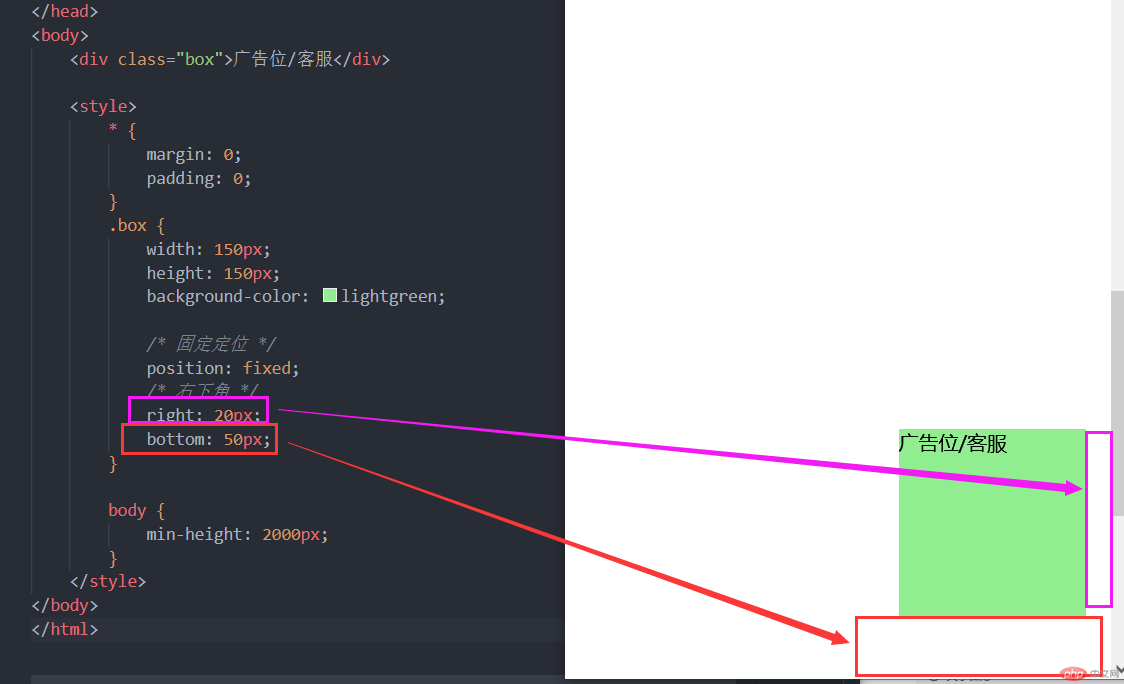
<div class="box">广告位/客服</div> <style> * { margin: 0; padding: 0; } .box { width: 150px; height: 150px; background-color: lightgreen; /* 固定定位 */ position: fixed; /* 右下角 */ right: 20px; bottom: 50px; } body { min-height: 2000px; } </style>

1.5 粘性定位
<style> article figure { margin: 1em 0; } article figure figcaption { background-color: lightgreen; color: color; border: 1px solid #000; padding: 1em; font-size: 1.3em; /* 粘性定位 */ position: sticky; /* 当标题滚动到顶部时自动停住 */ top: 0; } </style>
<article> <figure> <figcaption>11、标题11</figcaption> <p> 内容内容内容 </p> <p> 内容内容内容 </p> <p> 内容内容内容 </p> <p> 内容内容内容 </p> <p> 内容内容内容 </p> <p> 内容内容内容 </p> <p> 内容内容内容 </p> <p> 内容内容内容 </p> </figure> <figure> <figcaption>1、标题1</figcaption> <p> 内容内容内容 </p> <p> 内容内容内容 </p> <p> 内容内容内容 </p> <p> 内容内容内容 </p> <p> 内容内容内容 </p> <p> 内容内容内容 </p> <p> 内容内容内容 </p> <p> 内容内容内容 </p> </figure> </article>
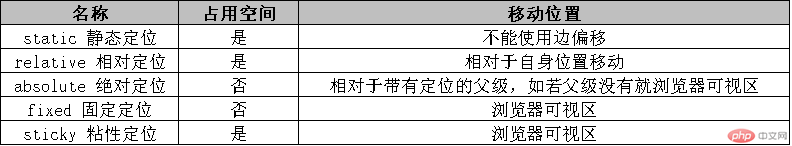
定位总结:

二、flex必会的容器与项目属性
1.1 基础代码
<div class="container"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> </div>
1.2 flex布局
<style> .container { /* width:450px;*/ height: 100px; /*使用flex进行布局,先将它转为flex容器元素*/ display: flex; } </style>


