常量、变量函数及数据类型
1. 实例演示变量,常量,与常用的四种函数类型
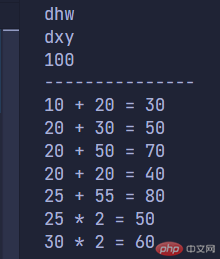
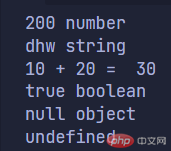
// ! 1. 数据//1. 变量let uName = "dhw"console.log(uName)uName = "dxy"console.log(uName)//2. 常量const a = 100console.log(a)console.log("---------------")// ! 2. 函数//1. 命名函数function sum(a, b) {return `${a} + ${b} = ` + (a + b)}console.log(sum(10, 20))// 2. 匿名函数: 函数变量化let sum2 = function (a, b) {return `${a} + ${b} = ` + (a + b)}console.log(sum2(20, 30))// 3. 箭头函数: 匿名函数的简化let sum3 = (a, b = 20) => {return `${a} + ${b} = ` + (a + b)}console.log(sum3(20, 50))console.log(sum3(20))// 参数不足时可用默认值代替// return只有一行代码,可以在简化let sum4 = (a, b = 20) => `${a} + ${b} = ` + (a + b)console.log(sum4(25, 55))let double = a => `${a} * 2 = ` + a * 2console.log(double(25))// 4. 立即执行函数: IIFE;(a => console.log(`${a} * 2 = ` + a * 2))(30)```运行结果:##2. 实例演示五种基本数据类型```js// 1. 数值,numberconsole.log(200, typeof 200)// 2. 字符串, stringconsole.log("dhw", typeof "dhw")let x = 10,y = 20console.log(`${x} + ${y} = `, x + y)// 3. 布尔类型, booleanconsole.log(true, typeof true)// 4. null,空对象console.log(null, typeof null)// 5. undefined, 未定义let addrconsole.log(addr)
运行结果:
3. 预习三种引用类型
数组 对象 和 函数

