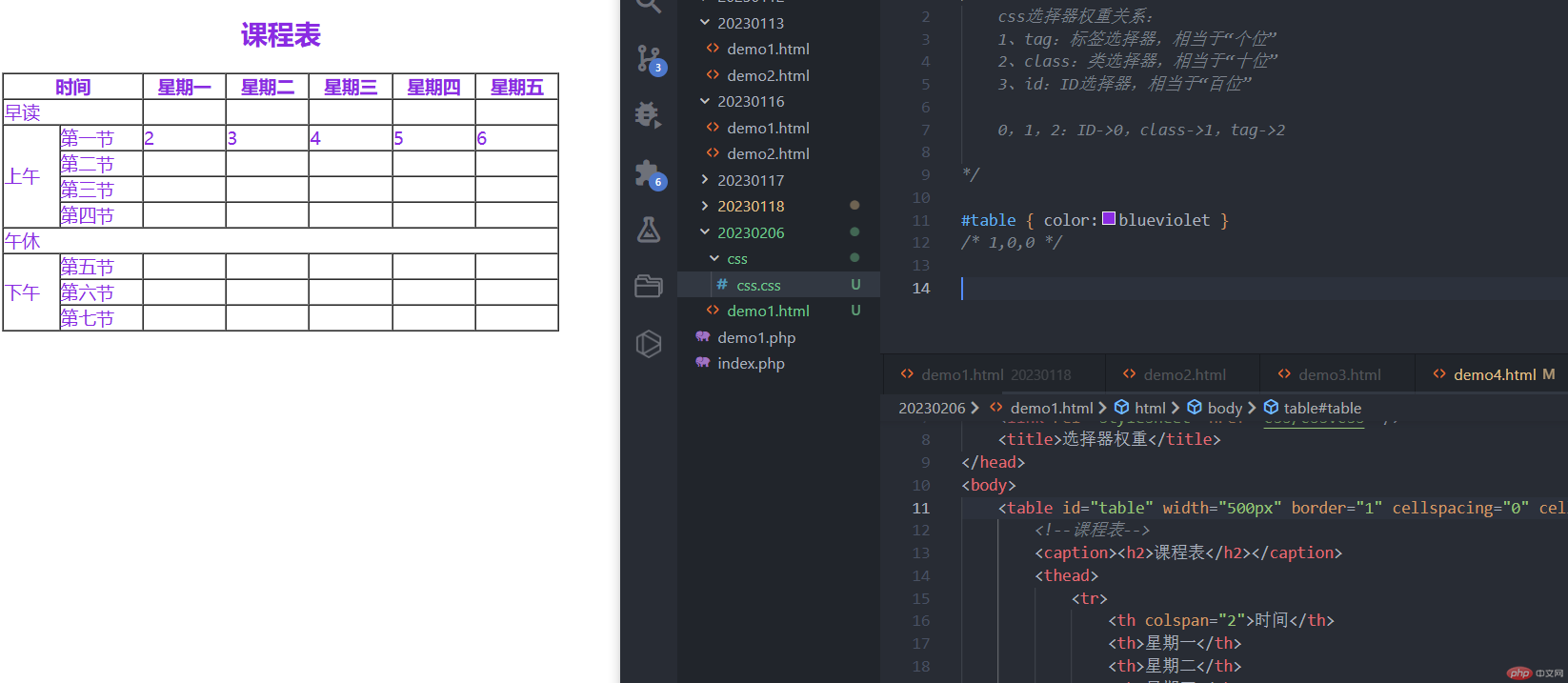
一、css选择器权重
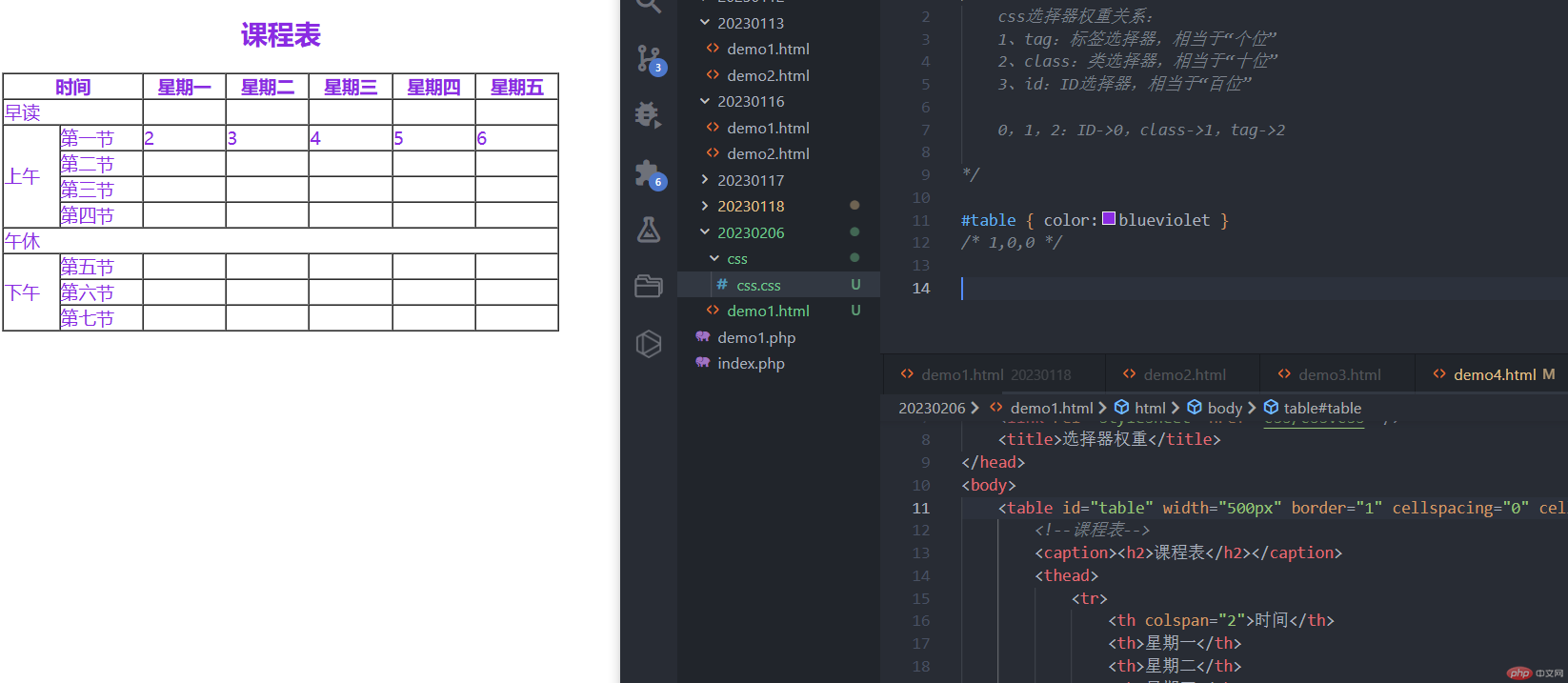
#table { color:blueviolet }/* 1,0,0 */#table h2{ color:aqua; }/* 1,0,1 */
<table id="table" width="500px" border="1" cellspacing="0" cellpadding="0"> <!--课程表--> <caption><h2>课程表</h2></caption> <thead> <tr> <th