
钥匙要点
- > WordPress仪表板窗口小部件API允许主题和插件在WordPress仪表板上添加,或重新位置小部件。自WordPress 2.7以来,此API已可用,并且是WordPress开发人员的关键工具。 添加一个小部件涉及使用WP_ADD_DASHBOOD_WIDGET函数,该功能需要三个参数:窗口小部件的唯一ID,窗口小部件的标题和显示窗口小部件内容的回调。删除小部件是通过remove_meta_box函数完成的。
- > API没有提供更改小部件位置的方法,但可以通过操纵WordPress Core $ WP_META_BOX变量来实现解决方法。可以将自定义数据添加到小部件中,并且可以使用CSS自定义它们的外观。
- WordPress仪表板窗口小部件的场景后面 在内部,WordPress仪表板小部件是WordPress Meta框。仪表板窗口小部件API使用WordPress Meta Box API添加,删除和定位仪表板小部件。 添加仪表板窗口小部件
在这里,我们在add_dashboard_widget中调用WP_ADD_DASHBOOD_WIDGET,该WIDGET是由WP_DASHBOOD_SETUP HONK触发的。 wp_add_dashboard_widget 采取三个论点。这是参数:
$ id:每个仪表板小部件都必须具有唯一的ID。确保您的插件或主题名称将其前缀以避免覆盖。
><span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span>$标题:要显示的小部件的标题。- >
- $ callback:一个回调,显示了窗口小部件的内容。 >

卸下仪表板小部件
我们可以使用remove_meta_box函数删除默认或自定义仪表板小部件。我们需要在wp_dashboard_setup函数中包装此功能。 这是我们将如何使用remove_meta_box:<span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span>
在这里,我们在remove_dashboard_widget函数中调用remove_meta_box函数,该功能的确是由WP_DASHBOOD_SETUP操作触发的。
remove_meta_box进行了三个参数,它们是:
- $ id:小部件的唯一ID。这是默认小部件的ID列表:dashboard_activity ,dashboard_right_now_now ,dashboard_recent_comments dashboard_quick_press ,dashboard_secondary , dashboard_primaryand
dashboard_incoming_links 。 $ location:删除仪表板时,这将始终具有“仪表板”的值。 $位置:如果您要删除由WordPress Core默认创建的窗口小部件,或使用WP_ADD_DASHBOOD_WIDGEG创建的窗口
>在仪表板中定位小部件
默认情况下,新小部件将添加到仪表板页面的左下方。 WordPress仪表板小部件API无法提供更改小部件位置的方法。但是,我们可以将WordPress Core $ WP_META_BOX变量作为解决方法。 这是我们如何将小部件移至顶部的示例:<span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span>
您可以更改此数组并根据需要更改小部件的位置。
>在仪表板窗口小部件中显示RSS feed
让我们创建一个仪表板小部件,该小部件可以检索SitePoint的RSS feed,然后显示它。我们将使用WordPress的API获取和解析RSS feed。 这是我们小部件的代码:<span>function remove_dashboard_widget()
</span><span>{
</span><span>remove_meta_box("sitepoint", "dashboard", "normal");
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "remove_dashboard_widget");</span>
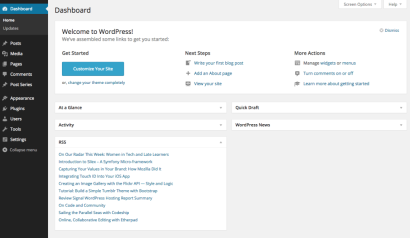
在这里,我们包括文件“ feed.php”,该文件揭示了与WordPress中RSS一起使用所需的所有API。然后,我们使用fetch_feed下载和解析RSS feed,最后显示10个RSS项目。
这是我们的RSS仪表板小部件的外观:

结论
许多WordPress插件,例如分析,WooCommerce插件和各种监视扩展程序,都使用仪表板小部件API。 WordPress仪表板窗口小部件API是WordPress开发人员最重要的API之一,在此示例中,我们介绍了一些基本示例。请随时评论您对下面API的经历。经常询问有关WordPress仪表板小部件API
的问题如何在WordPress仪表板中添加一个新的小部件?
>在WordPress仪表板中添加一个新的小部件是一个简单的过程。首先,您需要创建一个输出小部件内容的函数。然后,您需要使用WP_ADD_DASHBOOD_WIDGET函数向WordPress注册此功能。此功能采用三个参数:小部件的ID,其名称以及输出其内容的功能。完成此操作后,您的小部件将出现在您的仪表板上。
我可以从WordPress仪表板上删除现有的小部件吗?可以使用remove_meta_box函数完成此操作。此函数采用三个参数:要删除的小部件的ID,显示小部件的屏幕以及显示小部件的上下文。可以使用CSS自定义仪表板小部件的窗口小部件?您可以将自定义CSS添加到主题的样式.css文件或使用自定义CSS插件。您可以通过将其ID用作CSS选择器来定位特定的小部件。
我可以控制仪表板小部件的位置吗?可以使用WP_DASHBOOD_SETUP ACTION HONK完成此操作。此钩子允许您指定小部件在仪表板上的位置。
>>如何将自定义数据添加到我的仪表板窗口小部件?
您可以通过创建一个输出数据并使用wp_add_dashboard_widget函数的WordPress注册该功能的函数来将自定义数据添加到仪表板窗口小部件中。数据可以是您想要的任何东西,例如统计,图形甚至自定义表单。
>我可以在仪表板窗口小部件中使用ajax吗?
