选择器
概念:CSS 选择器规定了 CSS 规则会被应用到哪些元素上。
分类:
- 基本选择器
- 上下文选择器
- 伪类选择器
- 结构伪类选择器
- 状态伪类选择器
、
一、基本选择器
根据元素名称与特征匹配应用到元素
标签:tag
属性:[attr = value]
id与class 是高频属性,有专用语法糖
1 标签和属性选择器应用
<h1>Hello World</h1><h2>Hello html</h2><em>css 基本选择器</em>
<!-- 1.1 tag 标签选择器 --><!--将标签名称当作选择器使用 -->h1 {background-color: seagreen;}h2,em {color: blue;}
效果:
<!--1.2 属性选择器:`[attr = value]` --><ul class="lists"><li class="one">选择器1</li><li class="two">选择器2</li><li class="three">选择器3</li><li class="four">选择器4</li><li class="five">选择器5</li></ul>
/* ul > li.three {color: aqua;} *//* li.three ===li[class="three"] */ul > li[class="three"] {color: red;}
效果:
二、上下文选择器
概念:根据元素位置与层级匹配元素
分类::
1 父子: >
2 后代: 空格
3 兄弟: +
4 同级: ~
注意:一定要有查询的起点;比如以某个类开始,就可以查询该类下面的元素。
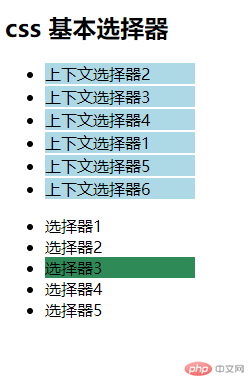
实例1 1 父子: >
<ul class="items"><li class="it1">上下文选择器2</li><li class="it2">上下文选择器3</li><li class="it3">上下文选择器4</li><li class="it4">上下文选择器1</li><li class="it5">上下文选择器5</li><li class="it6">上下文选择器6</li></ul><ul class="lists"><li class="one">选择器1</li><li class="two">选择器2</li><li class="three">选择器3</li><li class="four">选择器4</li><li class="five">选择器5</li></ul>
/* 1.父子选择器 *//* 将items类下面所有li加上边框和背景色 */ul.items > li {width: 150px;/* border: 1px solid red; */margin-top: 2px;background-color: lightblue;}/* 第三个背景色改绿色 */.lists > li.three {width: 150px;/* border: 2px solid blue; */background-color: seagreen;/* color: blue; */}
效果:
实例2 后代: 空格
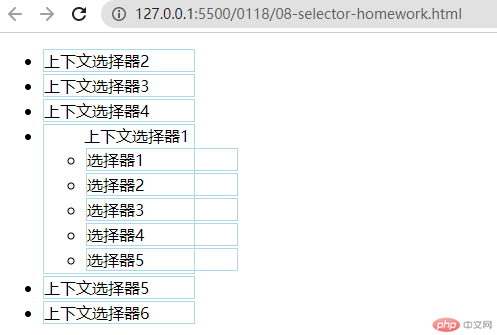
<!-- 2 后代 空格 --><ul class="items"><li class="it">上下文选择器2</li><li class="it">上下文选择器3</li><li class="it">上下文选择器4</li><li class="it"><ul class="lists">上下文选择器1<li class="it">选择器1</li><li class="it">选择器2</li><li class="it">选择器3</li><li class="it">选择器4</li><li class="it">选择器5</li></ul></li><li class="it">上下文选择器5</li><li class="it">上下文选择器6</li></ul>
/* 2. 后代: `空格`查询的起点是items类,下面所有it 类的标签 加上浅蓝色边框*/.items .it {width: 150px;border: 1px solid lightblue;margin: 2px;}
效果:
3 兄弟: +
邻接兄弟选择器(+)用来选中恰好处于另一个在继承关系上同级的元素旁边的物件。
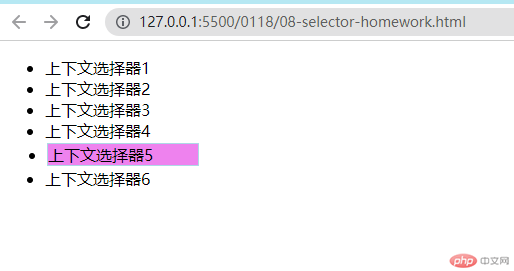
<ul class="items"><li class="it">上下文选择器1</li><li class="it">上下文选择器2</li><li class="it">上下文选择器3</li><li class="it five">上下文选择器4</li><li class="it">上下文选择器5</li><li class="it">上下文选择器6</li></ul>
/* 3. 兄弟: `+`定位结果查询其兄弟标签元素通过 items>.it.five 类定位到下个li标签元素上下文选择器5.items > .it.five + li === .items > .it.five + ** 星号可以匹配任意元素*/.items > .it.five + * {width: 150px;border: 1px solid lightblue;margin: 2px;background-color: violet;}
效果:
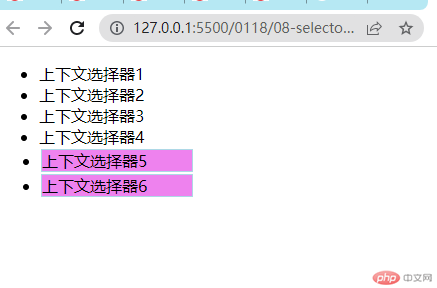
4 同级: ~
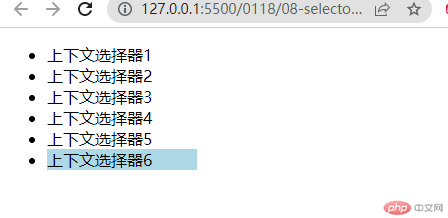
定位到元素.items > .it.five,查询其后面的所有元素