colspan="2">时间</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <tbody id="class"> <tr> <td colspan="2">早读</td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> <!--tbody>(tr>td*7)*8--> <!-- colspan:合并行--> <!-- rowspan:合并列--> <tbody id="class"> <tr> <td rowspan="4">上午</td> <td>第一节</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>第二节</td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td>第三节</td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td>第四节</td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td colspan="7">午休</td> </tr> <tr> <td rowspan="3">下午</td> <td>第五节</td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td>第六节</td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td>第七节</td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table>


小结:
/* css选择器权重关系: 1、tag:标签选择器,相当于“个位” 2、class:类选择器,相当于“十位” 3、id:ID选择器,相当于“百位” 0,1,2:ID->0,class->1,tag->2 百位 > 十位 > 个人*//* 最后按数值大的为老大。 */
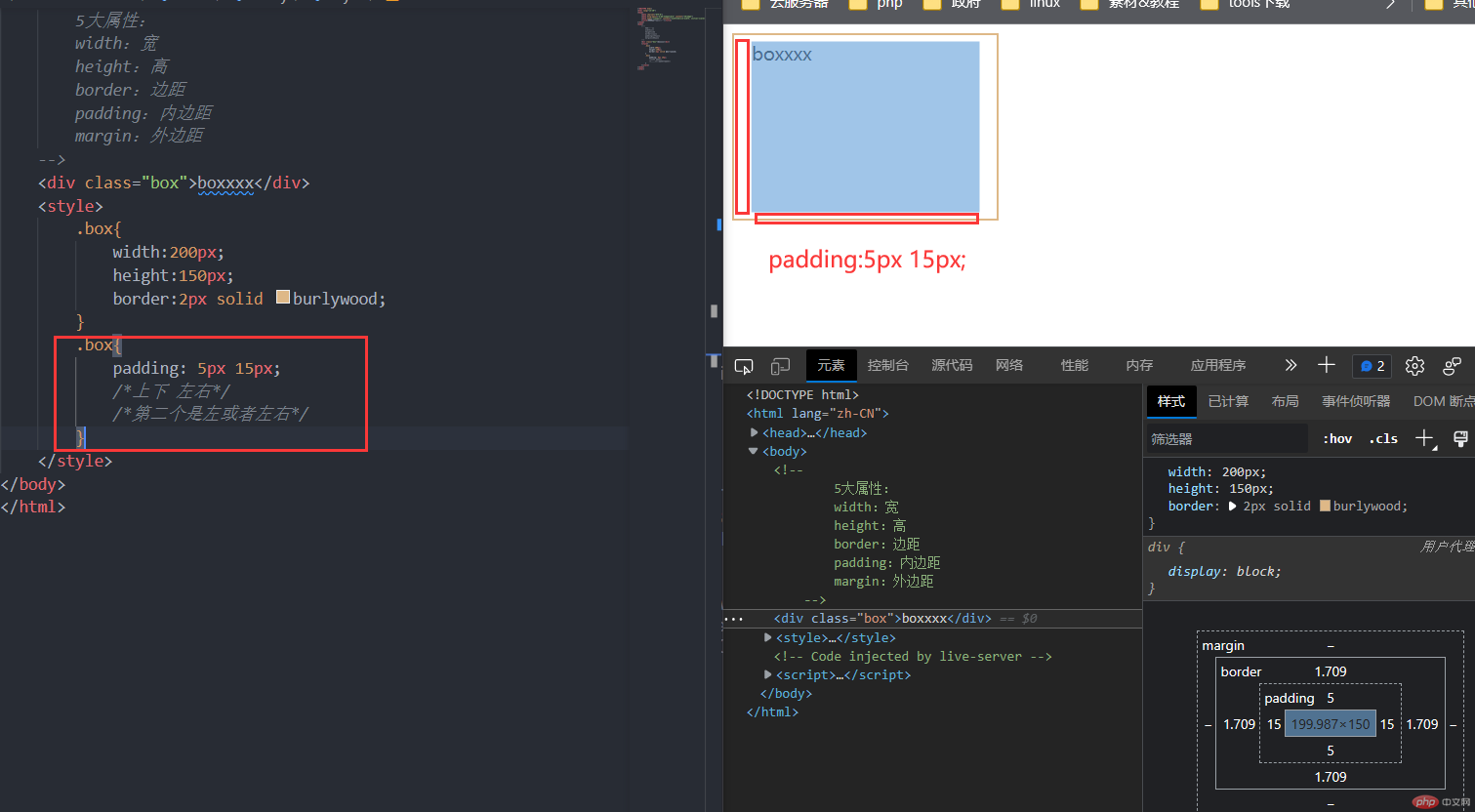
