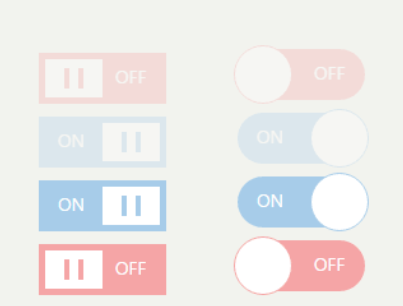
Simple Switch开关
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jQuery检查开关是否打开/关闭
jQuery检查开关是否打开/关闭03Mar2025
使用简单的 jQuery 代码片段即可检查 toggle 元素是打开还是关闭状态。最基本的方法是使用以下测试: $(this).is(":hidden"); 另一种方法,如下例所示,是使用 data 属性向 toggle 按钮附加“open”或“closed”状态: if (this.data('state') === 'closed') { $('.' toggleBtnClass).text(moreText); _this.data('state',
 transloadit-关键概念开始
transloadit-关键概念开始19Feb2025
关键要点 TransLoadIt是一种文件处理服务,主要用于处理图像,视频和音频,允许进行调整,优化和格式转换等各种操作。它启用文件直接上传到他们的服务器,旁路
 Monster Hunter Wilds:开关斧子指南
Monster Hunter Wilds:开关斧子指南20Mar2025
掌握《怪物猎人:崛起》中切换斧的精髓!这款武器兼具斧模式和剑模式,灵活切换,持续输出!本文将详细讲解切换斧的招式、模式切换技巧以及反击技巧,助你成为狩猎高手。 快速链接 切换斧招式 通过频繁切换模式保持伤害输出 掌握反击招式 在《怪物猎人:崛起》中,探索各种武器的乐趣无穷。而切换斧,凭借其独特的斧模式和剑模式切换机制,成为众多猎人的首选武器之一。它允许你不断在两种模式间切换,从而持续对怪物造成伤害。 切换斧招式 虽然招式看起来复杂,但其实很容易掌握,并能有效运用切换斧。 斧模式招式 Play


热工具

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER