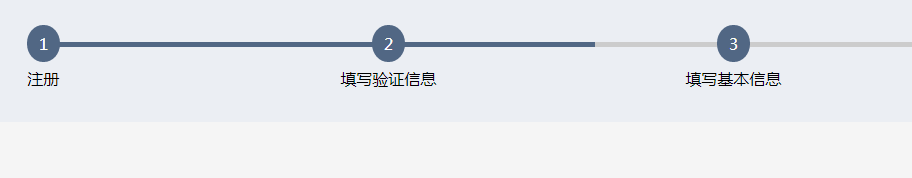
流程进度显示效果
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何在Ajax数据加载过程中显示进度条?
如何在Ajax数据加载过程中显示进度条?24Oct2024
本文提供了在 Ajax 数据加载期间实现进度条的分步指南。它解释了如何使用 XMLHttpRequest 事件监视 Ajax 请求进度并相应地更新进度栏。按照中概述的步骤操作
 如何使用 Spark-Submit 将 JAR 文件添加到 Spark 作业以及类路径如何工作?
如何使用 Spark-Submit 将 JAR 文件添加到 Spark 作业以及类路径如何工作?11Nov2024
使用 Spark-SubmitClassPath Effects 将 JAR 文件添加到 Spark 作业使用 extraClassPath 或 --driver-class-path 设置驱动程序的类路径...
 WordPress使用的JavaScript和PHP库
WordPress使用的JavaScript和PHP库17Feb2025
WordPress 深度依赖第三方 JavaScript 和 PHP 库,其中 jQuery 是使用最广泛的 JavaScript 库,PHP 库主要由单个类文件组成。其他使用的 JavaScript 库包括 jQuery Masonry、jQuery Hotkeys、jQuery Suggest、jQuery Form、jQuery Color、jQuery Migrate、jQuery Schedule、jQuery UI、Backbone、colorpicker、hoverIntent、S


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19Feb2025手游攻略
王国来:拯救2-婚礼要买的衣服
05Feb2025手游攻略
丢失的记录:Bloom&Rage-成就/奖杯指南
19Feb2025手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16Feb2025手游攻略
王国来:拯救2-如何获得Comfrey
07Feb2025手游攻略