二、盒子模型
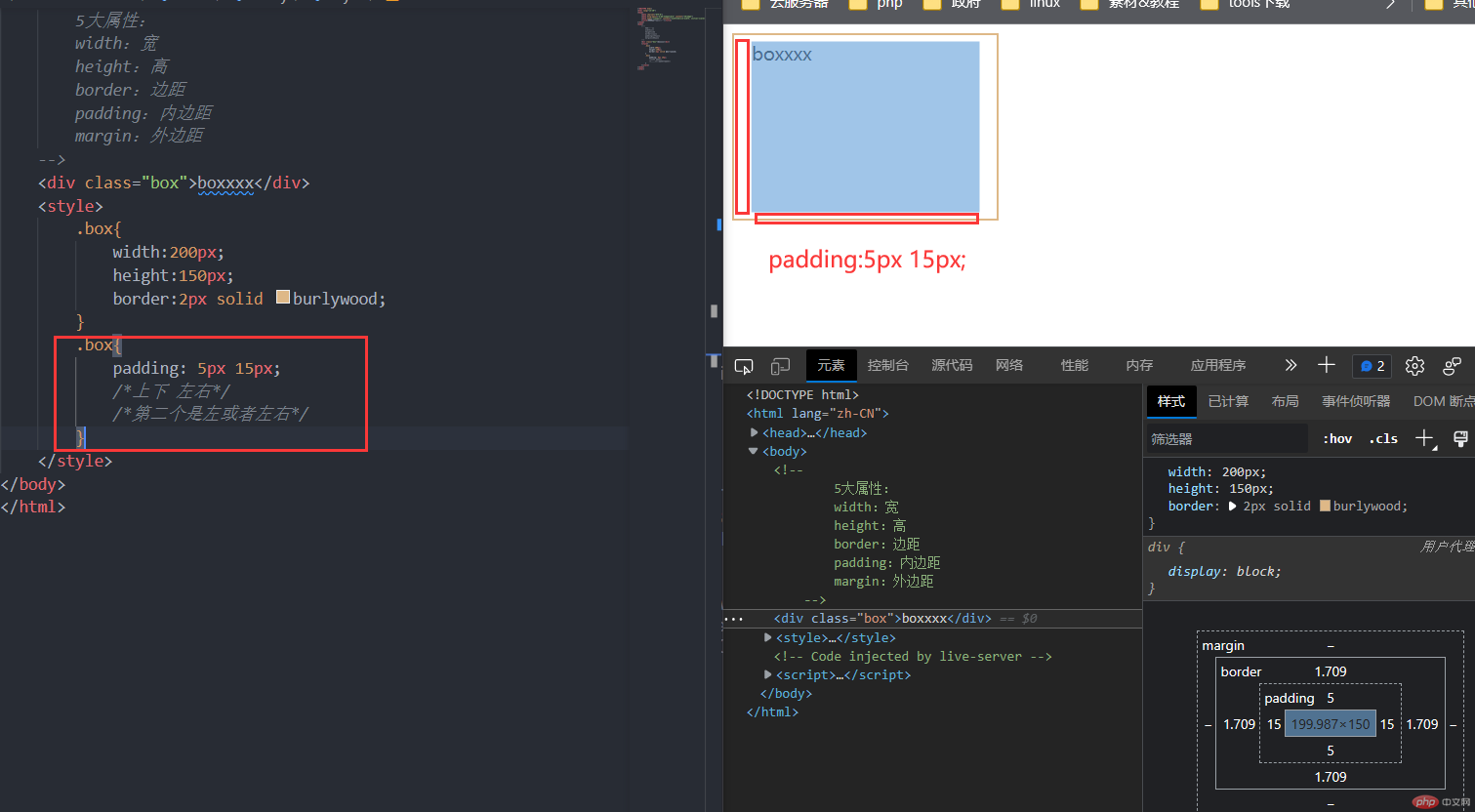
<!-- 5大属性: width:宽 height:高 border:边距 padding:内边距 margin:外边距 --> <div class="box">boxxxx</div> <style> .box{ width:200px; height:150px; border:2px solid burlywood; } .box{ padding: 5px 15px; /*上下 左右*/ /*第二个是左或者左右*/ } </style>

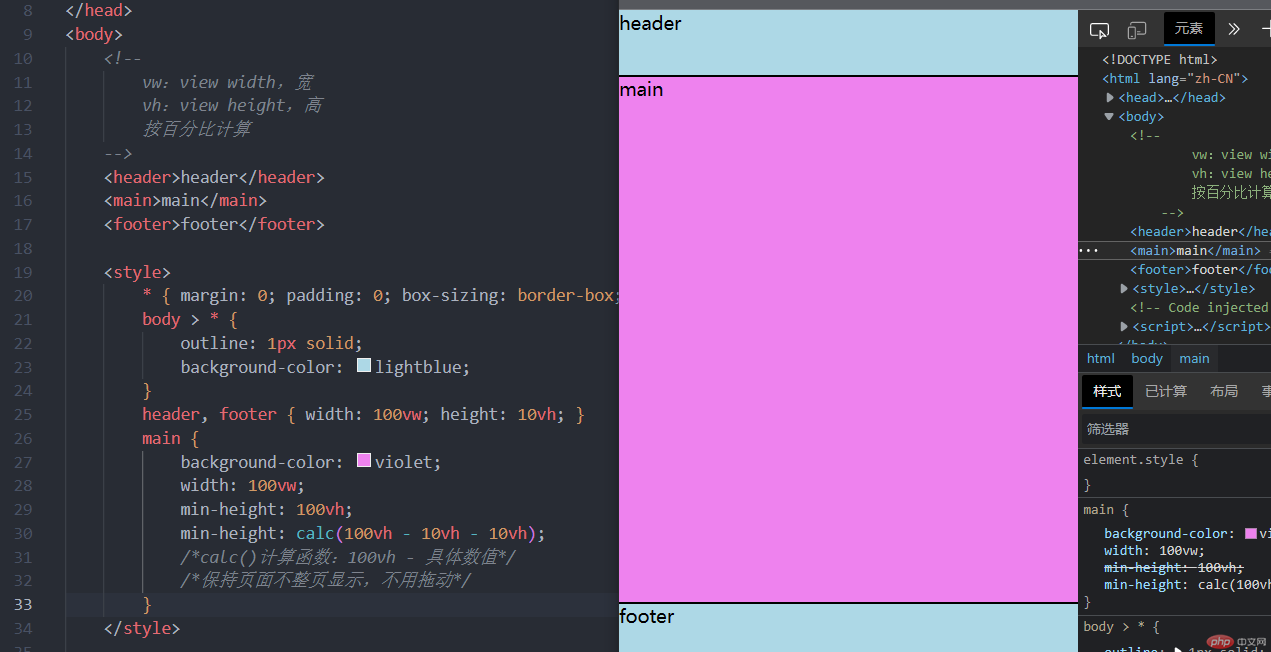