是的,您可以在仪表板窗口窗口中使用ajax 。这可以通过启用必要的JavaScript文件并使用WP_AJAX_ ACTION钩在服务器端处理AJAX请求来完成。>如何使我的仪表板窗口互动?您的仪表板小部件通过使用JavaScript进行交互。您可以使用WP_ENQUEUE_SCRIPT函数加入JavaScript文件,然后使用JavaScript将交互性添加到您的小部件中。我可以在我的仪表板上添加同一小部件的多个实例吗?将同一小部件的多个实例添加到仪表板中。每个小部件必须具有唯一的ID,因此,如果要添加同一小部件的多个实例,则需要将每个实例注册为具有唯一ID的单独的窗口小部件。
我可以将仪表板窗口小部件添加到其他WordPress中的屏幕?可以使用add_meta_box函数完成此操作。此功能使您允许您在WordPress的任何屏幕上添加小部件,而不仅仅是仪表板。>如何使我的仪表板窗口小部件响应良好?
>您可以通过使用CSS Media通过CSS Media来响应您的仪表板窗口小部件。查询。您可以将这些媒体查询添加到主题的样式.css文件中,或使用自定义CSS插件。您可以通过使用其ID作为CSS选择器来定位特定的小部件。
以上是WordPress仪表板小部件API的简介的详细内容。更多信息请关注PHP中文网其他相关文章!
 哪些类型的网站不适合WordPress?May 07, 2025 am 12:10 AM
哪些类型的网站不适合WordPress?May 07, 2025 am 12:10 AMWordPressIsnotIdeAlforHigh-TrafficWebsites,customandCompleXapplications,Security-SensitiveApplications,Real-TimedataProcessing,AndhighlyCustomizedUserInterfaces.forhigh-Trafficsites,USENENEXT.JSORXOLCT.JSORXORX.JSORCUSTOMSOMOLTICTS; forCompleXapplications; forcomplexapplications; optfordjangoorrub
 您可以使用WordPress构建博客吗?May 06, 2025 am 12:03 AM
您可以使用WordPress构建博客吗?May 06, 2025 am 12:03 AMYes,youcanbuildablogwithWordPress.1)ChoosebetweenWordPress.comforbeginnersorWordPress.orgformorecontrol.2)Selectathemetopersonalizeyourblog'slook.3)Usepluginstoenhancefunctionality,likeSEOandsocialmediaintegration.4)Customizeyourthemewithsimplecodetw
 WordPress作为CMS平台的安全程度如何?May 05, 2025 am 12:01 AM
WordPress作为CMS平台的安全程度如何?May 05, 2025 am 12:01 AMWordPressCanbeseCureifManagedProperly.1)keepthewordPressCoreUpdatedTopatchVulnerabilities.2)vetandupdatepluginsandthemesfromreputables.3)EnforcestrongpasseTSandusetWordssandusetWordwordwo-factorauthenticaliation.4)
 您可以使用WordPress CMS构建哪种网站?May 04, 2025 am 12:06 AM
您可以使用WordPress CMS构建哪种网站?May 04, 2025 am 12:06 AMWordPressCanbuildVariousTypesofwebsites:1)个人博客,EasyTosetUpWithTheMesandPlugins.2)BusinessWebsites,使用drag-and-dropbuilders.3)e-commercePlatforms,forwoocommerceforsemcommerceforseameamseamelesssites.4)communitySites.4)conduction.4)使用bbudicatipration
 将WordPress用作CMS的优缺点是什么?May 03, 2025 am 12:09 AM
将WordPress用作CMS的优缺点是什么?May 03, 2025 am 12:09 AMWordPressisapowerfulCMSwithsignificantadvantagesandchallenges.1)It'suser-friendlyandcustomizable,idealforbeginners.2)Itsflexibilitycanleadtositebloatandsecurityissuesifnotmanagedproperly.3)Regularupdatesandperformanceoptimizationsarenecessarytomainta
 WordPress与其他流行的CMS平台相比如何?May 02, 2025 am 12:18 AM
WordPress与其他流行的CMS平台相比如何?May 02, 2025 am 12:18 AMWordPressExcccelineaseeandaDaptability,MakeitiTidealForBeginnersandsMallTomedium-SizedBusinesses.1)siseofuse:wordpressisuser-Frylyly.2)安全:drupalleadswithstrongsecurityfeatures.3)性能:performance:performance formation:ghandoffersefersefersefersefersefersefersefersexcellentperformanceeduetonodeutonode.jsorscor.jssor.jjsy.jjsy.jjsy.4)4)
 您可以使用WordPress构建会员网站吗?May 01, 2025 am 12:08 AM
您可以使用WordPress构建会员网站吗?May 01, 2025 am 12:08 AMYes,youcanuseWordPresstobuildamembershipsite.Here'show:1)UsepluginslikeMemberPress,PaidMemberSubscriptions,orWooCommerceforusermanagement,contentaccesscontrol,andpaymenthandling.2)Ensurecontentprotectionwithupdatedpluginsandadditionalsecuritymeasures
 WordPress是否需要编码知识作为CMS?Apr 30, 2025 am 12:03 AM
WordPress是否需要编码知识作为CMS?Apr 30, 2025 am 12:03 AM你不需要编程知识就能使用WordPress,但掌握编程可以提升体验。1)使用CSS和HTML可以调整主题样式。2)PHP知识能编辑主题文件,添加功能。3)自定义插件和元标签可优化SEO。4)注意备份和使用子主题以防更新问题。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






