CSS选择器权重、盒模型及常用单位
1. CSS选择器权重的计算方式
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>选择器权重的计算方式</title> </head> <style> /* 使用标签 权重 001 */ p { color: red; } /* 使用class 权重 010 */ .prov { color: cyan; } /* 使用id 权重 100 */ #prov { color: purple; } /* 使用双class 权重 020 */ .prov.con { color: blue; } </style> <body> <p>标签</p> <p class="prov">class</p> <p id="prov">id</p> <p class="prov con">双class</p> </body></html>
2. 盒模型常用属性与盒大小计算方式
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>盒模型常用属性与盒大小计算方式</title> </head> <style> .box { width: 500px; height: 400px; padding: 50px; margin: 25px; box-sizing: content-box; border: 10px solid red; } </style> <body> <div class="box">php</div> </body></html>
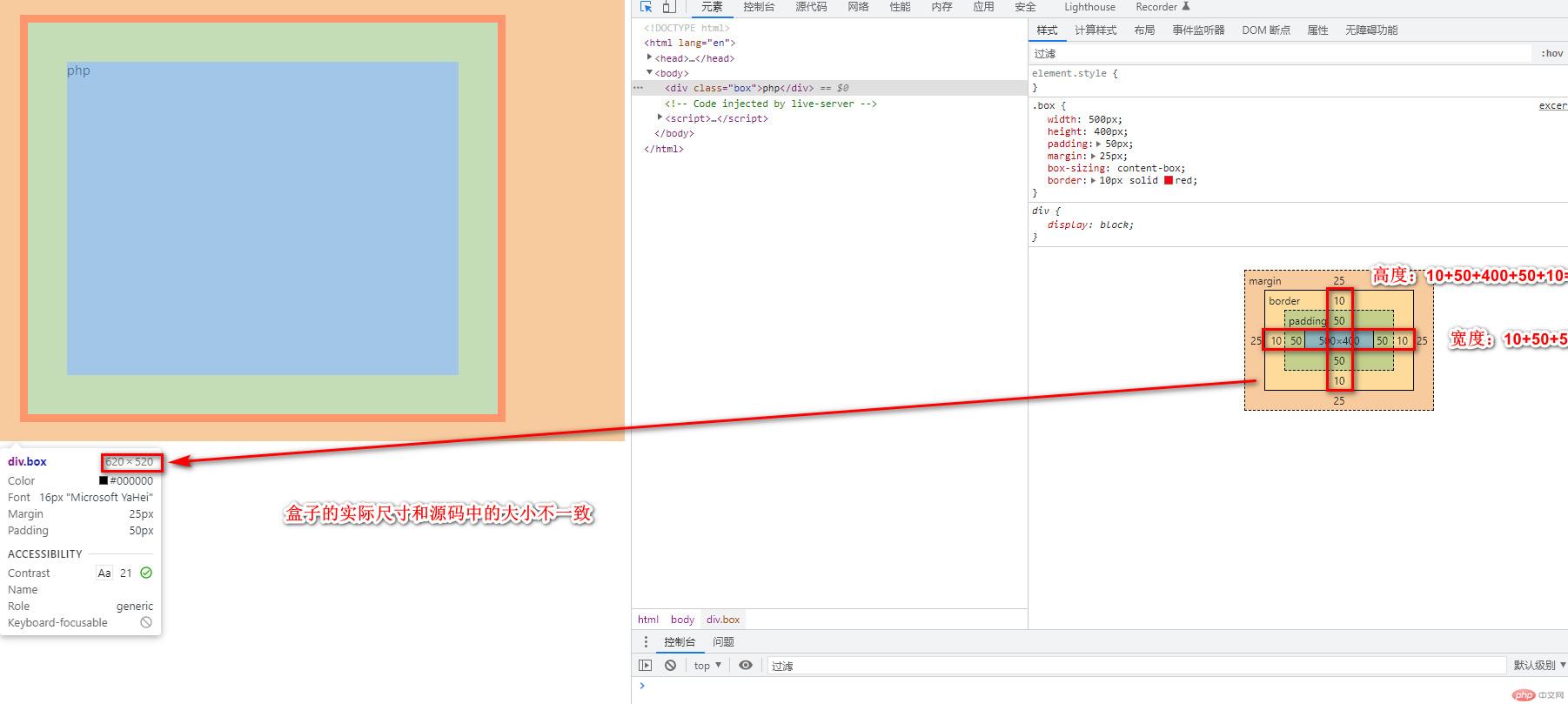
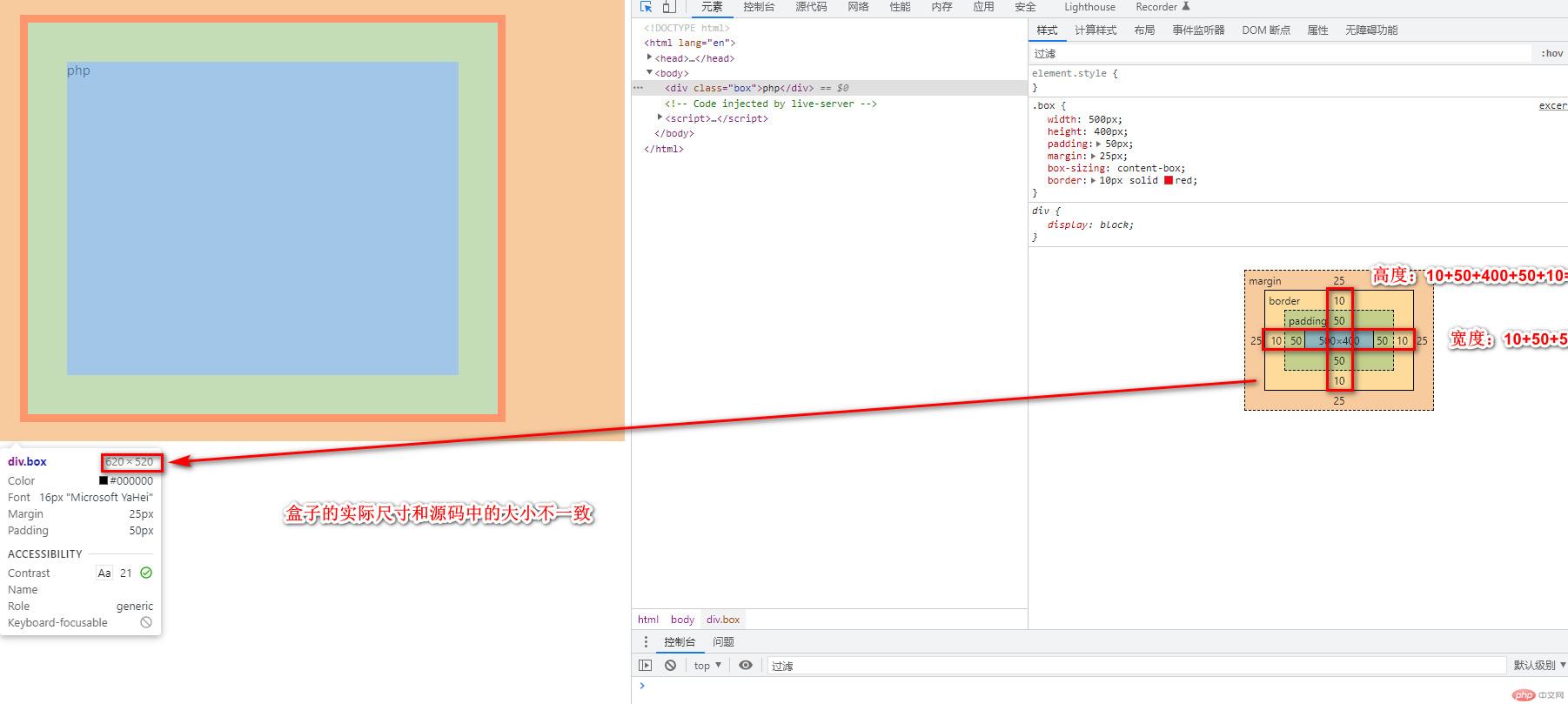
2.1 box-sizing属性设置为content-box时,盒子实际尺寸不等于源码中尺寸

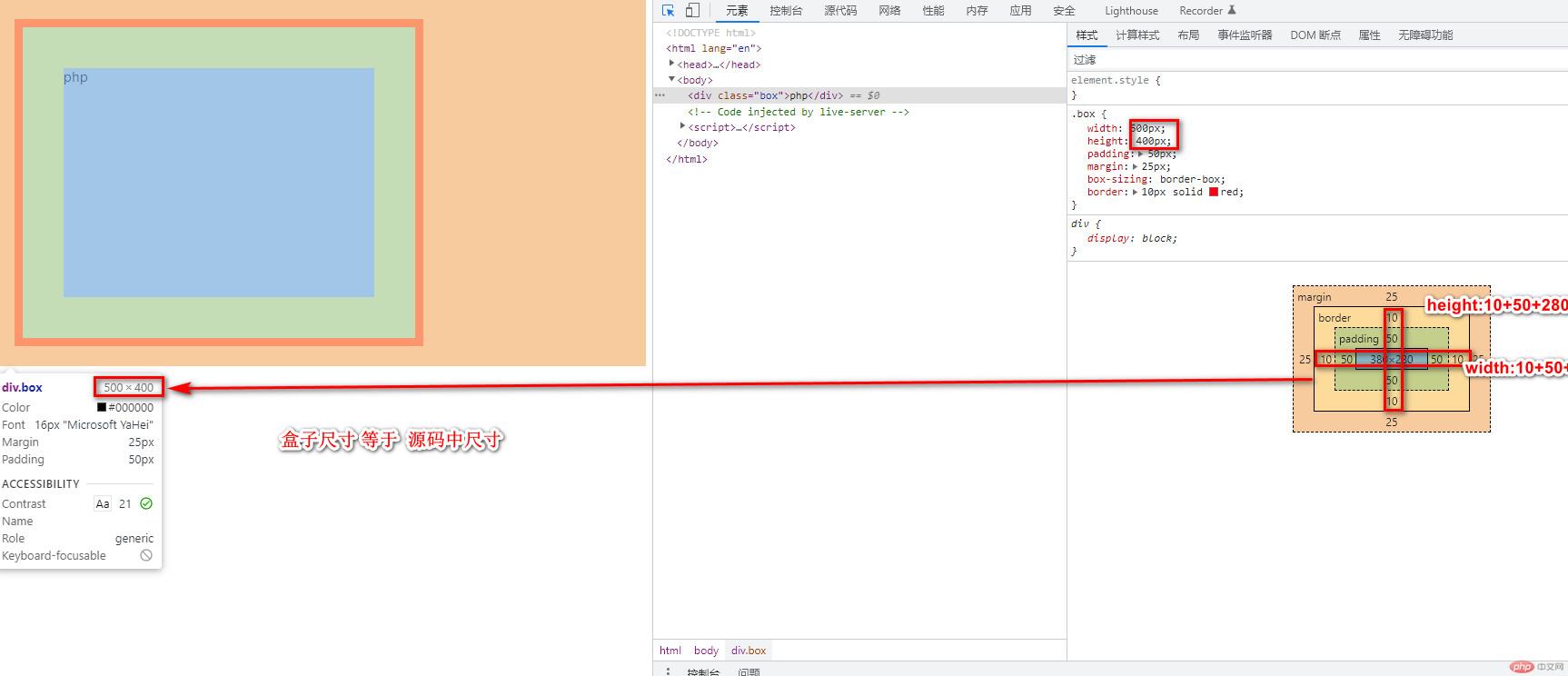