三、vh/vw使用
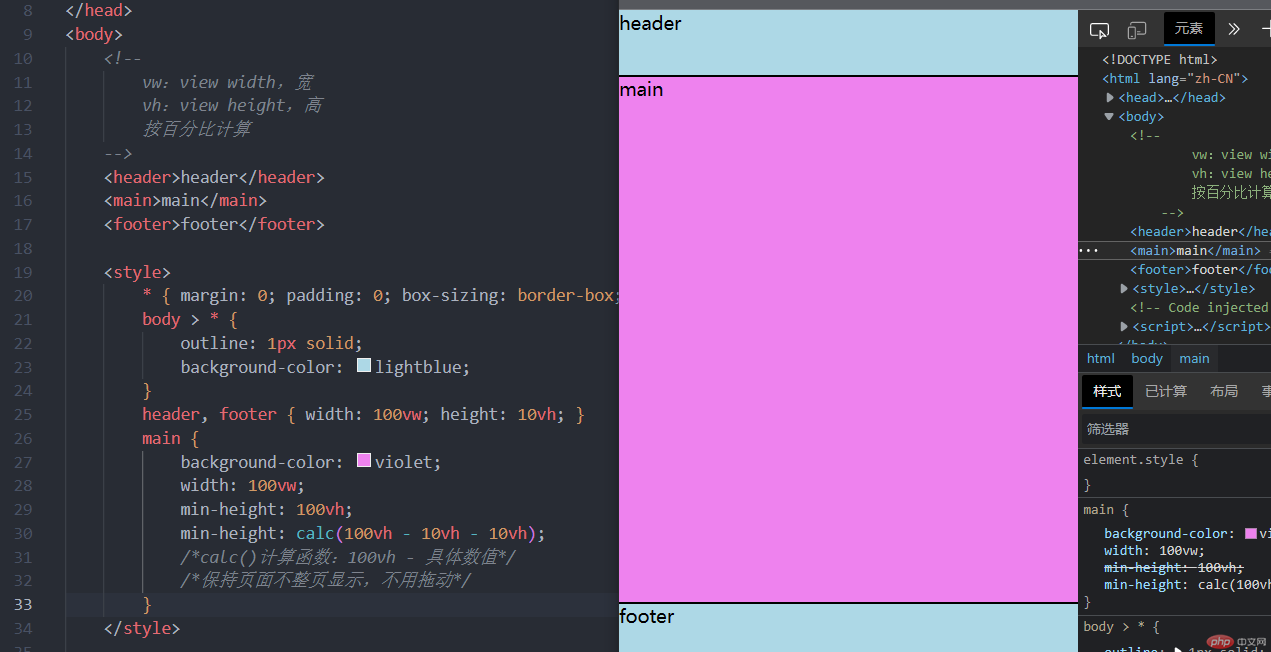
<header>header</header> <main>main</main> <footer>footer</footer> <style> * { margin: 0; padding: 0; box-sizing: border-box; } body > * { outline: 1px solid; background-color: lightblue; } header, footer { width: 100vw; height: 10vh; } main { background-color: