固定显示列行插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
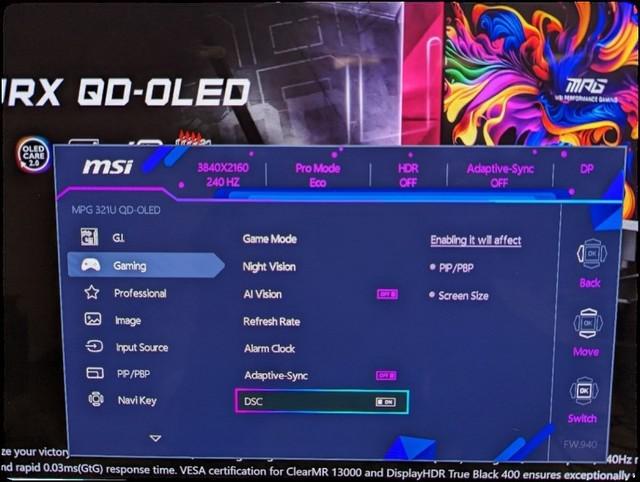
 微星宣布 QD-OLED 显示器可自行进行固件升级
微星宣布 QD-OLED 显示器可自行进行固件升级08May2024
MSI微星科技近日宣布,为不断改进产品,给予用户更好的使用体验,现对旗下系列QD-OLED显示器进行更新。2024年5月6日MPG271QRXQD-OLED/MPG321URXQD-OLED固件更新固件更新信息1.在OSD菜单中增加DSC开关,可使用DLDSR和DSR模式;2.MPG271QRXQD-OLED:在OSD菜单中增加HDMIPC/主机模式切换选项。(MPG271QRXQD-OLED默认设置为主机模式);3.支持各种宽高比,MPG321URXQD-OLED可选择24.5英寸和27英寸,
 如何使用粗体匹配突出显示自定义自动完成插件显示?
如何使用粗体匹配突出显示自定义自动完成插件显示?21Oct2024
使用粗体匹配突出显示自定义自动完成插件结果的显示在 jQuery UI 的自动完成插件中,突出显示下拉结果中的搜索词可增强用户体验。本文介绍了如何自定义此显示以适应特定情况
 如何自定义自动完成插件中的结果显示格式?
如何自定义自动完成插件中的结果显示格式?21Oct2024
在自动完成插件中自定义结果显示格式 jQuery UI 自动完成插件提供了一种强大的方法来处理用户输入并建议相关选项。默认情况下,下拉结果显示建议中用户输入的匹配项
 JavaScript中form表单提交有哪几种方式
JavaScript中form表单提交有哪几种方式28Feb2019
JavaScript中form表单提交有以下三种方式:通过submit按钮直接实现表单提交,通过button按钮触发onclick事件实现表单提交,submit按钮触发onsubmit事件实现表单提交
 微星调整策略,为两款 MAG 系列 QD-OLED 显示器提供固件更新支持
微星调整策略,为两款 MAG 系列 QD-OLED 显示器提供固件更新支持28Jun2024
本站6月28日消息,微星于当地时间昨日宣布,在收到用户反馈后,为MAG321UPXQD-OLED和MAG271QPXQD-OLED这两款显示器提供固件更新支持。微星同时承诺,未来的所有MAGQD-OLED显示器都将具有固件更新功能。▲MAG321UPXQD-OLED微星此前在27英寸WQHD和32英寸UHD规格上均推出了一对QD-OLED电竞显示器,分别隶属较低的MAG和较高的MPG系列,高低配款在显示参数上没有区别。不过,MAG321UPXQD-OLED和MAG271QPXQD-OLED这两款
 CSS3实现Material Design的示例代码分享
CSS3实现Material Design的示例代码分享26May2017
不断更新中 预览 {代码...} 按钮 Button 初始按钮 {代码...} 描边按钮 {代码...} 禁用按钮 {代码...} 上浮按钮 {代码...} 按钮组 {代码...} 表单Form 文本输入 {代码...} 开关 {代码...} 单选 {代码...} 多选 {代...


Hot Tools

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。