作业/20230117
一、简单的后台布局
演示图:

代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>后台管理</title></head><body><!-- 顶部栏区域 --><header><h1>商城管理系统<small></small></h1><div><em>Administrator(超级管理员)</em><button>注销登录</button></div></header><!-- 主体内容区域 --><tbody><nav><a href="index.html" target="admin">首页</a><a href="menu.html" target="admin">菜单管理</a><a href="commodity.html" target="admin">商品管理</a><a href="order.html" target="admin">订单系统</a><a href="member.html" target="admin">会员系统</a><a href="supplier.html" target="admin">供货商系统</a><a href="addadministrator.html" target="admin">添加管理员</a></nav><!--iframe内联框架元素src属性=需访问的页面frameborder=边框大小name与a标签的target连接相同width+height=宽+高--><iframe src="index.html" frameborder="1" name="admin" width="500" height="450"></iframe></tbody></body></html>
二、元素样式来源,与优先级
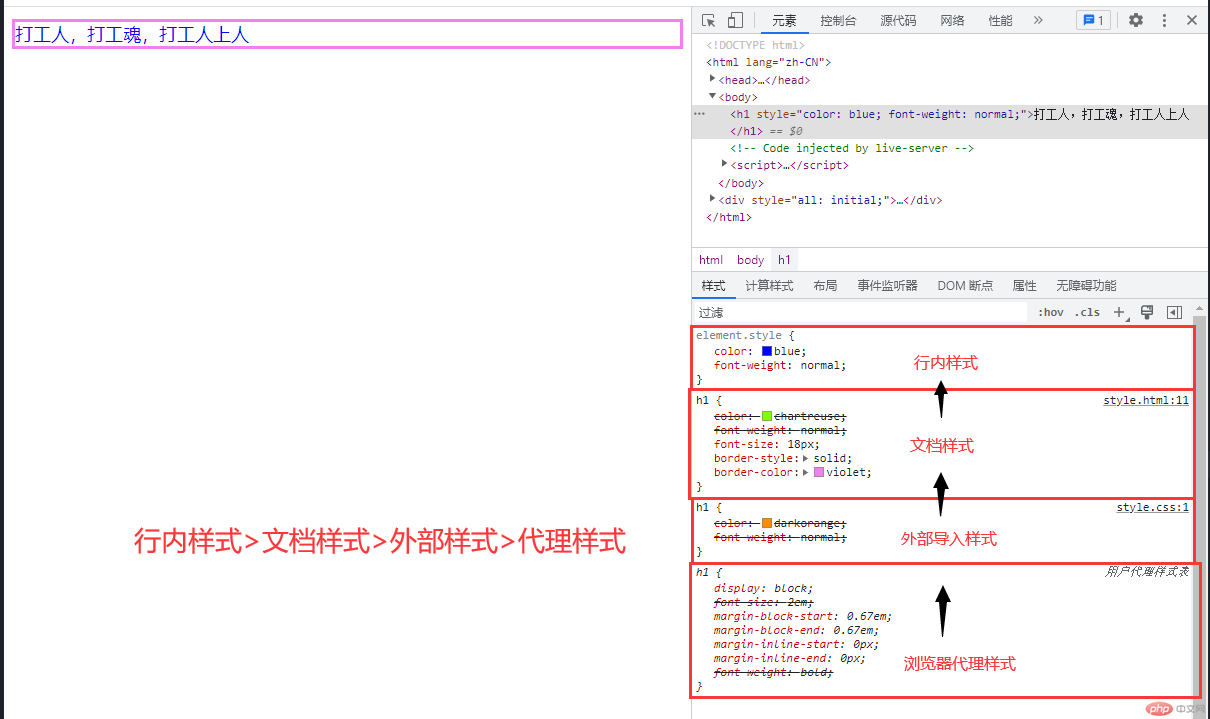
演示图:

代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 导入外部样式 --><link rel="stylesheet" href="style.css"></head><!-- 文档样式 --><style>h1 {color: chartreuse;font-weight: normal;font-size: 18px;border-style: solid;border-color: violet;}</style><body><!-- 标签 行内样式 --><h1 style="color: blue; font-weight: normal;">打工人,打工魂,打工人上人</h1></body></html>
外部样式css
h1 {color: darkorange;font-weight: normal;}
优先级: 行内样式 > 文档样式 > 外部样式
总结
1.本次学习,收获了挺大,后台布局,使用iframe标签可以实现一个简单后台,重点的是,a.target=iframe.name相连,链接就可以跳转到iframe内
2.了解了CSS的样式权重优先级,优先级高的会覆盖上一个的样式。