violet; width: 100vw; min-height: 100vh; min-height: calc(100vh - 10vh - 10vh); /*calc()计算函数:100vh - 具体数值*/ /*保持页面不整页显示,不用拖动*/ } </style>

小结:
<!-- vw:view width,宽 vh:view height,高 -->
vw vh 都是按浏览器窗口来计算
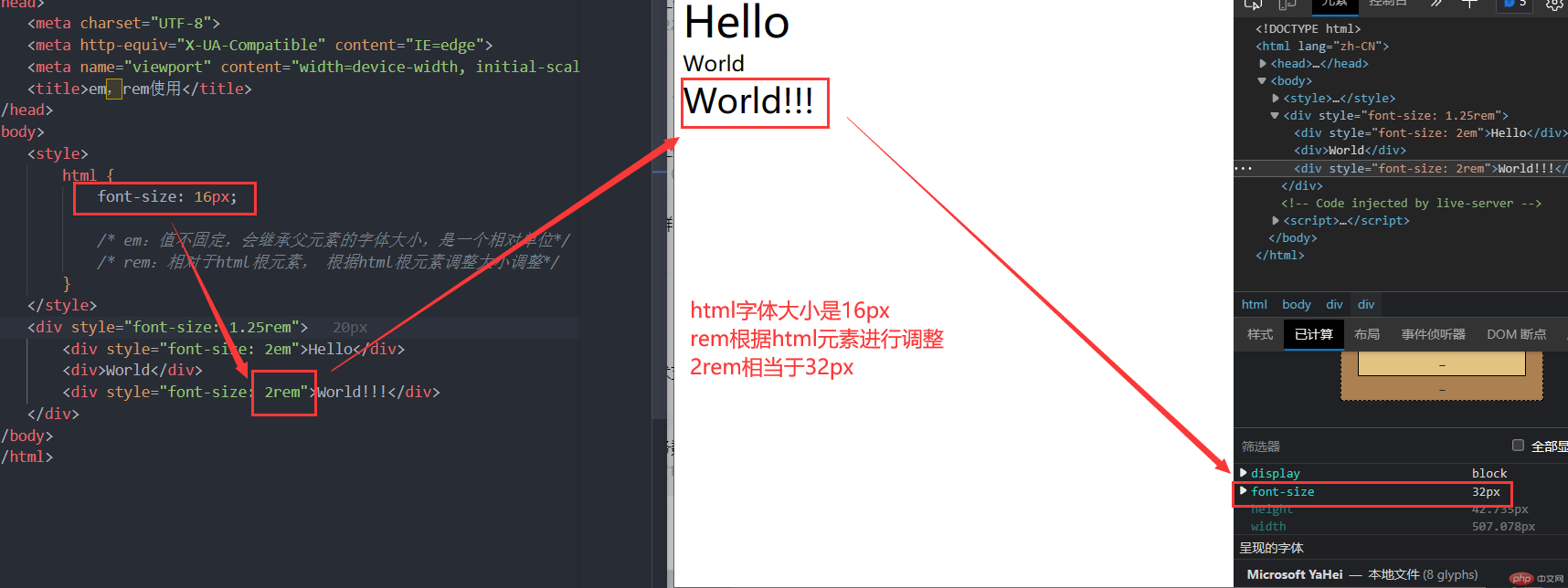
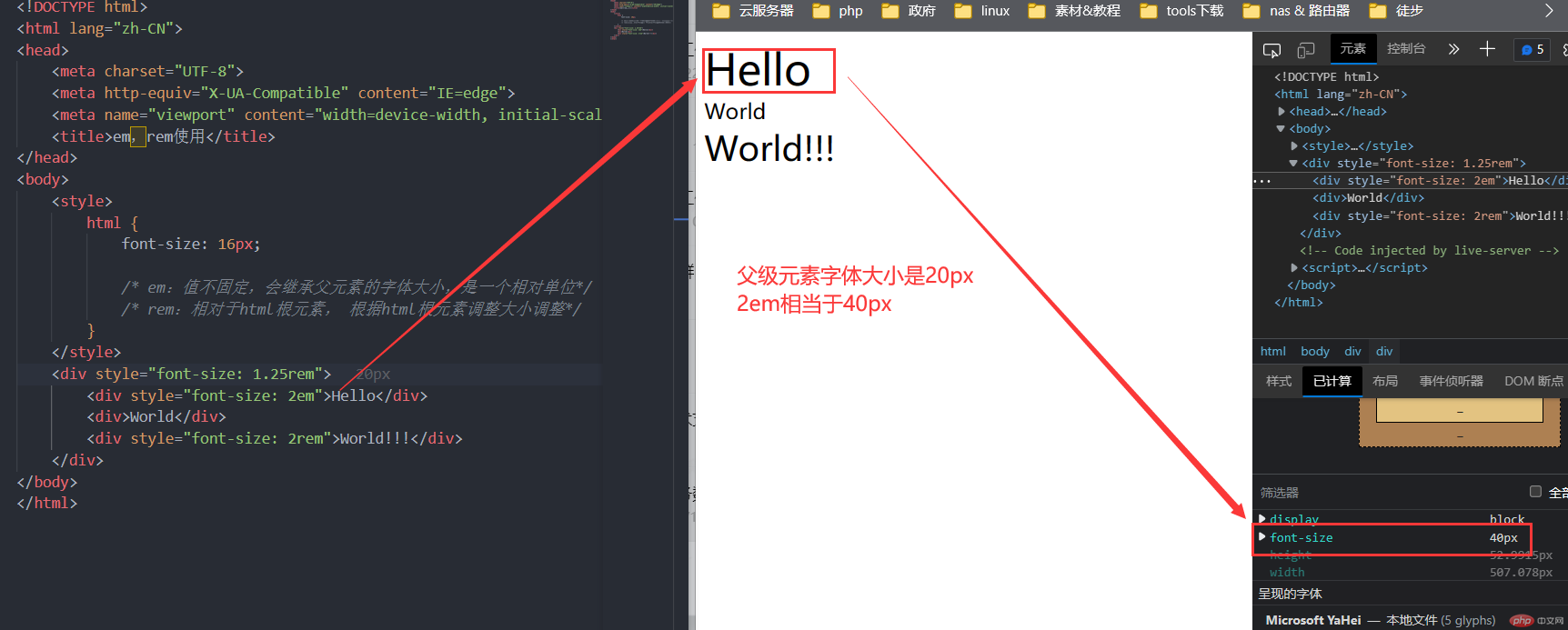
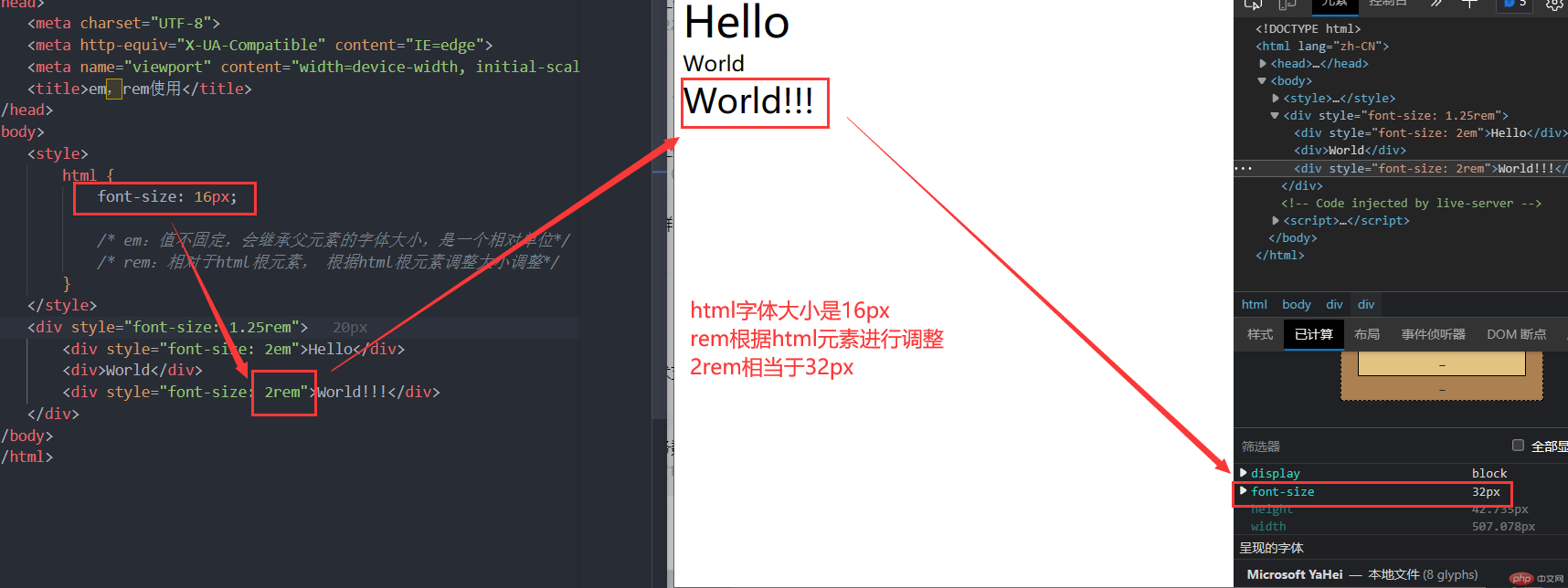