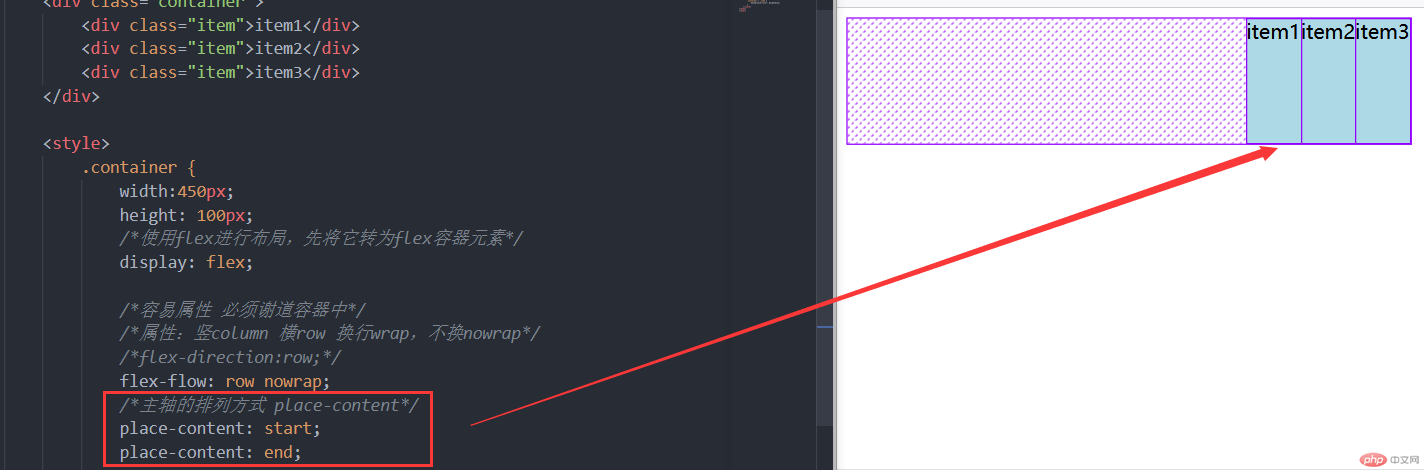
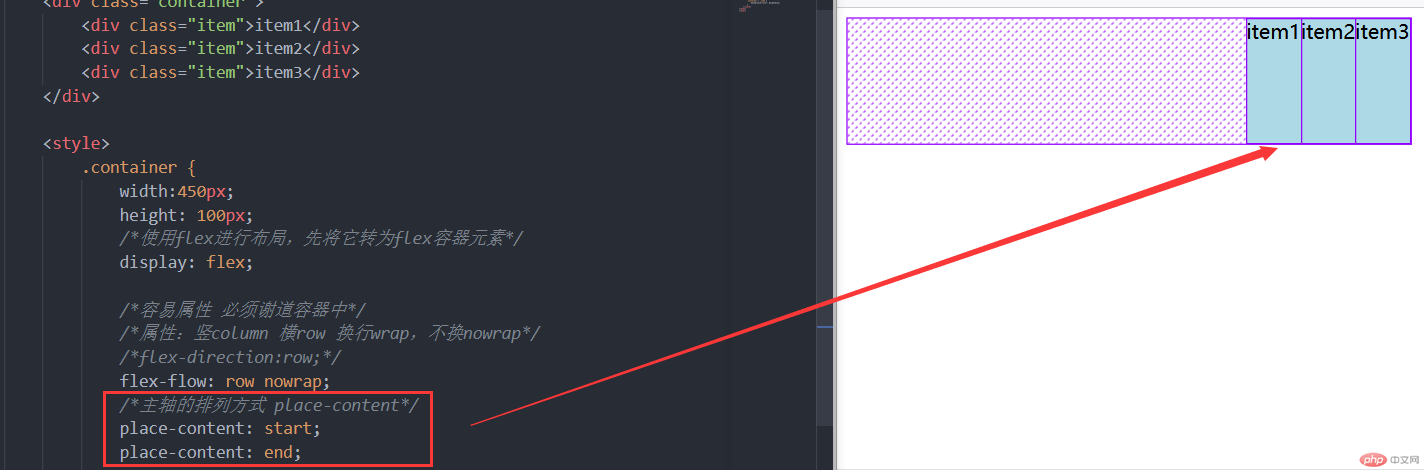
1.3 place-content主轴的排列方式
/*主轴的排列方式 place-content*/ place-content: start; place-content: end;

1.4 place-items 交叉轴的排列方式
/*交叉轴的排列方式 place-items*/ place-items: end; place-items: center;

