作业/20230116
一、课程表

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>课程表</title></head><body><table border="1" width="400"><caption>课程表</caption><tr><th></th><th>周一</th><th>周二</th><th>周三</th><th>周四</th><th>周五</th><th>周六</th><th>周日</th></tr><tr><td>第一节</td><td>英语</td><td>英语</td><td>数学</td><td>语文</td><td>数学</td><td colspan="2" rowspan="10">休息日放假</td></tr><tr><td>第二节</td><td>语文</td><td>电脑</td><td>地理</td><td>生物</td><td>历史</td></tr><tr><td>第三节</td><td>体育</td><td>语文</td><td>英语</td><td>数学</td><td>体育</td></tr><tr><td>第四节</td><td>数学</td><td>语文</td><td>英语</td><td>历史</td><td>电脑</td></tr><tr><th colspan="6">午休:12:00-14:00</th></tr><tr><td>第五节</td><td>体育</td><td>数学</td><td>电脑</td><td>音乐</td><td>生物</td></tr><tr><td>第六节</td><td>地理</td><td>美术</td><td>道德</td><td>法治</td><td>音乐</td></tr><tr><td>第七节</td><td>班会</td><td>体育</td><td>历史</td><td>电脑</td><td>语文</td></tr><tr><td>第八节</td><td>自习</td><td>自习</td><td>自习</td><td>自习</td><td>自习</td></tr><tr><th colspan="6">休息:21:45-7:45</th></tr></table></body></html>
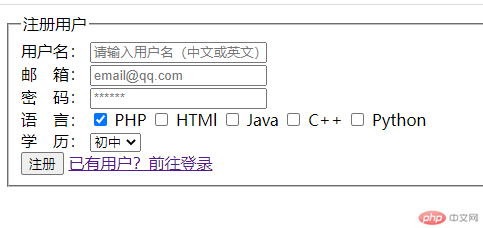
二、注册表单

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>注册表单</title></head><body><form action="login.php" method="post"><fieldset><legend>注册用户</legend><div class="username"><label for="uname">用户名:</label><input type="text" name="username" id="uname" placeholder="请输入用户名(中文或英文)" autofocus required></div><div class="my-email"><label for="my-email">邮 箱:</label><input type="email" name="email" id="my-email" placeholder="email@qq.com" required></div><div class="psw"><label for="psw">密 码:</label><input type="password" name="password" id="psw" placeholder="******" required></div><div class="language"><label>语 言:</label><input type="checkbox" name="language[]" id="php" value="php" checked> <label for="php">PHP</label><input type="checkbox" name="language[]" id="html" value="html"> <label for="html">HTMl</label><input type="checkbox" name="language[]" id="java" value="java"> <label for="java">Java</label><input type="checkbox" name="language[]" id="C++" value="C++"> <label for="C++">C++</label><input type="checkbox" name="language[]" id="python" value="python"> <label for="python">Python</label></div><div class="edu"><label for="edu">学 历:</label><select name="edu" id="edu" form=""><option value="0">初中</option><option value="1">高中</option><option value="2">专科</option><option value="3">本科</option><option value="4">硕士</option><option value="5">其他</option></select></div><button type="submit">注册</button><a href="demo2.html">已有用户?前往登录</a></fieldset></form></body></html>
总结
1.了解到了制作表格方法,水平、垂直合并属性。
2.学习了表单的重要性,常用标签与属性,id绑定,提交方式post、get。
autofocus=获取焦点(一个页面只能有一个),required=不能为空(输入框内容不允许空)