四、em/rem使用
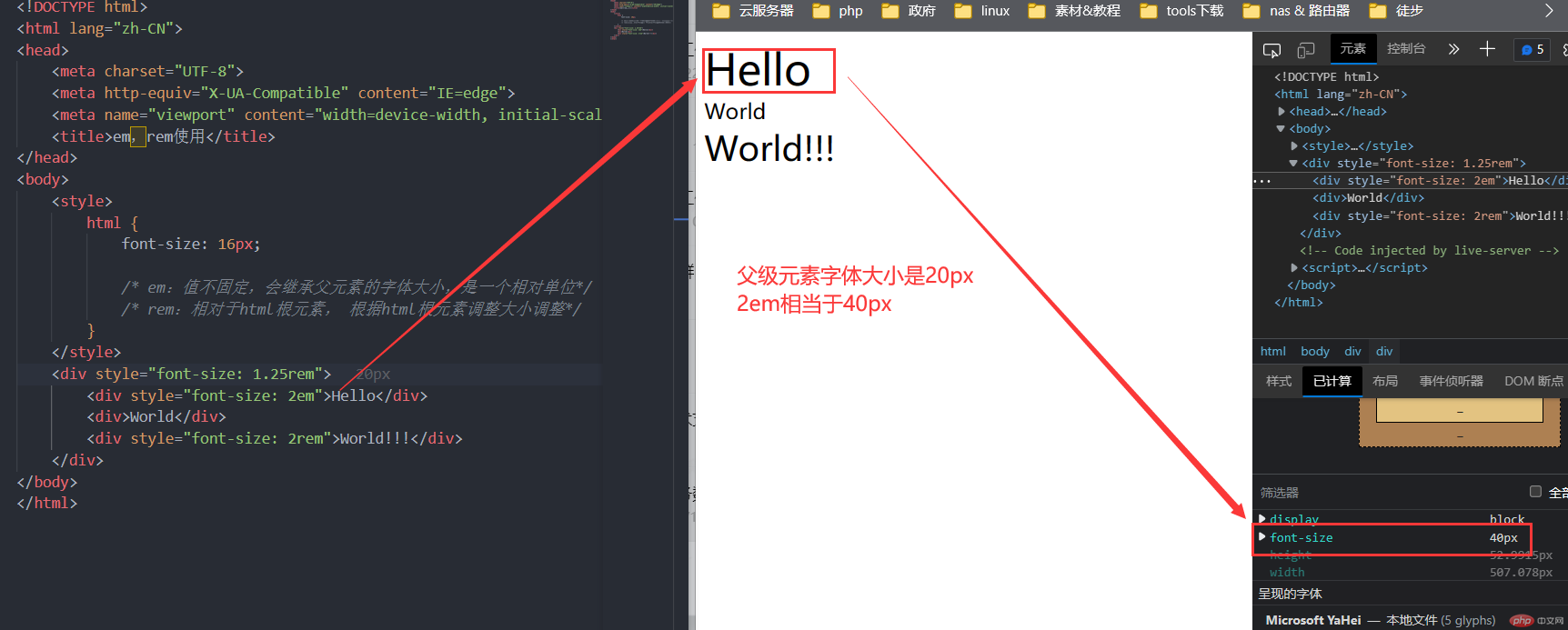
<style> html { font-size: 16px; } </style> <div style="font-size: 1.25rem"> <div style="font-size: 2em">Hello</div> <div>World</div> <div style="font-size: 2rem">World!!!</div> </div>


小结:
/* em:值不固定,会继承父元素的字体大小,是一个相对单位*/ /* rem:相对于html根元素, 根据html根元素调整大小调整*/