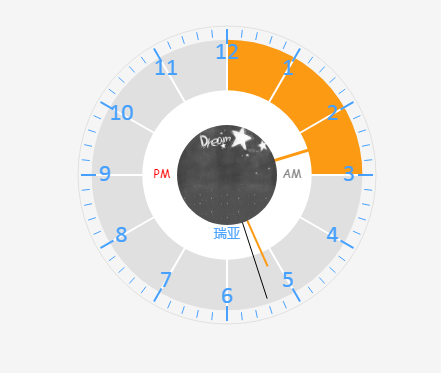
H5时钟效果
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 分享6款实用的时钟特效(收藏)
分享6款实用的时钟特效(收藏)29Jul2021
时钟动画应用非常广泛,在网页上加上一个时钟动画用以实时显示时间,在某些场景下是非常实用的。下面PHP中文网就来给大家分享6款时钟特效,好看且实用,快来收藏吧!
 如何将 MySQL TIMEDIFF 结果转换为日、小时、分钟和秒格式?
如何将 MySQL TIMEDIFF 结果转换为日、小时、分钟和秒格式?24Oct2024
本文提供了一种解决方案,用于将 MySQL TIMEDIFF 函数的输出(返回以小时、分钟和秒为单位的时间差)转换为更易于人类阅读的天、小时、分钟和秒格式。该解决方案涉及使用
 如何有效计算两个 Pandas DataFrame 列之间的小时和分钟时间差?
如何有效计算两个 Pandas DataFrame 列之间的小时和分钟时间差?01Dec2024
计算两个 Pandas 列之间的时间差(以小时和分钟为单位)确定 DataFrame 中两个日期列之间的时间差...
 如何在 Tkinter 中有效地安排时钟应用程序的更新?
如何在 Tkinter 中有效地安排时钟应用程序的更新?15Dec2024
在 Tkinter 中安排时钟应用程序的更新Tkinter 是一个流行的 Python GUI 库,提供了创建自定义图形用户的能力...
 一分钟带你使用ps将图片转为墙面涂鸦效果(共4步)
一分钟带你使用ps将图片转为墙面涂鸦效果(共4步)30Jul2021
之前的文章《如何利用ps复制旋转制作图形效果(总结)》中,给大家介绍了一种小技巧ps复制旋转玩法,可以制作图形效果。下面本篇文章给大家分享一下如何ps将图片转为墙面涂鸦效果的方法,伙伴们快来看看吧。
 如何使用PST,CEST和UTC等时区分析DateTime字符串?
如何使用PST,CEST和UTC等时区分析DateTime字符串?29Jan2025
Parsing DateTime with Time Zone of Form PST/CEST/UTC/etcThis question delves into the complexities of parsing international date and time strings...


Hot Tools

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue