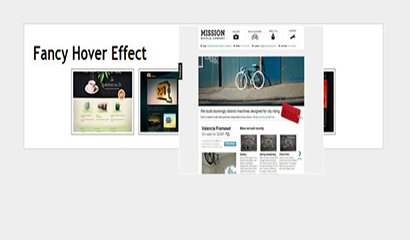
jQuery鼠标悬停显示大图特效
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何向 Matplotlib 散点图和线图添加悬停注释以在鼠标悬停时显示对象名称?
如何向 Matplotlib 散点图和线图添加悬停注释以在鼠标悬停时显示对象名称?09Dec2024
向散点图添加悬停注释当使用 matplotlib 创建散点图(其中每个点代表一个特定对象)时,可以...
 如何隐藏滚动条同时仍允许鼠标和键盘滚动?
如何隐藏滚动条同时仍允许鼠标和键盘滚动?09Nov2024
Hiding Scrollbars while Maintenanceing Mouse/Keyboard Scrolling这个问题已被标记为重复,但原始线程没有...
 如何使用 Spark-Submit 将 JAR 文件添加到 Spark 作业以及类路径如何工作?
如何使用 Spark-Submit 将 JAR 文件添加到 Spark 作业以及类路径如何工作?11Nov2024
使用 Spark-SubmitClassPath Effects 将 JAR 文件添加到 Spark 作业使用 extraClassPath 或 --driver-class-path 设置驱动程序的类路径...
 ctpoint.exe - 什么是 ctpoint.exe?
ctpoint.exe - 什么是 ctpoint.exe?16Oct2024
ctpoint.exe 在我的计算机上做什么? ctpoint.exe 是 Creative Technology Ltd 的 Creative Mouse Monitor 应用程序的一个进程。 ctpoint.exe 等非系统进程源自您安装在系统上的软件。自从米
 脚本编写:After Effects 项目和合成
脚本编写:After Effects 项目和合成08Dec2024
内容 介绍 应用 项目 文件夹和作品 例子 快速提示 结论 介绍 在本文中,我将介绍一些导航 After Effects 项目和合成的基础知识
 ctusbms.exe - 什么是 ctusbms.exe?
ctusbms.exe - 什么是 ctusbms.exe?16Oct2024
ctusbms.exe 在我的计算机上做什么? ctusbms.exe 是 Creative Fatal1ty Professional Laser Mouse 的一个进程。 像 ctusbms.exe 这样的非系统进程源自您安装在系统上的软件。由于大多数应用程序


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。