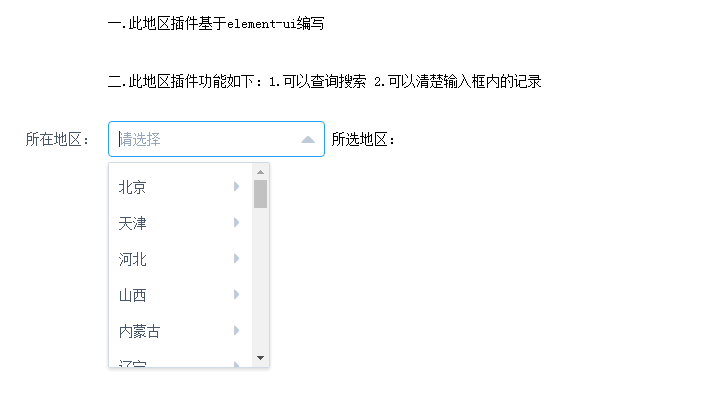
ElementUI三级联动菜单代码
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何在 CSS 网格中选择性地设置特定行和列的样式?
如何在 CSS 网格中选择性地设置特定行和列的样式?01Jan2025
定位 CSS 网格中的特定列或行在 CSS 网格布局中, grid-template-rows 和 grid-template-columns 属性定义了数量...
 如何在 Go 的 html/template 包中创建和修改全局变量?
如何在 Go 的 html/template 包中创建和修改全局变量?25Nov2024
在 Go 的 html/template 包中创建全局变量并在多个位置修改它们在 Go 的 html/template 包中,定义一个变量...
 C 11 中的'extern template”如何避免冗余模板实例化?
C 11 中的'extern template”如何避免冗余模板实例化?20Dec2024
避免使用 extern template 进行模板实例化 (C 11)C 11 中的 extern template 关键字提供了一种机制来防止不必要的...
 为什么 `int64_t`、`long int` 和 `long long int` 的行为在 32 位和 64 位编译器中不同?
为什么 `int64_t`、`long int` 和 `long long int` 的行为在 32 位和 64 位编译器中不同?30Oct2024
C 中的 long long int 与 long int 与 int64_t 考虑以下 C 程序:#include #include template...
 vue组件由几部分组成
vue组件由几部分组成20Dec2022
vue组件由3部分组成:1、template,设置组件的模板结构;2、script,设置组件的JavaScript行为;3、style,设置组件的样式。每个组件中必须包含template模板结构,而script行为和style样式是可选的组成部分;“”是vue提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的DOM元素。


热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
18Mar2025手游攻略
Hello Kitty Island冒险:如何获得巨型种子
05Mar2025手游攻略
击败分裂小说需要多长时间?
07Mar2025手游攻略
R.E.P.O.保存文件位置:在哪里以及如何保护它?
06Mar2025故障排查
两个点博物馆:所有展览以及在哪里可以找到它们
05Mar2025手游攻略