作业/20230112
一.安装Chrome浏览器
安装地址:https://www.google.cn/intl/zh-CN/chrome/
二.安装VSCode编辑器
安装地址:https://code.visualstudio.com/
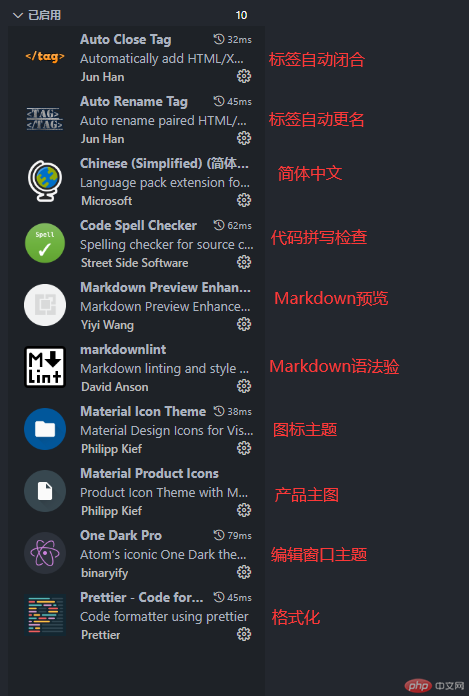
三.安装VSCode常用10个插件
- 简体中文:
Chinese(Simplified) - 编辑窗口主题:
One Dark Pro - 图标主题:
Material Icon Theme - 产品主题:
Material Product Icons - 格式化:
Prettier-Code formatter - 标签自动闭合:
Auto Close Tag - 标签自动更名:
Auto Rename Tag - 代码拼写检查:
Code Spell Checker - MarkDown 预览:
Markdown Preview Enhanced - Markdown 语法验证:
markdownnlint
四.Git本地远程仓库的创建与管理
Gitee地址:https://gitee.com/ (注册用户)
安装地址:https://git-scm.com/download/win (VSCode需的插件)1.本地仓库(创建仓库与提交到本地仓库)
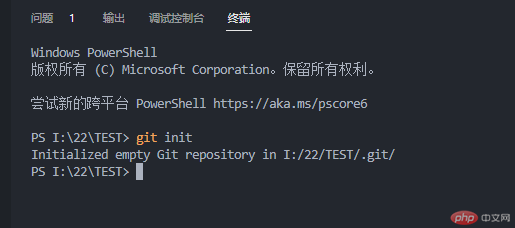
1.在vscode菜单栏打开 终端-新建终端
2.初始化,输入代码:git init
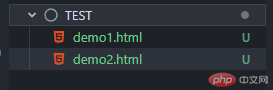
目录文件的右侧出现U代表未跟踪
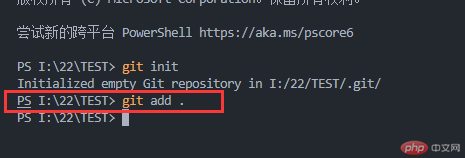
3.将代码文件提交到暂存区
输入代码:git add .(一次性提交)
目录文件的右侧出现A代表已提交到暂存区
4.提交到本地仓库中
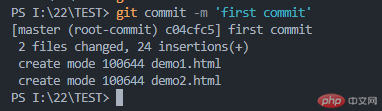
输入代码:git commit -m 'first commit'(字符串需要添’’)
提交完就是可以了。
