一. 表单概念
表单:是一个复合元素,用多个标签描述
二. 常用标签
1 <form></form>:表单控件容器
1.1 form.action:后端处理的脚本属性
1.2 form.method:表单数据提交方式,默认为 GET
(1)GET:数据以键值对方式,添加到 url 中,适合数量少且可公开的数据,如页码
(2)POST:数据在请求体中, url 不可见,适合大量或敏感的数据,如密码,文件上传
1.3 form.enctype:表单数据编码方案
(1)application/x-www-form-urlencoded: 默认对值对的编码方案
(2)multipart/form-data: 分块,原始数据,适用文件上传
1.4 form.target:_self(默认,在本页打开链接),_blank,和 a.target 相同,新页面打开链接
1.5 form.id:表单引用
1.6 form.onsubmit:表单提交事件,返回 false,可拦截提交请求
<formaction="login.php"method="post"enctype="application/x-www-form-urlencoded"target="_self"id="login"></form>
2 <fieldset></fieldset>:表单分组容器
3 <legend></legend>:控件标签名称,字段集图例元素
4 <label></label>:表示用户界面中某个元素的说明
备注:label.for 属性 === input.id 属性 的值进行绑定(值相同),光标绑定。
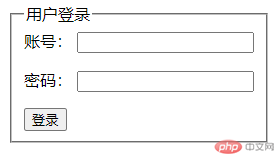
<!-- style="display: inline-grid; gap: 1em" fieldset容器的样式 --><fieldset style="display: inline-grid; gap: 1em"><legend>用户登录</legend><div class="username"><label for="username">账号:</label><input type="text" name="u_name" id="username" /></div><div class="psd"><label for="psd">密码:</label><input type="password" name="psd" id="psd" /></div><div class="button"><button>登录</button></div></fieldset>
以上合成的效果如下

<input >输入控件,类型由 type 属性决定
常用属性如下
5.1 input.type="text": 输入单行文本(默认)
5.2 input.type="email":邮箱控件
5.3 input.type="password":密码控件(密文)
5.4 input.type="number":数值控件 value 属性默认值,min 属性最小值,max 属性最大值 step 属性步长
5.5 input.type="date":日期控件 (除 date 值以外,还有 month,week,time,datetime-local)
5.6 input.type="color": 拾色器
5.7 input.type="url": URL 控件
5.8 input.type="search": 搜索框控件
5.9 input.type="hidden": 隐藏域控件
5.10 input.type="file": 文本域控件
5.11 input.type="radio": 单选按钮
5.12 input.type="checkbox": 复选框
5.13 select.name+option.value: 下拉列表框
5.14 input.list+datalist.id: 预定义列表框
5.15 textarea.cols/rows: 文本域(多行文本框)
5.16 input.name:表单的控件名称,作为键值对的一部分与表单一同提交
5.17 input.placeholder:当没有值设定时,出现在表单控件上的文字
5.18 input.required:布尔值,如果存在,一个值是必需的,或者必须勾选该值才能提交表格。
5.19 input.autofocus:自动焦点,文档或对话框中只有一个元素可以具有自动对焦属性。如果应用于多个元素,第一个将获得焦点
6 button 按钮,默认同步提交(type=”submit”)
6.1 button.type: 按钮(默认提交:type=”submit”)
6.2 button.disabled:布尔属性,存在就是 true,不写就是 false
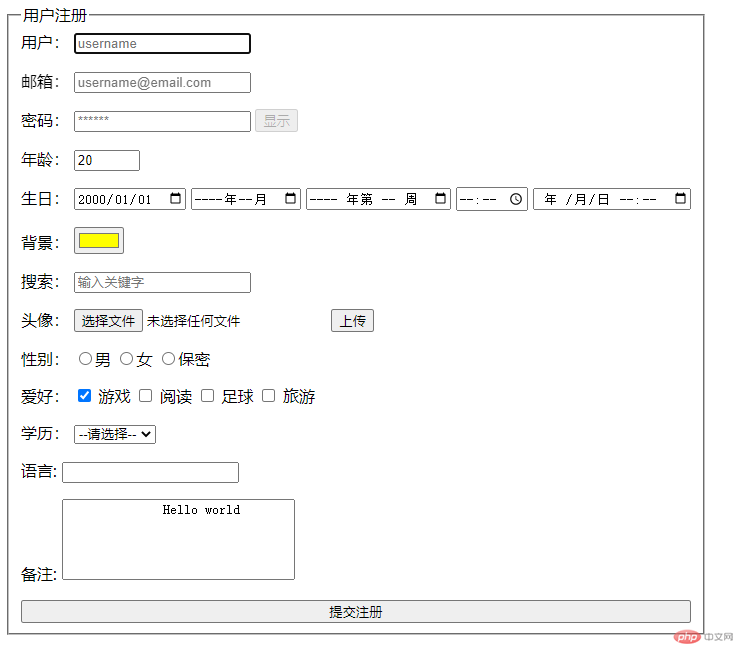
<form action="xxx.php" method="post"><fieldset style="display: inline-grid; gap: 1em"><legend>用户注册</legend><!-- input.type = text 单行文本控件 --><div class="username"><label for="uname">用户:</label><inputtype="text"name="username"id="uname"placeholder="username"id="uname"autofocusrequired/></div><div class="myemail"><label for="myemail">邮箱:</label><!-- input.type = email 邮箱控件使用 --><inputtype="email"name="email"id="myemail"placeholder="username@email.com"required/></div><div class="psw"><label for="psw">密码:</label><!-- input.type = password密码控件的使用 --><!-- onkeydown="this.nextElementSibling.disabled=false"密码显示与隐藏的脚本 --><inputtype="password"name="password"id="psw"placeholder="******"requiredonkeydown="this.nextElementSibling.disabled=false"/><!-- disabled: 布尔属性, 存在就是true,不写就是false --><!-- 事件属性: on+事件名称, 点击事件属性: onclick --><button type="button" disabled onclick="showPsw(this,this.form)">显示</button></div><!-- input.type = number数值类控件 --><div class="age"><label for="age">年龄:</label><inputtype="number"name="age"id="age"value="20"min="20"max="70"step="2"/></div><!-- input.type = date日期控件 --><div class="birthday"><label for="birthday">生日:</label><inputtype="date"name="birthday"id="birthday"value="2000-01-01"min="1949-10-1"max="2001-0=12-31"/><input type="month" name="" id="" /><input type="week" /><input type="time" /><input type="datetime-local" /></div><!