<ul class="items"><li class="it">上下文选择器1</li><li class="it">上下文选择器2</li><li class="it">上下文选择器3</li><li class="it five">上下文选择器4</li><li class="it">上下文选择器5</li><li class="it">上下文选择器6</li></ul>
.items > .it.five ~ * {width: 150px;border: 1px solid lightblue;margin: 2px;background-color: violet;}
效果:
三、伪类选择器
概念:
伪类是添加到选择器的关键字,用于指定所选元素的特殊状态。例如,伪类 :hover 可以用于选择一个按钮,当用户的指针悬停在按钮上时,设置此按钮的样式。
伪类的使用说明
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Pseudo-classes
分类:
1 结构伪类
2 状态伪类
结构伪类:常用的”结构伪类”,用于查询子元素
结构伪类的特点:
伪类选择器, 最常用的”结构伪类”,用于查询子元素
这与上下文选择器非常相似,必须设置一个查询起点,否则从html开始递归查询
与上下文选择器相比, 结构伪类,要简洁的多,除起点元素外,几乎不需要在子元素上添加多余属性
最常用的结构伪类:
:nth-child(n):查询第n个子元素:first-child:查询第1个子元素,高频操作 是:nth-child(1)的语法糖nth-child(n + a):n代表:last-child:查询最后一个子元素,高频操作 是:nth-child(n)的语法糖,n代表最后一个子元素的序号。:nth-last-child():
<ul class="items"><li>上下文选择器1</li><li>上下文选择器2</li><li>上下文选择器3</li><li>上下文选择器4</li><li>上下文选择器5</li><li>上下文选择器6</li></ul>
1 nth-child(n):用来查询任意一个子元素
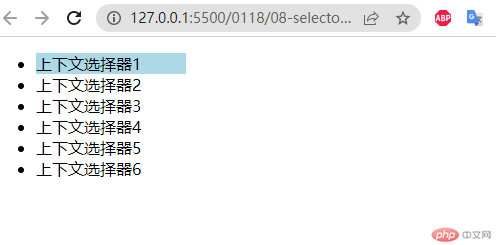
1.1 查找第一个子元素
/* 查找第一个子元素 *//* 查找第一个子元素 是最常用的,有语法糖*//* .items > :nth-child(1) === .items > :first-child *//* .items > :nth-child(1) {width: 150px;background-color: lightblue;} */.items > :first-child {width: 150px;background-color: lightblue;}
效果:
1.2 查询最后一个子元素
/* 查找最后一个子元素 ,常用有语法糖.items > :nth-child(6) === .items > :last-child*//* .items > :nth-child(6) {width: 150px;background-color: lightblue;} */.items > :last-child {width: 150px;background-color: lightblue;}
效果:
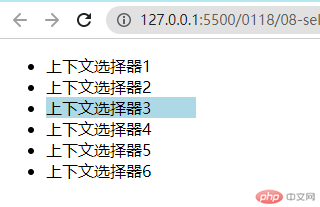
1.3 查询任意一个子元素
/* 查询任意一个子元素,只需要在:nth-child(n),将参数n改为查询子元素的序号 ,比如第3个子元素*/.items > :nth-child(3) {width: 150px;background-color: lightblue;}
效果:
状态伪类: 常用于链接与表单元素
更多查询 MDN
:hover: 鼠标悬停:enabled: 有效控件:disabled: 禁用控件:checked: 选中控件:required: 必选控件:focus: 焦点控件
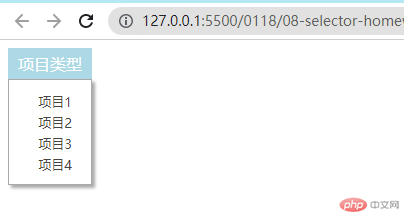
状态伪类实现一个下拉菜单功能
<div class="box"><label for="menu">项目类型</label><input type="checkbox" name="xxxx" id="menu" /><ul><li><a href="">项目1</a></li><li><a href="">项目2</a></li><li><a href="">项目3</a></li><li><a href="">项目4</a></li></ul></div>
1. 将复选框的状态与下拉菜单进行绑定2. 根据复选框的状态,确定下拉菜单是否显示?*//* 1. 初始化 *//* (1)隐藏复选框 */#menu {display: none;}/* (2)隐藏下拉菜单 */#menu + ul {display: none;}/* 更新复选框的状态: 选中或未选中 */#menu:checked + ul {display: block;}.box {display: inline-grid;position: relative;color: white;}/* 下拉菜单名的样式 */.box label {background-color: lightblue;padding: 5px 10px;text-align: center;}.box label:hover {cursor: pointer;}.box li {list-style: none;}.box li a {text-decoration: none;color: #444;font-size: 13px;}.box li a:hover {color: orangered;font-weight: bolder;background-color: lightblue;}.box ul {margin: 0;padding: 10px 0;padding-left: 10px;border: 1px solid #aaa;box-shadow: 3px 3px 3px #aaa;text-align: center;}
效果: