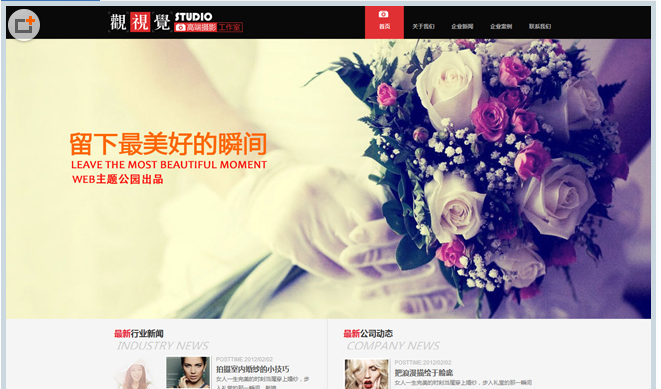
婚庆摄影wordpress主题
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 WordPress的免费框架 - 樱桃框架
WordPress的免费框架 - 樱桃框架22Feb2025
樱桃框架:可自定义主题的强大WordPress框架 模板怪物成立于2002年,提供了樱桃框架及其随附的儿童主题。 Template Monster是一个专门从事负担得起的网络的电子商务平台
 WordPress仪表板小部件API的简介
WordPress仪表板小部件API的简介18Feb2025
WordPress仪表板小部件API允许主题和插件添加,删除或重新位置WordPress仪表板小部件。 WordPress仪表板是我们登录WordPress管理屏幕时看到的第一件事。 WordPress仪表板窗
 首次为WordPress做出贡献的开发人员指南
首次为WordPress做出贡献的开发人员指南09Feb2025
关键要点 WordPress是一个开源平台,欢迎开发者以多种形式贡献,例如贡献核心代码、错误测试以及协助文档和支持请求。 作为开发者为WordPress贡献主要有三种形式:改进WordPress文档、开发WordPress核心、主题和插件,以及在Make WordPress网站上寻找其他感兴趣的领域。 官方WordPress Codex是一个社区主导的项目,记录了WordPress的方方面面。保持其更新对社区来说是一项宝贵的贡献。 Make WordPress网站是所有WordPress开发领
 如何在 CSS 网格中选择性地设置特定行和列的样式?
如何在 CSS 网格中选择性地设置特定行和列的样式?01Jan2025
定位 CSS 网格中的特定列或行在 CSS 网格布局中, grid-template-rows 和 grid-template-columns 属性定义了数量...
 如何在 Go 的 html/template 包中创建和修改全局变量?
如何在 Go 的 html/template 包中创建和修改全局变量?25Nov2024
在 Go 的 html/template 包中创建全局变量并在多个位置修改它们在 Go 的 html/template 包中,定义一个变量...