-- input.type = color拾色器 --><div class="color"><label for="color">背景:</label><inputtype="color"name="bgcolor"id="color"value="#ffff00"onchange="setBgColor(this,this.form)"/></div><div class="search"><label for="search">搜索:</label><inputtype="search"name="keywords"id="search"placeholder="输入关键字"/></div><!-- input.type = file 文件上传 控件 --><div class="upload"><label for="upload">头像:</label><inputtype="file"name="user_pic"id="upload"accept="image/jpeg,image/png"/><button type="button" onclick="fileUploads(this.form)">上传</button></div><!-- input.type = radio 单选按钮 控件 --><div class="gender"><!-- 推荐与默认值的input.id绑定 ,如果操作中忘记默认值,单击性别即可还原默认值--><label for="secret">性别:</label><!-- name="male",将这个键值对,做为变量与值,提交到后端脚本中处理 --><!-- name: 必须相同,以保住唯一性 --><input type="radio" name="gender" value="male" id="male" /><labelfor="male">男</label><input type="radio" name="gender" value="female" id="female" /><labelfor="female">女</label><input type="radio" name="gender" value="secret" id="secret" /><labelfor="secret">保密</label></div><!-- input.type = checkbox 复选框 控件 --><div class="hibby"><label>爱好:</label><!--* 1. name: hobby[], 数组的语法形式,用于保存一个或多个值,这样后端处理脚本就可以获取到多个值* 2. input.value <=> input.id <=> label.for,其实只需要input.id <==> label.for* 3. checked: 默认选项--><input type="checkbox" name="hib[]" value="game" id="game" checked /><label for="game">游戏</label><input type="checkbox" name="hib[]" value="read book" id="read book" /><label for="read book">阅读</label><input type="checkbox" name="hib[]" value="football" id="football" /><label for="football">足球</label><input type="checkbox" name="hib[]" value="trave" id="trave" /><label for="trave">旅游</label></div><!-- `select.name+option.value`: 下拉列表框 控件 --><div class="edu"><label for="edu">学历:</label><!--* 1. name与value: 名值,分布在二个标签中,select.name , option.value* 2. selected: 默认选择* 3. 选择过多,且有规律,建议分组展示: optgroup* 4. 为select加提示: selected + disabled, 加到第一项之前* 5. multiple: 支持多选--><!-- 下拉列表框, 将键与值所在的标签进行分离 --><!-- select.name = select>option.value --><!-- select.form="指向当前表单元素" --><select name="edu" id="edu" form=""><!-- <select name="edu" id="edu" multiple> --><!-- select 标签不能加提示, 想加怎么办 --><!-- 加提示 --><option value="" selected disabled>--请选择--</option><option value="0">文盲</option><!-- 下拉选项分组: 同类组合在一起 --><optgroup label="义务教育"><option value="1">小学</option><option value="2">中学</option><option value="3">高中</option></optgroup><optgroup label="高等教育"><option value="4">专科</option><option value="5">本科</option><option value="6">硕士</option><option value="7">博士</option></optgroup></select></div><!-- 预定义列表框 --><div class="like"><label for="keyword">语言: </label><input type="search" name="language" list="details" id="keyword" /><!-- 预置值列表 --><!-- ? input.list <==> datalist.id 进行绑定 --><datalist id="details"><option value="html">html</option><option value="css">css</option><option value="js">js</option><option value="php">php</option><option value="vue">vue</option><option value="node">node</option></datalist></div><!-- 文本框: 多行文本框 --><div><label for="comment">备注:</label><!-- ? textarea: 没有 value 属性,它的值位于textarea标签之间 --><!-- ? maxlength: 最大长度 --><textareaname="comment"id="comment"cols="30"rows="5"maxlength="200"style="resize: none">Hello world</textarea></div><button>提交注册</button></fieldset></form><!-- 密码显示与隐藏脚本 --><script>function showPsw(ele, form) {const psw = form.password;if (psw.type === "password") {psw.type = "text";ele.textContent = "隐藏";} else if (psw.type === "text") {psw.type = "password";ele.textContent = "显示";} else {return false;}}// 设置表单背景function setBgColor(ele, form) {form.firstElementChild.style.backgroundColor = ele.value;}// 文件上传function fileUploads(form) {let tips = "";if (form.user_pic.value.length === 0) {tips += "文件不能为空";} else {tips += "上传成功";}alert(tips);}</script>
最后的效果如图

2023-1-16