5.可以使用简短语句,提交暂存区跟提交本地仓库合并一起
可以使用:git commit -m 备注 -a(省去了git add .步骤)2.远程仓库(创建、自我介绍、本地与远程关联、提交本地至远程)
Gitee地址:https://gitee.com/
1.新建仓库
输入仓库名称,介绍,其他默认创建
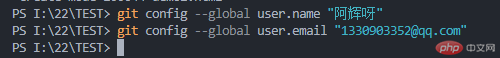
2.自我介绍(打开vscode终端)
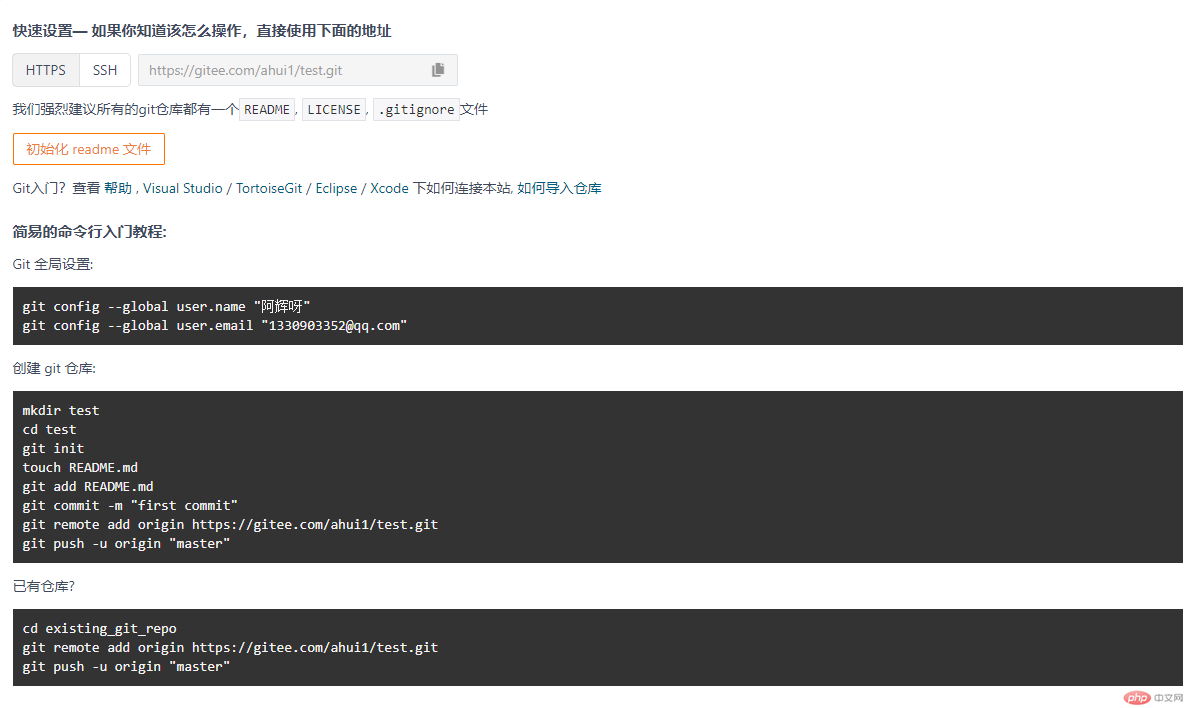
输入回车:git config --global user.name "阿辉呀"(自我介绍)git config --global user.email "1330903352@qq.com"(邮箱)
(如何查看是否存在,输入:git config user.name或user.email)
3.设置远程地址(查看’自我介绍’的图中创建 git 仓库里面的代码参考)
只需要看这个git remote add origin https://gitee.com/ahui1/test.git终端输入
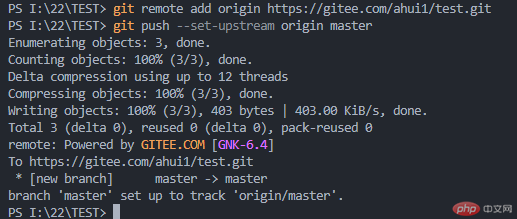
4.本地与远程关联
输入:git push --set-upstream origin master(仓库自我介绍与本地远程关联且推送)
5.以后推送只需要输入git push
总结
1.学习了第一课,我学会了安装vscode编程软件,了解了vscode插件
2.最大的学习就是了解了gitee,如何使用,本地仓库与远程仓库的创建管理,提交到gitee上面存放。
3.在过程中我遇到了gitee的一个问题,就是我下载老师的源码文件,里面已有关联的仓库。导致我无法与我自己的连接上,出现了:error: remote origin already exists.(错误:远程源已存在。)
解决方法:后续我在百度上查找到有这个,需要先执行git remote rm origin删除已关联的仓库再重新关联自己的仓库 git remote add origin https://gitee.com/xxxxxx.git就解决了