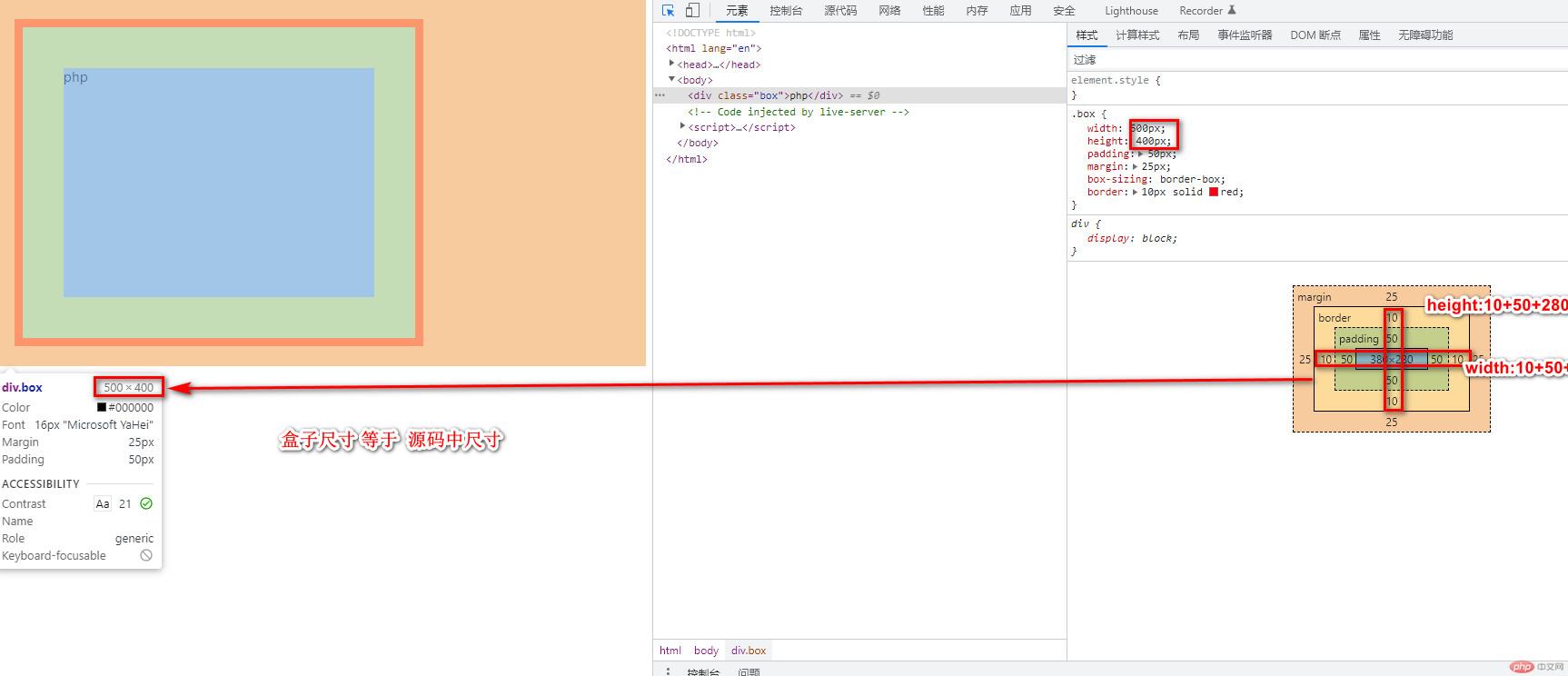
2.2 box-sizing属性设置为content-box时,盒子实际尺寸不等于源码中尺寸
.box{box-sizing:border-box;}

3. CSS常用单位(em,rem,vw/vh)
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>CSS常用单位(em,rem)</title> </head> <style> div.em { font-size: 2em; } /* 1em = 16px em和位置有关 */ .em > :first-child { font-size: 2em; color: red; } /* 1rem = 1em = 16px rem 只和根元素有关,与位置无关*/ .rem { font-size: 3rem; } .rem p { font-size: 3rem; } </style> <body> <!-- 1.em --> <div class="em"> <p>上海</p> <p>北京</p> </div> <!-- 2.rem --> <div class="rem"> <p>合肥</p> </div> </body></html>
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS常用单位(vw/vh)</title></head><body> <style> .box { width: 50vw; height: 50vh; /* 背景颜色宽占据窗口的50% */ /* 背景颜色高占据窗口的50% */ /* 背景颜色 */ background-color: cyan; } </style> <body> <div class="box"></div></body></html>