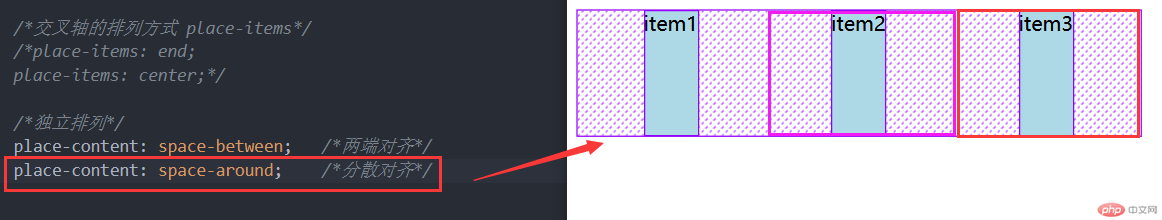
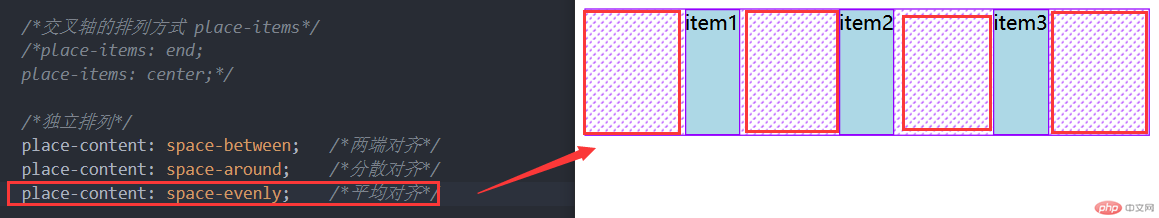
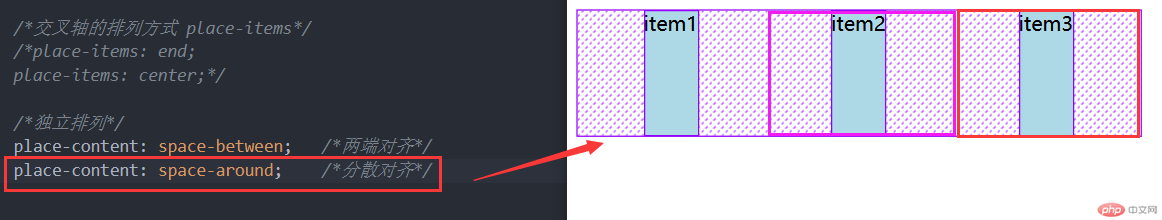
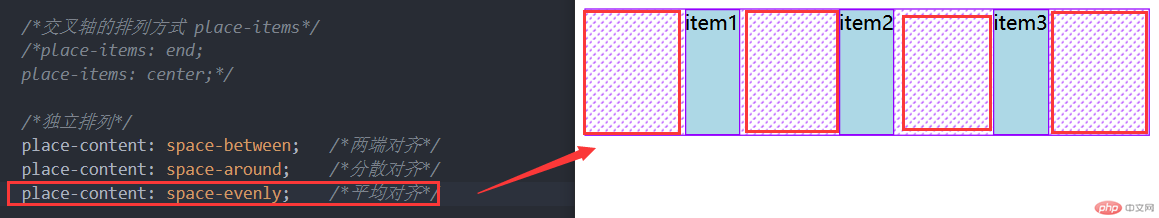
1.5 独立排列
/*独立排列*/ place-content: space-between; /*两端对齐*/ place-content: space-around; /*分散对齐*/ place-content: space-evenly; /*平均对齐*/



1.6 flex宽度比例
宽度会根据游览器宽度自动进行伸缩
.container .item:first-child, .container .item:last-child{ background-color: yellow; flex:1; } .container .item:first-child + *{ flex: 3; }

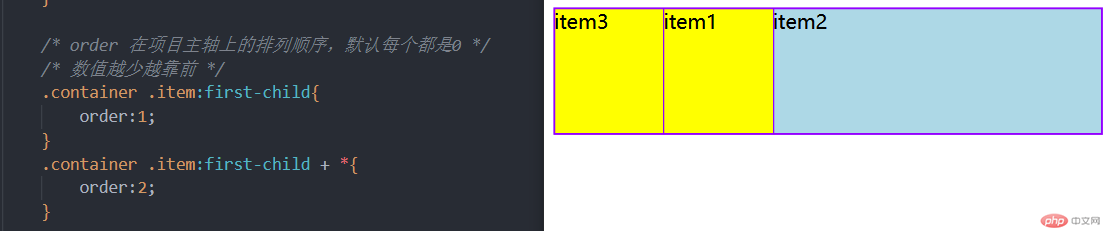
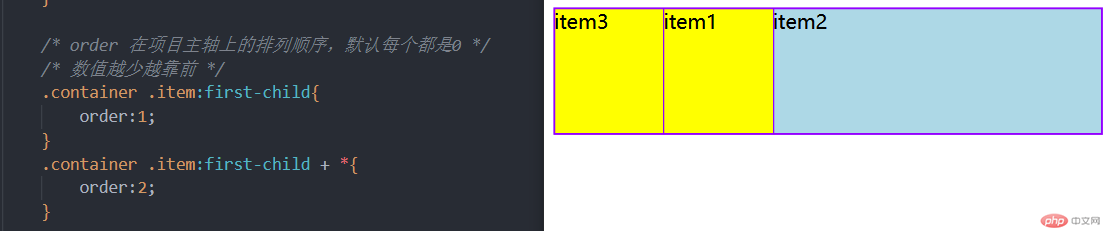
/* order 在项目主轴上的排列顺序,默认每个都是0 */ /* 数值越少越靠前 */ .container .item:first-child{ order:1; } .container .item:first-child + *{ order:2; }